Описание логики работы смены цветов из админ. панели в OkayCMS 3.*
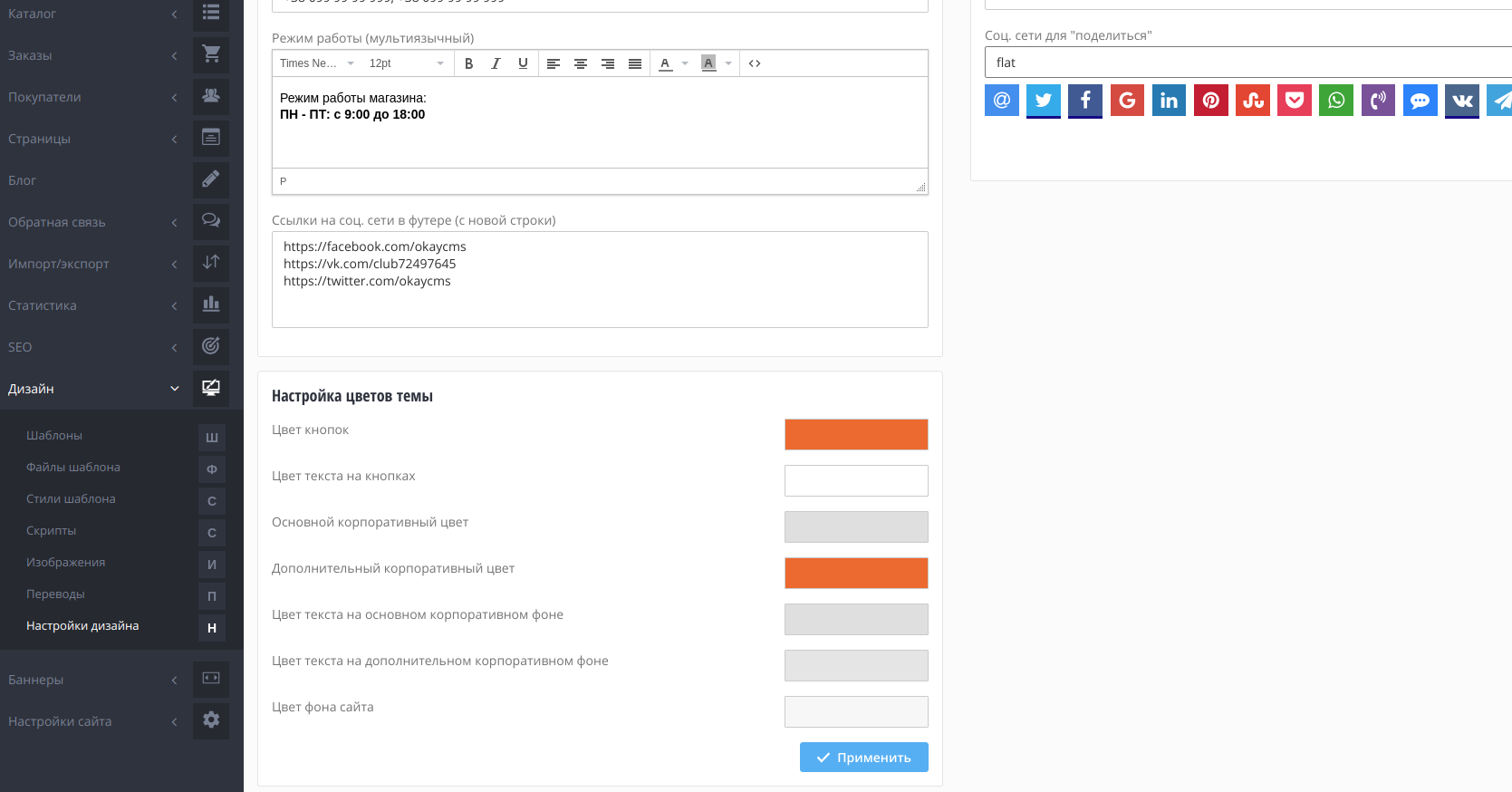
В настройках дизайна появился новый блок, для настройки цветов

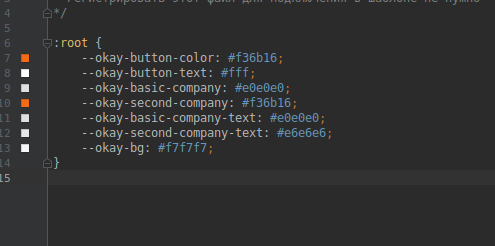
Эти цвета записываются в отдельный файл в шаблоне который лежит в design/theme/css/theme-settings.css и имеет такой вид

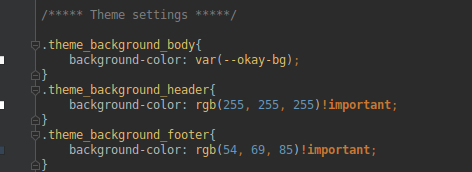
Это переменные CSS, но поскольку их поддержка браузерами еще слабовата, мы сделали компиляцию CSS файлов, и везде, где использовалась переменная

в исходном файле (который так и остается, с ним ничего не происходит) заменяется на значение этой переменной в скомпилированном файле
![]()
Также эти переменные желательно теперь использовать при разработке модулей, чтобы модули сразу в стиль сайта вписывались.
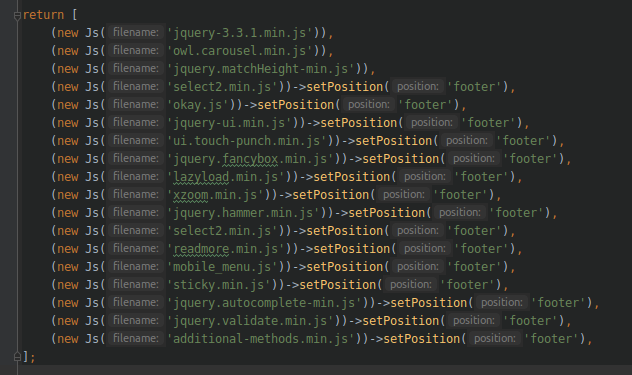
Сделана регистрация CSS и JS файлов. Для этого нужно в design/theme/js.php и design/theme/css.php их зарегистрировать в таком виде

Нужно вернуть массив объектов типа Okay\Core\TemplateConfig\Js или Okay\Core\TemplateConfig\Css.
Эти классы мы постарались максимально подробно описать.
Теперь не нужно прописывать большое количество CSS и JS файлов в HTML. Все зарегистрированные файлы скомпилируются в один выходной файл (который минимизирован), если иного не указанно в параметрах. Подключатся они так:

Внутри файл будет содержать все входящие в него файлы в такой же последовательности, как и их регистрация.
Файлы кеша чувствительны к изменениям их оригинальных файлов, т.е. если изменить оригинальный файл то и кеш обновится автоматически.
Подключать через <script> или <link> теперь нужно только внешние ресурсы.
Если нужно подключать какой-то скрипт или файл стилей по условию, например "поделиться" в карточке товара и блоге. Нужно использовать Smarty плагины {js} и {css} со след параметрами:
file или filename - имя файла,
dir - путь к папке скрипта относительно корня сайта,
defer - нужен ли атрибут defer (применимо только к плагину js)

