Как обновить Okay CMS до следующих версий с обновлениями + ВИДЕО
Данная инструкция касается обновления версий 3 и 4
В связи с тем, что поступает много вопросов по поводу обновления Okay CMS до последующих версий, мы решили написать подробную инстукцию по обновлению системы и снять видео!
По данной ссылке вы можете найти все версии Okay CMS 3 c изменениями https://okay-cms.com/diff/
Важно! Если вы хотите обновиться с версии 3.4.0 на версию 3.5.2, вам необходимо обновлять все версии по порядку.
_4.png)
Давайте рассмотрим на примере обновления с 3.4.0 до 3.5.2
Порядок действий:
Доступные изменения следующих версией, смотрим тут https://okay-cms.com/diff/ в моем случае следующая версия для обновления будет (3.4.1)
0. Делаем бекап БД и файлов кроме папки files
1. Скачаваем все необходимые версии с изменениями.
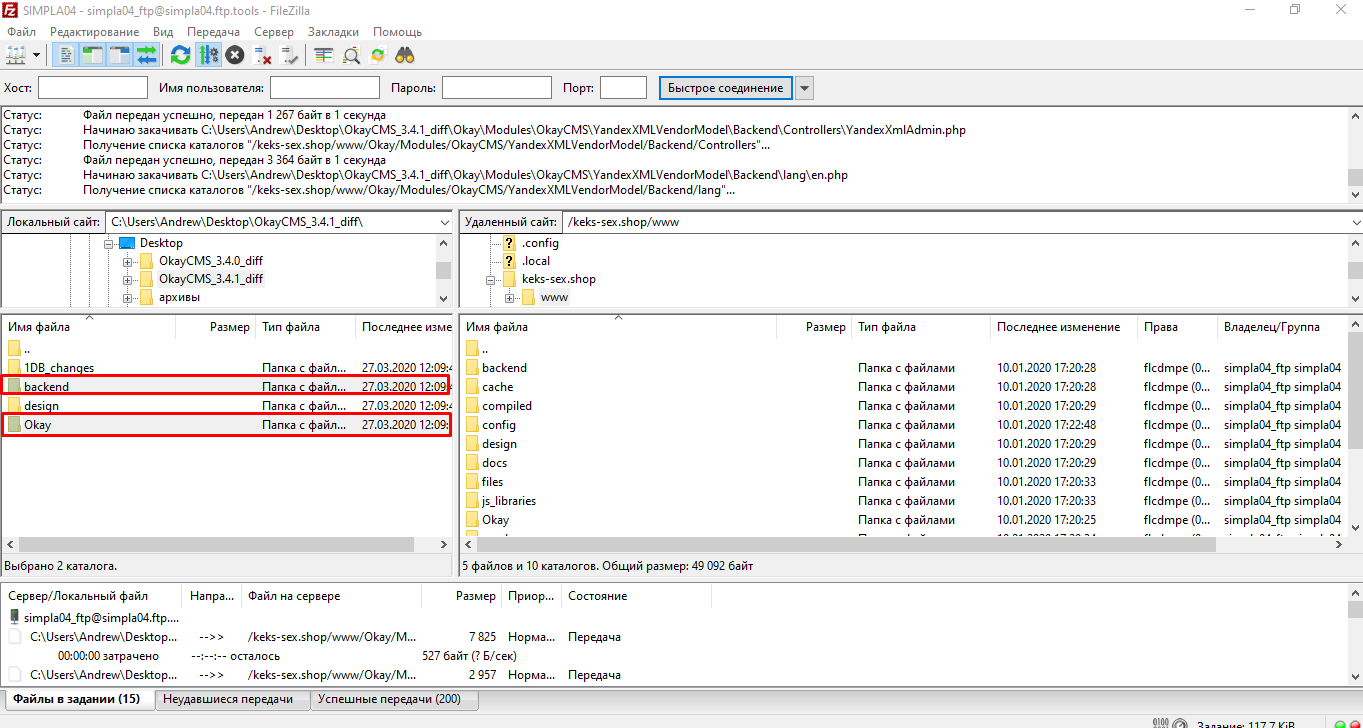
2. Затем необходимо зайти на хостинг и в файловый менеджер.
3. В файловом менеджере выбрать версию обновления (OkayCMS_3.4.1_diff.zip) выделить все нужные файлы, кроме 1DB_changes и папки design, и выгрузить их с заменой. Всё, вы обновили сайт до следующей версии.

5. Если в архиве есть папка 1DB_changes это значит, что необходимо еще внести изменения в БД.
6. Для этого, проваливаемся в папку 1DB_changes
_2.png)
7. Затем находим update_ 3.4.1 sql и открываем в режиме редактирования или как вам удобно
_1.png)
8. Копируем содержимое файла update_ 3.4.1.sql
.png)
9. Заходим на хостинг, выбираем нужную нам БД - SQL и вставляем скопированный нами текст - нажимаем Вперед.
.png)
10. Теперь самое сложное. Обновление шаблона. Если он у вас стандартный - то можно просто перезалить папку. Если же делали изменения (а чаще всего делали) то нужно перенести именно изменения. Для этого лучше всего использовать GitHub.
Заходим на страницу с последней версией и смотрим какие файлы были затронуты
11. Интересующие нас файлы находятся в папке design. В последней версии было два таких файла
.png)
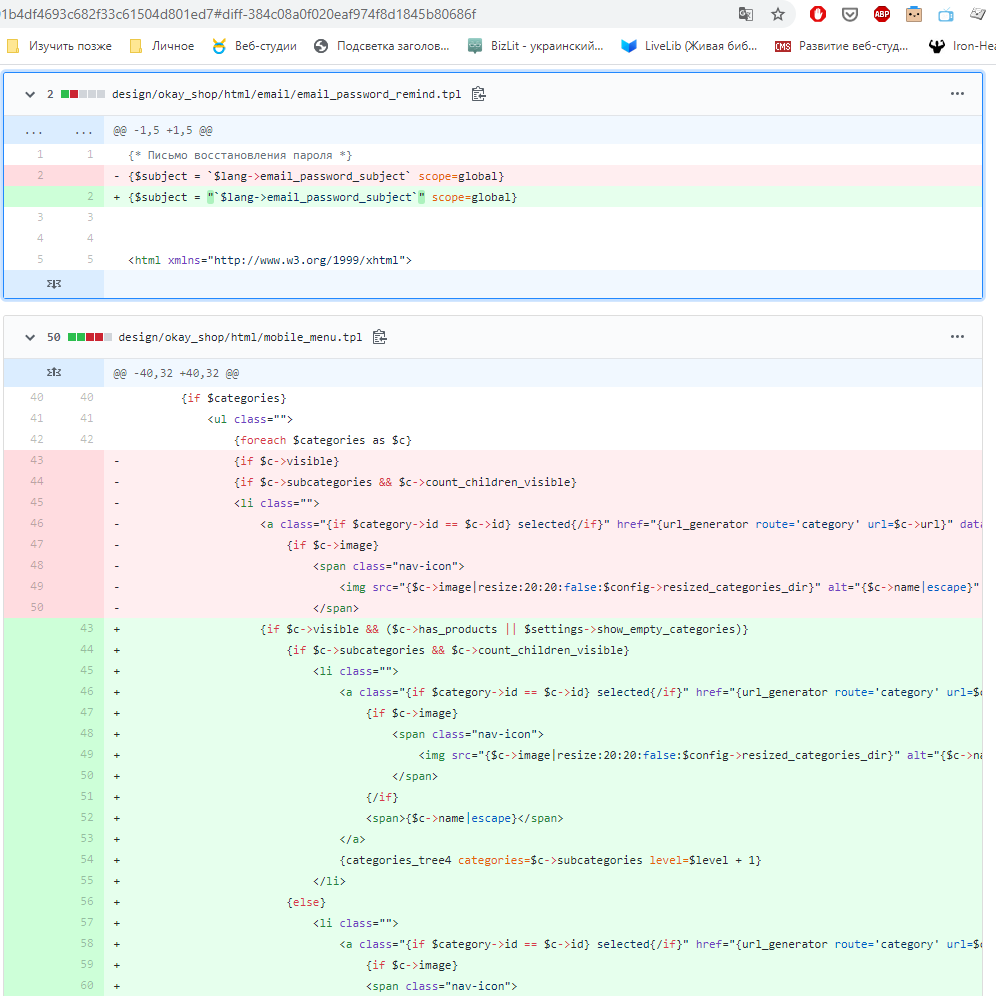
12. Кликаем по ним, переходим вниз и видим изменения.

13. Дальше пытаемся разобраться, нужно ли это вам, и если нужно - переносим индивидуально в ваш шаблон изменения. Для легкости понимания можно также почитать содержание новой версии и постараться там понять, зачем именно это сделано. Например здесь мы видим что затрагивались файлы email_password_remind.tpl и mobile_menu.tpl
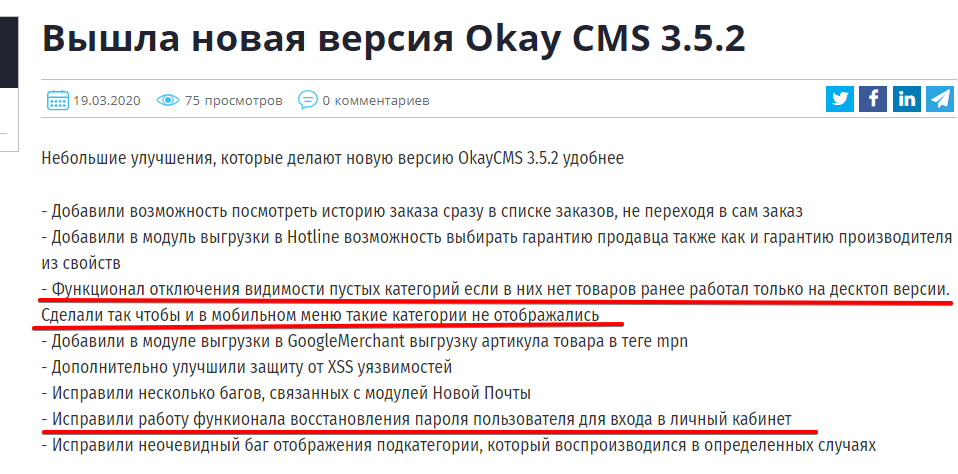
Идем в описание обновления и смотрим что под это подходит. Находим следующее

Это уже дополнительно, если хочется понимать что именно делаем. Чаще всего можно и по коду понять что изменилось. Переносим эти изменения себе на сайт и всё, система обновлена.

