Ведение проекта на GIT
Ранее мы настоятельно рекомендовали вести проекты на Git. Сейчас же, это является обязательным параметром для любого проекта хотя-бы среднего размера. Это облегчает задачи по обновлению сайта и реализации на нем доработок.
К нам стали поступать множество вопросы, как именно мы рекомендуем вести проекты на GIT. Результатом этих вопросов стала эта статья.
Уточнение:
Все приведенное программное обеспечение статье является рекомендуемым, но это не означает, что именно его необходимо использовать. Аналогично и с механизмом ведения проектов на GIT. Вариантов ведения проектов достаточно большое количество, мы отработали данный вариант, он нам понравился и мы решили с вами им поделиться. Помните, вы всегда можете выбрать другой подход, способ или вариант.
Общий принцип работы проекта на GIT
Мы уже знаем, что для размещения работ на проверку нам необходима локальная машина и тестовый сервер (чаще всего это поддомен сайта dev. или test.) и основной сервер, на котором находится рабочий сайт.
Работа изначально выполняется на локальной машине, а затем, когда уже можно что-то отправлять на тестирование на тестовый сервер, с локальной машины записываем код в репозиторий и используем команду git push, в ветку которая связана с тестовым сервером (dev).
Затем скрипты должны перенести код из удаленного репозитория на dev/production серверы. Еще можно перенести вручную по FTP/SSH.
Для OkayCMS есть специально разработанный нами модуль https://okay-cms.com/products/git_project который это делает.
Порядок работы через GIT
Для начала нам необходимо настроить локальное окружение для работы с проектом. Нам понадобится LAMP или WAMP (Linux/Windows, Apache, MySQL, PHP), текстовый редактор (в примере будет использоваться IDE PhpStorm),
сам GIT инструкция по установке и composer.
GIT должен быть установлен на локальной машине и на сервере.
Совет: Как достаточно удобный вариант WAMP можно установить OpenServer (https://ospanel.io/download/), он в себе содержит Apache, MySQL, PHP.
Далее создаем удаленный репозиторий (репозиторий, где будет постоянно храниться код). Для создания репозитория можно использовать любой из ресурсов: github.com, bitbucket.org, gitlab.com и т.д.
<>В статье мы рассматриваем ведение проекта на bitbucket.org.
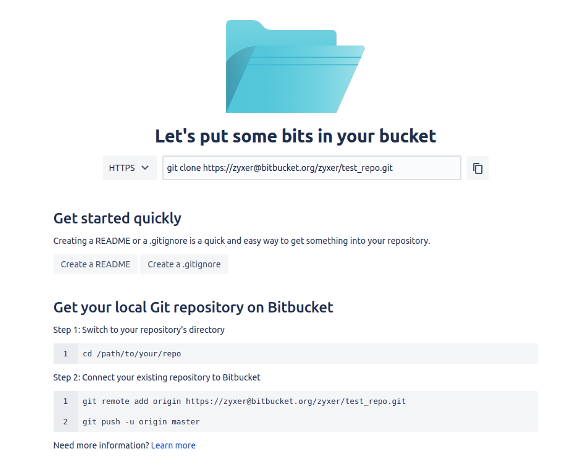
Для создания репозитория необходимо зарегистрироваться на bitbucket.org (или на любом другом ресурсе). Затем в кабинете слева нажимаем + -> create -> repository. В поле Project и Repository name вписываем осмысленное название (можно домен сайта) и проверяем проставленную опцию "Private repository" (это означает что без ввода пароля нельзя посмотреть содержимое репозитория).
После создания репозитория вы увидите приблизительно такую инструкцию, она понадобится позже.

Далее, мы на локальной машине создаем локальный домен, где будету проходить работы с проектом. Здесь все зависит от выбранной вами LAMP/WAMP и выходит за рамки этой статьи.
Создаем локальную базу данных
Далее нужно добавить файлы проекта. Предположим, что это новый проект. В таком случае нужно установить через установщик или склонировать официальный репозиторий https://github.com/OkayCMS/Okay3.git. В случае с клонированием репозитория, нужно удалить директорию .git внутри проекта (это скрытая директория, чтобы её увидеть нужно включить отображение скрытых файлов и папок).
Если OkayCMS добавлялся через установщик, дамп базы уже загружен в БД. Если его клонировали, нужно дополнительно загрузить в БД дамп из 1DB_changes/okay_clean.sql.
Стандартный доступ в админку после чистой установки:
логин - admin
пароль - 1234
В целях безопасности рекомендуем менять стандартный логин и пароль или удалять учетную запись администратора после установки через GIT
Настраиваем локальный конфиг
Для этого необходимо создать файл config/config.local.php и в нем по аналогии с config/config.php прописать доступы к локальной базе и лицензию локальных доменов.
Ключ лицензии для доменов localhost, local, okay, ok, okaycms, okcms, okay-cms, ok-cms, okaycms3:
6krnbqvtld bcwcejpzgj nvwnxosqyt ovrztnqqr1 xutb9nhlsl ik7a6y9z zqwhhrtwdx gihygryqik sxknuyr6xn qus8rtylvl fzzrotobdm 9qjpshflqm xwhjoxhmyn rumsknsnnl rdpcqnplvm rnavvrbt6f qsqs8zhofs hymnurdttq mzyfvryc kwwbrqqozk povbqn8kpx dmvkswonpz 9trlkmtwvy vnevholswk k6zvmqlzxd nppptcvivx mtkyzxxztq rmdxpympvt i9pgr7tvko nmpsklravr mtudvsskxl wwumxjcmxz fwyvktgywo gibfedydq9 ezjrhtsrzg ovjiqevq vooqyktn zp7z4wo2lx y8ylkeghxr yjsevsjvsn zikgnljhoh puvlswwsxy xvf2dlzobk obyvhepz pbvapwoyhq xwozmqqmiz skntlxuutx rfqny5xpf6 i7pp9ewg8a bzbhrlelmn kitumtymls vywouvlqpk ycostvrmsp xegu9xpifu ogay9zweyp dvxnenvnfq qwirwpyuj1 lgupzbwot6 q8xe7uixwz hegzfiqg9i qzfkfntzdu hyxpyulqsy zsxjvqvvvs xjxnptvvjm 4tkwavel6n 9xrnjokzjr nyflrlttxx sty9weslnh rjtdztqrsg yhyi3i9lhz modrzqtpou a2xjj6mlks syx6pmmhsq pkwwsvopsw vnvnznmzov 9seonrdom4 9bvdtebnom l8erpzsjpf xpndqrqjuf nhwousuyyr ux7vewsut9 6u677ypnhe shswghomud woxnwiojru nwlwwuvrvs tywtcarl74 9dp7eom9jp bzovmvjehy vvfnxuxtql stvnpyolot yvv8pmx97h xm57ukciwn zbjwnugxzh cflvpnoovo uympwotxor pbpwzevzw7 rldr88ef8v fjdw
Выполняем команду composer install и после установки всех зависимостей проект должен заработать.
Теперь открываем GIT-bash (установленную вместе с гитом) на Windows или bash на Linux, переходим в директорию проекта и выполняем команду git init. После этого создастся пустой репозиторий. Затем нужно настроить .gitignore, чтобы исключить ненужные файлы из под контроля версий.
Пример .gitignore
compiled/*/*.php
Okay/xml/compiled/*.php
/vendor/
backend/design/compiled/*.php
backend/files/*/*.*
files/**/*.*
!files/**/*.phtml
!files/**/*.php*
!files/**/*.cgi
!files/**/*.exe
!files/**/*.pl
!files/**/*.asp
!files/**/*.aspx
!files/**/*.shtml
!files/**/*.shtm
!files/**/*.fcgi
!files/**/*.fpl
!files/**/*.jsp
!files/**/*.htm
!files/**/*.html
!files/**/*.wml
!files/lang/*.*
cache/
Okay/log/*.log
config/config.local.php
design/*/lang/local.*.php
!*.keep_folder
!*.htaccess
robots.txt
Если вы используете IDE PhpStorm или другую, которая создает временные файлы в директории проекта, нужно добавить эту директорию в игнор.
Рекомендуется брать .gitignore из модуля https://okay-cms.com/products/git_project, где поддерживается актуальный пример .gitignore для последней версии Okay.
Нужно настроить параметры user.name и user.email, эти данные будут отображаться возле коммита как автор коммита. Чтобы настроить это нужно выполнить команды:
git config --global user.name “<userName>”
git config --global user.email “<userEmail>”
Чтобы не вводить при каждом push или pull полный путь к репозиторию, можно добавить ему алиас. Для этого выполните команду из инструкции, которую вам выдал битбакет (скрин выше) git remote add origin [email protected]/ zyxer/test_repo.git. С помощью этого, вы добавите ссылку на репозиторий под алиасом origin.
После настройки gitignore необходимо добавить файлы в индекс git add (данная команда добавит вообще все файлы проекта, которые не описаны в .gitignore) и сделать первый коммит с помощью команды git commit -m”Init project <okayVersion>” (ключ -m означает что будет добавлен комментарий к коммиту) док.
Совет: На этом моменте необходимо создать ветку okay_clean, в которой будем вести версии Okay, для обновления проекта.
Обновление будет происходить так: после выхода новой версии OkayCMS необходимо будет переключиться в эту ветку, удалить все файлы кроме .git и .idea (это директория PhpStorm-а, если у вас другая IDE и директория может быть другая), config/config.local.php и копируете сюда полностью новую версию OkayCMS (как вариант склонировать публичный репозиторий во временную директорию), git увидит разницу лишь в файлах которые изменились, делаем коммит, в качестве комментария указываете версию OkayCMS, затем переходим в ветку, где ведется проект и сливаем ветку okay_clean (команда git merge). Таким образом даже если вы правили ядро, GIT или автоматически сольет ветки, или предложит решить конфликт.
Далее необходимо в ветке master установить модуль Автоматическая сборка на GIT и сделать еще один коммит. Создать от ветки master ветку dev и запушить ветки master и dev в удаленный репозиторий с помощью команды git push origin master (означает запушить ветку master в репозиторий с алиасом origin) и git push origin dev (важно первым запушить master).
Когда код уже в удаленном репозитории, нужно создать основной домен и тестовый поддомен. Их желательно создавать на одном сервере, чтобы тестировались работы в условиях приближенным к боевым. Тестовый домен обычно выглядит как dev.domain.com. После создания доменов нужно настроить авторизацию по SSH ключам между сервером и bitbucket.org и склонировать проект из удаленного репозитория на ваш сервер. Клонировать нужно по SSH. Более подробно этот механизм описан в инструкции к модулю ведения проектов на OkayCMS через git
Для подключения к серверу по SSH с машины на Windows можно использовать git bash (будет работать как на linux) или же использовать
После клонирования проекта, нужно на сервере, также установить все зависимости посредством команды composer install, настроить локальный конфиг и залить дамп базы в БД на сервере (для dev и production серверов стоит вести разные базы). Все точно также как и на локальной машине (описано выше).
Поскольку файл robots.txt исключили из GIT, на dev сервере его стоит создать с содержимым:
User-agent: *
Disallow: /
На production сервере создать нужно в соответствии с последней версией OkayCMS.
Также рекомендуется на dev сервере выключить сайт (в настройках сайта) чтобы поисковые роботы или другие пользователи “не ходили” по этому сайту.
Далее нужно настроить хуки в соответствии с инструкцией к модулю и после последующих пушей в этот репозиторий из локальной машины, проект будет автоматически обновляться на сервере.
Редактировать файлы, которые под контролем версий нельзя, иначе после очередной сборки проекта через модуль все изменения будут стерты.

