20 ошибок, которые чаще всего допускают при создании сайта
- Что учесть перед разработкой сайта
- Основные ошибки при разработке сайта
- Кроссбраузерность: не теряйте своих посетителей
- Адаптивная верстка: требование современности
- Работа над увеличением скорости заслуживает серьезного отношения
- Удобство навигации: забота о посетителях
- Неуникальный контент обречение сайта на неудачу
- Основные технические ошибки
- Ошибки дизайна
- Что учесть перед разработкой сайта.
- Основные ошибки при разработке сайта.
- Основные технические ошибки.
- Ошибки дизайна.
Наличие собственного сайта – одно из основополагающих требований для эффективного, успешно работающего бизнеса. Статистика однозначно свидетельствует в пользу возрастания числа покупок различных товаров и заказов услуг через интернет. Принимая это во внимание, большинство коммерческих компаний уже осознают необходимость наличия собственного сайта. Впрочем, одного только факта наличия интернет ресурса еще недостаточно, чтобы рассчитывать на его эффективность, рентабельность и ожидаемую для бизнеса пользу.
Одним из основополагающих критериев современной онлайн коммерции является большая конкуренция, которая со временем только увеличивается. На сегодняшний день, практически каждая ниша в Сети представлена огромным количеством интернет-сайтов, поэтому необходимо прилагать усилия, чтобы ваш ресурс был максимально эффективным. Что же отличает хороший сайт от среднего или плохого? Ключевыми критериями эффективного сайта являются следующие:
- Ресурс привлекателен с точки зрения поисковых систем.
- Каждый пользователь имеет возможность легко найти необходимую для него информацию.
- Клиенты побуждаются к совершению целевого действия.
Может показаться, что вышеописанные факторы вполне очевидны и естественны, и к ним стремятся все владельцы и большинство разработчиков интернет площадок. Тем не менее, факты говорят о том, что огромное число людей допускают одни и те же ошибки при создании сайта, которые отрицательно отражаются на эффективности ресурса. В рамках данной статьи мы обратим внимание на типичные ошибки, которые допускаются во время разработки и создания многих сайтов, а также поговорим о том, как их избежать.
Что учесть перед разработкой сайта
Основание хорошего сайта и успешного продвижения закладывается задолго до того, как разработчик примется за дело. Именно на этапе построения стратегии, следует быть предельно внимательным; это отразится на всей дальнейшей работе не только сайта, но и компании в целом. Уже с самого начала достаточно часто люди допускают определенные ошибки, которые впоследствии обходятся очень дорого. Обратим внимание на некоторые из наиболее распространенных.

Ошибка 1: несвоевременно разработанная стратегия. Иногда можно встретить подход: у всех уже есть сайт, поэтому он нужен и нам. А вот, что с ним делать разберемся позже. При таком отношении к работе, ошибок и лишних трат просто не избежать. Еще до того, как специалист приступит к разработке, необходимо четко наметить цели, которые нужно достичь и определить наиболее оптимальные пути их реализации.
Ошибка 2: игнорирование целевой аудитории. Некоторые владельцы компаний и частные предприниматели упускают из виду необходимость четкого определения ЦА для своего сайта. Как следствие, полученный функционал сайта, его дизайн и контент не резонируют с потенциальными клиентами, поэтому ресурс не может достичь поставленных перед ним задач.

Ошибка 3: не проводиться анализ конкурентов. Иногда можно встретить ошибочное мнение, что для качественного сайта совершенно необязательно анализировать конкурентов – достаточно просто все сделать по высшему классу. Как относиться к подобному подходу? Недаром народная мудрость гласит, что мудрый человек будет учиться на ошибках других. Каждая ниша сайтов в интернете имеет свои определенные нюансы, а также решения, которые хорошо работают именно на данную целевую аудиторию. Поэтому уделив вниманию анализу конкурентов из ТОПа, можно действительно многое почерпнуть. При подобном анализе, обращайте внимание на успешные решения и подмечайте для себя моменты, которые стоило бы улучшить.
Ошибка 4: экономия во главе угла. При подготовке к созданию сайта, стоит смотреть не только на сегодняшние затраты, но быть дальновидным и постараться увидеть, к чему приведут те или другие решения. Если вы сэкономите на создании, юзабилити или дизайне; это впоследствии весьма отрицательно отразиться на работе сайта и на том, насколько он будет привлекательным для пользователей – следовательно, сэкономив на разработке, вы ограничиваете себя в новых клиентах и прибыли, которую они принесут.

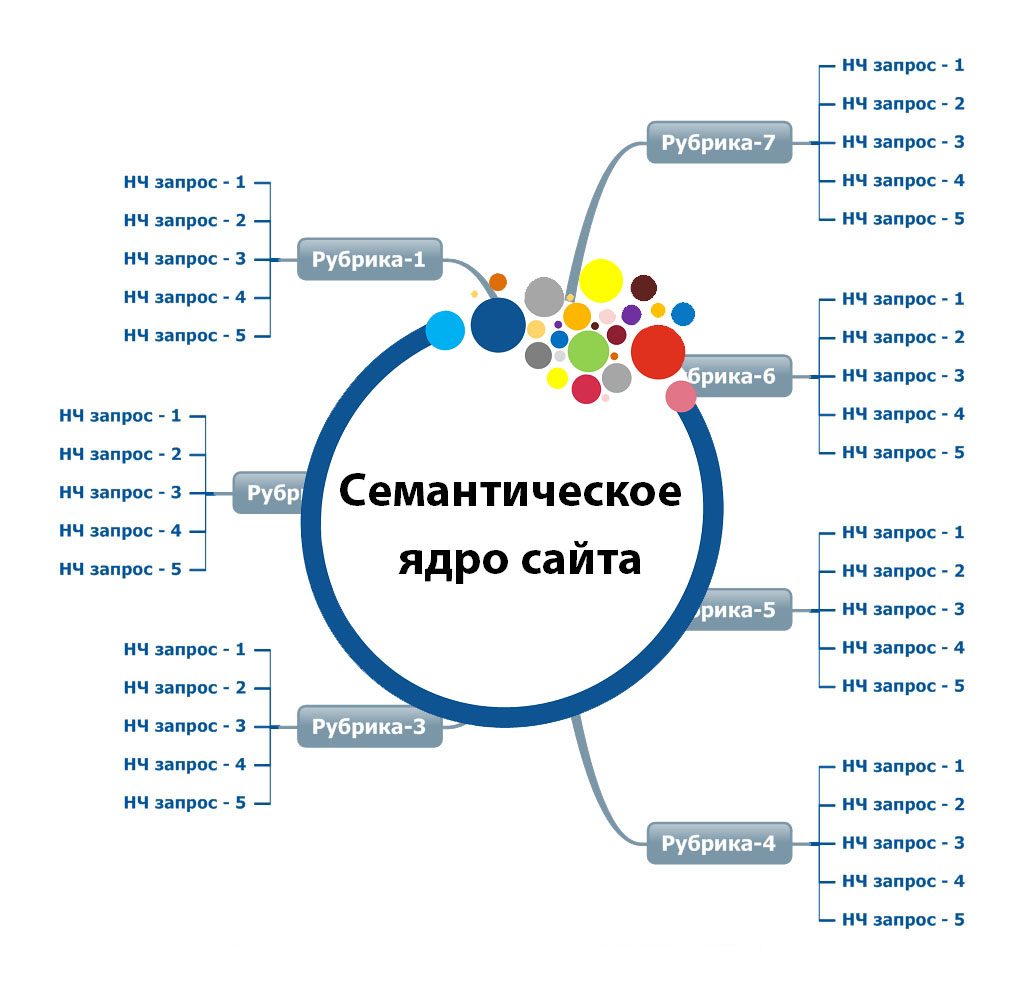
Ошибка 5: начало разработки, когда еще не собраны ключевые запросы. Существует большое заблуждение, что ключевые запросы необходимы исключительно для подготовки контента. В действительности, благодаря максимально полному семмантическому ядру, будет проще определиться с оптимальной структурой сайта. Так, именно ключевые запросы станут надежным ориентиром во время решения вопросов, какую структуру сайта создавать, какие категории, подкатегории и разделы стоит продумать и реализовать.
Основные ошибки при разработке сайта
На этапе разработки сайта достаточно часто специалисты допускают серьезные ошибки, которые впоследствии существенно отражаются на работоспособности и эффективности сайта. Естественно, что заказчики имеют право ожидать от программиста компетентности и высокой квалификации, которые станут залогом качественной работы с безупречным результатом. Тем не менее, необходимо самостоятельно проверять работы и удостоверяться в том, что ваш сайт будет соответствовать современным требованиям и тенденциям. К основным ошибкам, допускаемым на этапе разработки, можно отнести следующие:
- Ошибка 6: отсутствие кроссбраузерности.
- Ошибка 7: отсутствие адаптивной верстки сайта.
- Ошибка 8: низкая скорость работы.
- Ошибка 9: неудобная навигация.
- Ошибка 10: неуникальный контент.
Кроссбраузерность: не теряйте своих посетителей

Некоторые люди на этапе разработки сайта допускают серьезную ошибку, которая в будущем неминуемо отрицательно отразится на работе ресурса: они не обращают внимание на вопрос кроссбраузерности. Что такое кроссбраузерность и зачем она нужна? Под кроссбраузерностью подразумевается возможность сайта правильно отображаться в разных браузерах. Это критично важный момент, так как владелец ресурса не может знать, из каких браузеров пользователи будут заходить на сайт – важно сделать ресурс адаптированным под различные браузеры. Как этого достичь? Важно учесть два момента:
- В ТЗ для программиста обязательно укажите требование, чтобы сайт был кроссбраузерным.
- При приеме работы, проведите тест, правильно ли страницыоткрываются и отображаются в разных браузерах.
Адаптивная верстка: требование современности

Одной из основных особенностей последних лет в интернет среде является увеличение числа пользователей, которые заходят на сайт не с компьютера/ноутбука, а с мобильных устройств. Вместе с тем, число пользователей компьютеров по-прежнему достаточно большое. Принимая это во внимание, при разработке сайта, необходимо избежать той ошибки, что ресурс будет адаптирован под определенные устройства (компьютеры или мобильные устройства); необходимо, чтобы программисты использовали адаптивную верстку сайта. Как и в случае с кроссбраузерностью, здесь необходимо предпринять два важных шага:
- При разработке сайта, поставьте требование, чтобы его верстка была адаптивной.
- При приеме работы, зайдите и потестите сайт с различных устройств – убедитесь, что шрифт хорошо виден и все функции правильно отображаются
Работа над увеличением скорости заслуживает серьезного отношения

Удобство использования сайта во многом определяется скоростью его работы. Грубой ошибкой является игнорирования этого фактора. Низкая скорость работы отрицательно отражается на поведенческих факторах, к тому же, современные поисковые системы обладают инструментами, с помощью которых могут анализировать скорость загрузки сайта и те, которые имеют плохие показатели – просто игнорировать при выдаче.
Какой показатель скорости сайта считается хорошим? Однозначного ответа или параметра в этом вопросе не существует. Чтобы достичь хороших результатов, рекомендуется предпринять следующее:
- При анализе конкурентов, замерьте скорость работы сайтов это станет ориентиром, к которому стремиться.
- Улучшение показателей скорости – непрерывный процесс, к которому стоит стремить всегда. Абсолютно на каждому сайте можно что-то улучшать, чтобы улучшить скорость работы: этим не следует пренебрегать.
Удобство навигации: забота о посетителях

Еще одной грубой ошибкой сайтов является неудобная навигация. Если для посетителя будет проблематично перейти в нужный ему раздел или воспользоваться на сайте определенной функцией – с большой долей вероятности, он просто покинет ресурс и пойдет к конкурентам. Чтобы сайт имел хорошую навигацию, посмотрите на него глазами пользователя и постарайтесь определить, что можно улучшить. Особое внимание в этом вопросе следует уделять:
- Хлебным крошкам.
- Пунктам меню для перехода в разделы, категории и подкатегории.
- Функции поиска по сайту.
Неуникальный контент обречение сайта на неудачу
.jpg)
Контент один из ключевых факторов, от которых зависит успех каждого сайта. Под контентом подразумеваются все материалы, которые будут размещаться на ресурсе: текст, фото и видео. Конечно, ваш контент должен отвечать ожиданиям пользователей, быть для них интересным и предоставлять действительно полезную информацию. Но если просто скопировать контент на страницу из другого источника в интернете и открыть данную страницу для индексации, в лучшем случае – сайт потеряет свои позиции в поисковой выдаче, а в худшем – может попасть под фильтр поисковых систем.
Основные технические ошибки
На работу сайта сильное влияние оказывает то насколько качественно он выполнен с точки зрения технической части. Обратим внимание на распространенные технические ошибки сайта и то, как их избежать:
- Ошибка 11: технические дубликаты на сайте, при которых могут дублировать страницы полностью или частично. Подобные дубликаты очень отрицательно влияют на ранжирование сайта, их необходимо обнаруживать и исправлять. Существует немало способов найти технические дубликаты страниц, с этой целью можно использовать: Google Search Console, Яндекс.Вебмастер или выполнить парсинг с помощью специализированных сервисов, таких как Screaming Frog.
- Ошибка 12: отсутствие или неправильная настройка ЧПУ. Анализ различных сайтов свидетельствует, что ЧПУ оказывает сильное влияние на ранжирование и поведенческие факторы. Принимая это во внимание, обязательно удостоверьтесь, что на каждой странице формируется человекопонятный УРЛ и это делается правильно. На большинстве CMS предусмотрены функции, с помощью которых можно прописывать правила формирования ЧПУ.
- Ошибка 13: индексация мусорных страниц. В каждом сайте существуют страницы, которые генерируются автоматически для быстрой и корректной работы сайта. К числу подобных страниц относиться корзина и пр. Обязательно проверьте, чтобы подобные технические страницы бы закрыты от индексации так как это бы отрицательно сказалось на ранжировании сайта.
-
Ошибка 14: отсутствие склейки зеркал сайта www, http, https. При создании сайта, он имеет упомянутые зеркала, если их не склеить и не указать основное – поисковик это сделает автоматически. Его выбор может быть далеко не самым верным.

-
Ошибка 15: неправильно настроенная страница с ошибкой 404. 404 ошибка означает, что человек в пределах сайта ввел адрес несуществующей страницы – это может быть по причине ошибки пользователя или из-за того, что определенная страница перестала существовать. То, как настроена страница ошибки 404, влияет останется ли человек на сайте или покинет его. Есть два достаточно эффективных варианта: сделать редирект на главную страницу сайта или же на странице 404-й ошибки разместить главное меню, по которому пользователь сможет перейти в интересующий его раздел.
Стоит признать, что сфера технической части сайта чрезвычайно большая и глубокая – в рамках одной статьи просто невозможно в полной мере осветить весь спектр возможных ошибок и способы их решений. Чтобы избежать трудностей и быть максимально уверенному в качестве собственного сайта, стоит внимательно относиться к выбору используемой CMS. Многие люди и компании уже успешно используют ОкаyCMS, которая разработана с учетом последних требований в сфере создания сайтов и позволяет изначально предотвратить многие технические ошибки. Кроме того, ОкаyCMS обладает необходимыми инструментами, позволяющими качественно настроить сайт в соответствии с требованиями владельцев.
Ошибки дизайна
Недаром говорят, что встречают по одежке: это утверждение в полной мере можно отнести и к сайтам. Внешний вид ресурса способен оказать решающее влияние на то, какое впечатление сайт вызовет у посетителей, побудет ли он их совершить целевое действие или наоборот насторожит, так что человек будет побужден быстро покинуть сайт. Обратим внимание на некоторые основные ошибки дизайна сайта и рассмотрим советы, помогающие их избежать.

- Ошибка 16: неудачный выбор цвета. Если цветовая гамма напрягает, режет глаз или не соответствует направленности сайта такой ресурс не вызовет доверия у пользователей. Чтобы правильно подобрать использующиеся цвета, стоит принять во внимание: какие товары предлагаются на сайте и какая ЦА. К примеру, ресурс по продаже цветов должен быть ярким и радостным, а вот интернет-магазин, специализирующийся на продаже автозапчастей наоборот, лучше сделать в сдержанных тонах.

- Ошибка 17: плохо читаемый текст. Если текст на сайте неудобен для чтения – это не только препятствует посетителям воспринимать информацию, но и вызывает у них недоверие к сайту. Убедитесь, что все – и тексты, и пункты меню сайта легко и удобно читаются.
- Ошибка 18: использование разных стилей и шрифтов. Если на сайте используются разные стили и шрифты в контенте – это только отвлекает внимание посетителей. Конечно, внешний вид надписей в пунктах меню и статей на сайте могут отличаться, но они обязательно должны гармонично сочетаться между собой.
- Ошибка 19: плохо оформленные тексты. Некоторые для себя решили, что текст статей на сайте нужен только для поисковых систем, поэтому его необязательно оформлять. В действительности же, качество оформления текста сильно влияет на поведенческие факторы. К тому же, все в большей степени, при ранжировании, поисковые системы способны оценивать качество оформления текстов, что все больше влияет и на поисковую выдачу.
- Ошибка 20: наличие на странице сайта большого количества элементов. Что может побуждать людей размещать на сайте много элементов? Это может быть стремление донести до посетителей максимум информации. Однако, стоит помнить: чем больше элементов на странице, тем сложнее посетителям сосредоточиться и сконцентрироваться на главном. Вместо обилия баннеров, мигающих элементов, сменяющихся картинок и пр., лучше разместить на странице немного, хорошо продуманных элементов – они будут работать намного более эффективно.
Мы рассмотрели 20 ошибок, которые многие люди допускают при создании сайта. Если вы примите их во внимание и постараетесь избежать, ваш сайт будет максимально эффективным.

