Чем хороший веб дизайн отличается от посредственного - 10 важных факторов
- Фактор первый: целевой
- Фактор второй: коммуникационный
- Фактор третий: типографический
- Фактор четвертый: цветовой
- Фактор пятый: выбор изображения
- Фактор шестой: навигация по сайту
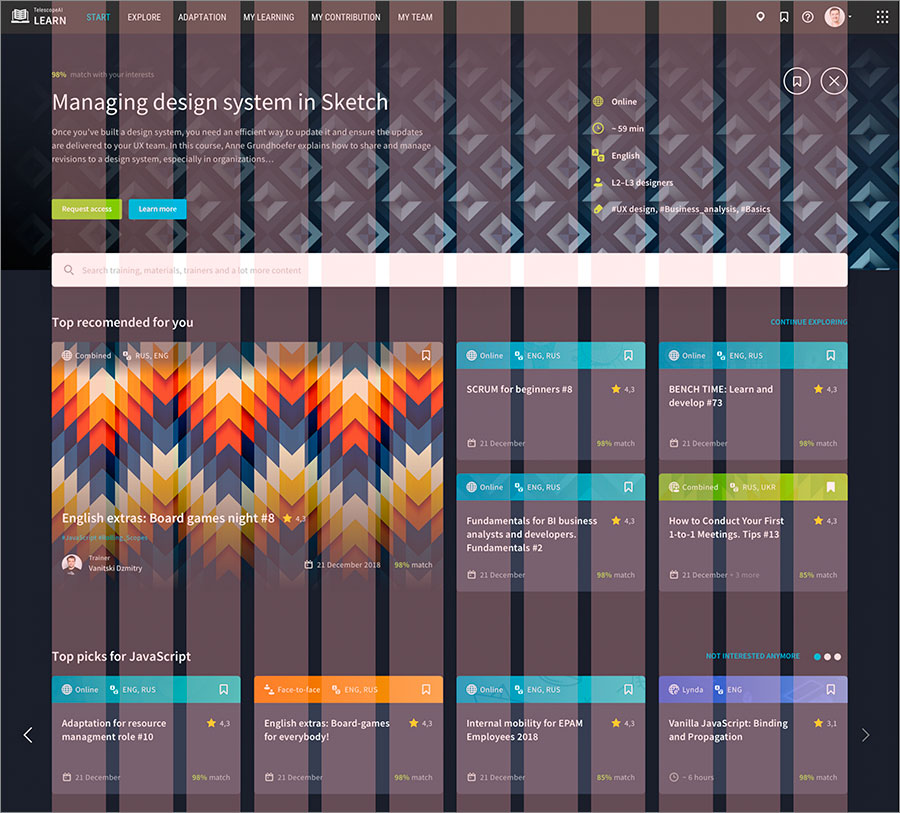
- Фактор седьмой: модульная сетка
- Фактор восьмой: скорость загрузки
- Фактор девятый: отображение в браузерах
- Фактор десятый: адаптивность
Опытным вебмастерам известно, что успех и эффективность сайта во многом обусловлена не только техническими возможностями, но и его визуальной частью – дизайном. Доказано, что у сайта с недостаточно качественным дизайном низкие показатели статистики (высокий показатель отказов, низкое время пребывания посетителей на сайте, малое количество просмотров страниц, низкий CTR).
Какой же тогда дизайн можно назвать хорошим? И что значит это «хороший», когда речь идет про дизайн сайта? Что нужно сделать, чтобы дизайн сайта был продуманный, грамотный и эффективно выполнял свое назначение?
Рассмотрим 10 факторов профессионального веб-дизайна, с помощью которых сайт приобретет эстетичность, легкость в восприятии, привлекательность и последующую эффективность.
Фактор первый: целевой

Своей основной задачей веб-дизайн призван вызывать интерес и доверие пользователя к представленной информации. Для этого, прежде всего, нужно совершенно точно знать и понимать интент (намерение) посетителя: для чего нужен сайт или конкретный раздел, если мы говорим про конкретную страницу сайта, что, в итоге ожидает получить от сайта посетитель. Ведь он пришел за решением какой-то конкретной задачи, а не просто приятно посидеть за экраном. Полезный, простой и приятный в использовании интерфейс оставит у пользователя хорошее впечатление и желание вернуться еще раз.
Но главным фактором является контент, который соответствует потребностям потенциального клиента. Наладить коммуникацию с пользователем с помощью контента – основная цель веб-дизайна. Рассматривать веб-дизайн сайта без его связи с контентом – неправильно.
При этом уникальный и качественный контент на основе изучения и анализа интересов пользователей помогает сайту занять лидирующие позиции в выдаче. Таким образом, качественный дизайн – это один из показателей грамотной разработки сайта и простота в достижении цели для пользователя.
Фактор второй: коммуникационный
Посетитель, зашедший на сайт, хочет быстро получить необходимую информацию, поэтому профессионалы знают, что подаваться она должна четко, структурированно и быть удобной для чтения.
Эффективность информации может быть достигнута применением заголовков, подзаголовков, выделенных слов, маркированных списков, цитат. Слишком длинные и сложные предложения сложны для восприятия. Профессионал всегда старается при разработке веб-дизайна сайта представить себя на месте обычного пользователя.
Слишком большой, без промежутков между каждым абзацем текст, очень затрудняет восприятие информации, следовательно, пользователь просто покинет ваш сайт, не оценив контента.
Также отрицательно влияет сложная навигация по сайту, неудобное расположение информации на странице. Чем проще и понятнее структура, тем реальнее решение проблем целевой аудитории.
Фактор третий: типографический

Проще говоря, это применение удобных для чтения шрифтов и приемлемое расположение текста на странице. Заголовок из крупного размера шрифта, различное начертание букв, удобное расположение текста сделают довольно интересным восприятие композиции страницы.
Зная и понимая типографику, можно передать идею контента не только с помощью содержания текста, но и его графического оформления. Но это совсем не значит, что применением шрифтов можно злоупотреблять. Уместно использование 1-2 шрифтов, не более 2-3 гарнитур и применять их там, где уместно.
Для основного текста нужно выбирать четкий и разборчивый шрифт, например, Arial или Verdana. Типографика основана на изучении восприятия читателем набора текста и имеет свои правила и нормы, применение которых поможет избежать типичных ошибок при создании веб-дизайна.
Фактор четвертый: цветовой
Цветовая гамма страницы также может определять эмоциональную реакцию на сайт. Согласно исследованиям, абсолютное большинство людей решаются на покупку товара в течение полутора минут. Причем такое решение в основном основывается на восприятии цветовой гаммы, которую видит пользователь. Заметили, эко-продукты маркируются зеленым цветом, а люксовые бренды – черным?
Профессионалы с ответственностью подходят к сочетанию цветов для фона или различных элементов сайта. Взаимное сочетание баланса и гармонии цветов, использование контрастного цвета для текста или заднего плана значительно облегчает восприятие и чтение. Разные оттенки создают разное ощущение и, освоив теорию цвета, можно создать красивую и эффективную цветовую комбинацию, привлекающую посетителя.
Фактор пятый: выбор изображения

Source: aif.ru
Профессиональный веб-дизайнер знает, что иногда только одно изображение может заменить текст на тысячу слов, а правильный выбор подходящей картинки помогает воздействовать на целевую аудиторию и способствует раскрутке бренда. Фотография – это отличный инструмент, чтобы вывести ваш сайт из разряда обычного в первоклассный. Нельзя не учитывать использование инфографики на странице, видеоматериалов, иллюстраций и других приемов, которые вполне могут принести больше эффекта, чем даже самый талантливо написанный текст.
Фактор шестой: навигация по сайту
Удобная навигация должна быть на любом сайте. Запутанные многочисленные переходы просто дезориентируют пользователя и не помогут найти ему нужную информацию. Поэтому система навигации считается главным критерием удобного ресурса. Для ее эффективной работы используют меню, логотипы, иконки, «хлебные крошки», подвал сайта (футер), кликабельные кнопки.
Существует и нестандартная навигация, основанная на сложных приемах: 3D изображения, повороты на 360 градусов, видеофильмы и пр. Но, как правило, такой сайт проигрывает понятному и доступному для пользователя. Существует так называемое правило «трех кликов», когда посетитель находит нужную информацию за три перехода. Так он сможет быстрее достичь своей цели и впоследствии вернуться на ресурс.
Фактор седьмой: модульная сетка

Source: medium.com
Такой термин означает, по какой схеме на сайте располагаются все его элементы и блоки. Своеобразный каркас, который создает визуальный порядок и облегчает восприятие. Беспорядочно расположенный контент создает небрежный вид и не привлекает внимание. Логичная линия разделов, столбцов, блоков более удобны для пользователя.
Какую бы вы не выбрали CMS или конструктор сайтов в качестве платформы для вашего сайта – он будет иметь четкую визуальную структуру страниц. Она может быть сквозной (одинаковой для всех страниц) или отличаться для разного типа страниц. Так для бизнес -сайтов и интернет-магазинов обычно используется структура с «сайд вайд» блоком справа или слева от основной контентной части. Блоги же могут не иметь сквозных блоков и обычно ограничиваются расположением контента по центру.
Исследования показали, что большинство людей прежде всего обращают внимание на верхнюю и левую часть экрана. Значит, выгоднее будет подать информацию именно на этих позициях. Сетка помогает быстро разработать макет, экономит время, затрачиваемое на его создание, упрощает работу целой команде создателей сайта.
Фактор восьмой: скорость загрузки
Когда сайт загружается долго, это не нравится никому. Кроме привлекательного дизайна, сайт должен еще и быстро загрузиться. Анализ исследователей показал, что половина пользователей желает, чтобы сайт загружался в течение 3 секунд.
Долго загружающуюся страницу посетители покидают, не дождавшись результата. Поэтому профессиональные SEO оптимизаторы знают, что добиться быстрой загрузки можно путем оптимизации размеров и масштабов изображений, минимизации длины страниц, сокращения графических инструментов. Влияют на скорость загрузки и подгружаемые элементы: счетчики, информеры, музыкальные заставки и др.
Загрузка важна и для поисковой системы, так как она учитывает скорость загрузки сайта при его продвижении. Быстро загружающиеся страницы стоят в рейтинге выше, чем медленные.
Фактор девятый: отображение в браузерах
Очень часто начинающие дизайнеры не учитывают тот факт, что их сайт смотрят пользователи с разных браузеров. Это значит, что в каждом браузере сайт может некорректно работать или некрасиво отображаться. Причина в отличии языка HTML.
Поэтому опытный веб-дизайнер всегда проверит страницу на кроссбраузерность, то есть на идентичное отображение ее в разных браузерах. Для испытания работы ресурса существуют много сервисов с соответствующими тестами и настройками.
Фактор десятый: адаптивность

Source: uxpapa.ru
Наша жизнь уже давно наполнена разными гаджетами: мобильными телефонами, планшетами, телевизорами, ноутбуками, компьютерами. Каждый из них имеет разного размера экран. Поэтому ваш сайт должен быть приспособлен для каждого из них. Для чего это нужно?
Во-первых, для доступности и правильного отображения вашего ресурса у любого пользователя на любом устройстве.
Во-вторых, количество пользователей мобильных устройств значительно возросло, поэтому их игнорировать никак нельзя и нужно предоставить возможность удобно пользоваться вашим ресурсом. Мобильные версии сайтов существуют, но они значительно проигрывают адаптивным.
В-третьих, поисковые системы стали активно продвигать сайты, адаптированные к мобильным устройствам. Создание адаптивного сайта происходит с помощью определенных технологий, которые помогут отобразить сайт в разных устройствах, независимо от разрешения экрана.
Хороший веб-дизайн отличается от любительского тем, что при его разработке применяются эффективные, функциональные принципы, помогающие сделать сайт, интересным, полезным, привлекательным для посетителей и занимающим высокие места в рейтинге поисковых систем.

