Что такое OpenGraph разметка ?
- Что такое OpenGraph ?
- Разновидности OpenGraph разметки.
- Основные метаданные OpenGraph
- Как это выглядит на примере нашего сайта:
- Пример дополнительных тегов OpenGraph
- OpenGraph Twitter
- Пример внедренной разметки Twitter Card на сайте OkayCMS
- И в конце приведем полный код OpenGraph разметки, который используется в OkayCMS
Что такое OpenGraph ?
OpenGraph разметка, это набор правил для структурирования данных, которыми могут делиться в социальных сетях. Проще говоря, если вы хотите поделиться ссылкой и хотите чтобы она выглядела красиво (включала в себя краткое описание, правильный заголовок и нужное изображение) то все эти данные нужно размечать при помощи специальных тегов.
Разновидности OpenGraph разметки.
На данный момент нет одного единого стандарта, который позволяет точно и одинаково разметить страницу, каждая соц. сеть, будь то Facebook или Twitter предоставляет собственные атрибуты или теги, для того чтобы корректно парсить информацию при шаринге ссылок.
Начнем с общепринятой разметки, которая на самом деле является первым стандартом и позволяет в целом понять разметку текущей страницы.
Основные метаданные OpenGraph
- og:title - Название вашего объекта, например шаблон для OkayCMS
- og:type - Типы объектов, например article.
- og:image - URL-адрес изображения, который должен определить ваш объект.
- og:url - Канонический URL-адрес объекта".
Как это выглядит на примере нашего сайта:
<meta property="og:url" content="https://okay-cms.com/products/shablon-dlya-okaycms-okeffect"/>
<meta property="og:type" content="article"/>
<meta property="og:title" content="Шаблон для OkayCMS OkEffect"/>
<meta property="og:description" content=" Мультиязычный адаптивный шаблон Carol для интернет-магазинов с широкой аудиторией продаж.
Мультиязычность сайта и возможность выбора валюты отображения цен на товары - обязательный функционал для магазина с широкой аудиторией сбыта. Особенно, если это одежда, обувь или дизайнерские акссесуары.
Стильный шаблон Carol поможет вам "со вкусом" преподнести товары клиенту на вашем сайте. Лаконичный, в строгой цветовой... " >
<meta property="og:image" content="https://okaycms.com/files/products/okeffect.400x400.png"/>
Как видите, каждый пункт заполнен соответствующим контентом.
Это был базовый набор тегов, который следует размещать в блоке <head>. Кроме этого, разметку можно расширять другими тегами, которые помогут более точно размечать информацию.
Пример дополнительных тегов OpenGraph
Следующие свойства являются необязательными для любого объекта:
- og:audio - URL-адрес звукового файла.
- og:description - описания вашего объекта.
- og:determiner - Слово, которое появляется перед названием этого объекта в предложении. Тип enum (a, an, the, "", auto). Если выбрано auto, потребитель данных должен выбирать между "a" или "an". По умолчанию - " " (пусто).
- og:locale - Тег локации. Формат language_TERRITORY. По умолчанию en_US.
- og:locale:alternate - Тип array других локалей на этой странице.
- og:site_name - Если ваш объект является частью большого web-сайта, название, должно отображаться на всех страницах сайта. Например, "OkayCMS".
- og:video - URL-адрес видео-файла.
Это была основа, стандарт RDF который позволяет в целом указать на «шаринговый контент». Теперь перейдем к более специализированным раметкам.
OpenGraph Twitter
Теги Twitter похожи на теги Open Graph и основаны на тех же соглашениях, что и протокол Open Graph. Используя протокол Open Graph для описания данных на странице, можно легко создать Twitter Card без дублирования тегов и данных. Когда процессор Twitter Card ищет теги на странице, он сначала проверяет свойство, специфичное для Twitter, а если нет, возвращается к поддерживаемому свойству Open Graph. Это позволяет как определять на странице самостоятельно, так и минимизировать количество дублирующей разметки, необходимой для описания содержимого и опыта.
Обратите внимание, что хотя Open Graph рекомендует указывать префикс "og" RDFa через <html prefix = "og: http://ogp.me/ns#">, такая разметка не требуется для Twitter Card и ее использования Префикс twitter: в атрибуте имени мета-элемента HTML. Протокол Open Graph также определяет использование атрибутов свойств и контента для разметки (<meta property = "og: image" content = "http://example.com/ogp.jpg" />), в то время как Twitter Card используют имя и контент. Анализатор Twitter будет возвращаться к использованию свойства и содержимого, поэтому нет необходимости изменять существующую разметку протокола Open Graph, если она уже существует.
Пример внедренной разметки Twitter Card на сайте OkayCMS
<meta name="twitter:card" content="summary"> <meta name="twitter:title" content="Шаблон для OkayCMS OkEffect"> <meta name="twitter:description" content=" Мультиязычный адаптивный шаблон Carol для интернет-магазинов с широкой аудиторией продаж. Мультиязычность сайта и возможность выбора валюты отображения цен на товары - обязательный функционал для магазина с широкой аудиторией сбыта. Особенно, если это одежда, обувь или дизайнерские акссесуары. Стильный шаблон Carol поможет вам "со вкусом" преподнести товары клиенту на вашем сайте. Лаконичный, в строгой цветовой..."> <meta name="twitter:image" content="https://okay-cms.com/files/products/okeffect.400x400.png">
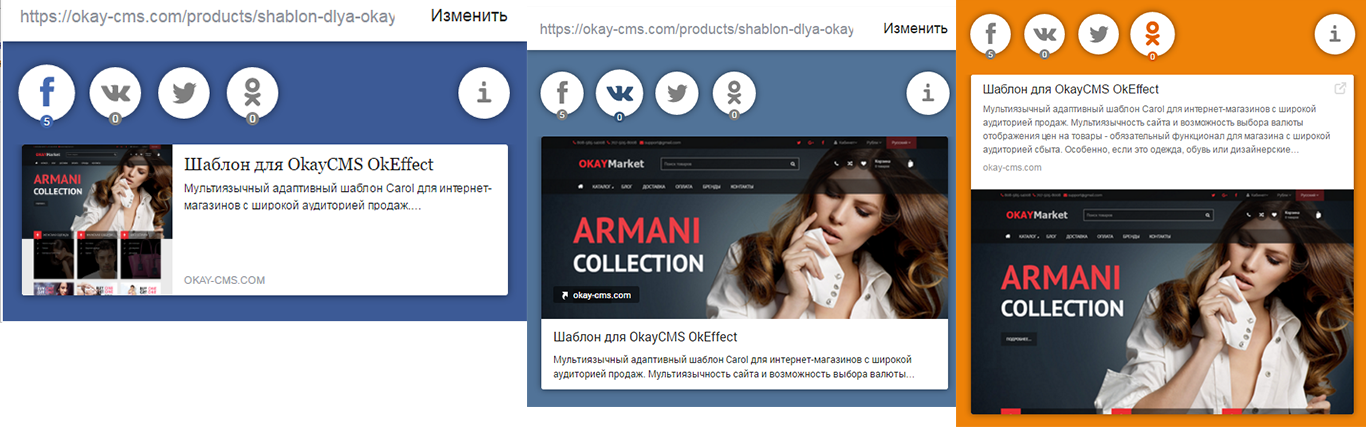
И вот наглядный пример того, как это работает:
Другие сервисы, такие как Facebook, VK, Одноклассники берут информацию со стандартных тегов, которые мы рассмотрели в начале статьи. Ниже вы можете наблюдать, как выглядит один и тот же контент при шаринге в разных соц сетях.

И в конце приведем полный код OpenGraph разметки, который используется в OkayCMS
{if $module == 'ProductView'}
<meta property="og:url" content="{if $lang_link}/{str_replace('/', '', $lang_link)}{/if}"/>
<meta property="og:type" content="article"/>
<meta property="og:title" content=""/>
<meta property="og:description" content="" />
<meta property="og:image" content=""/>
<link rel="image_src" href="
<meta name="twitter:card" content="summary">
<meta name="twitter:title" content="">
<meta name="twitter:description" content="">
<meta name="twitter:image" content="">
{elseif $module == 'BlogView'}
<meta property="og:url" content="{if $lang_link}/{str_replace('/', '', $lang_link)}{/if}"/>
<meta property="og:type" content="article"/>
<meta property="og:title" content=""/>
{if $post->image}
<meta property="og:image" content="{$post->image|resize:400:300:false:$config->resized_blog_dir}"/>
<link rel="image_src" href="{$post->image|resize:400:300:false:$config->resized_blog_dir}"/>
{else}
<meta property="og:image" content="/design//images/logo_ru.png" />
<meta name="twitter:image" content="/design/
<meta property="og:description" content="
<meta name="twitter:card" content="summary">
<meta name="twitter:title" content="">
<meta name="twitter:description" content="">
<meta name="twitter:image" content="{$post->image|resize:400:300:false:$config->resized_blog_dir}">
{else}
<meta property="og:title" content="" />
<meta property="og:type" content="website"/>
<meta property="og:url" content=""/>
<meta property="og:image" content="/design//images/logo_ru.png" />
<meta property="og:site_name" content=""/>
<meta property="og:description" content=""/>
<link rel="image_src" href="/design/
<meta name="twitter:card" content="summary">
<meta name="twitter:title" content="">
<meta name="twitter:description" content="">
<meta name="twitter:image" content="/design/
Делайте OpenGraph разметку правильно и делитесь ссылками своего сайта красиво


