Как уcтановить модуль на примере модуля "Дополнительное поле"
Мы разберем установку дополнения на примере модуля «Дополнительное поле в заказе». Остальные модули устанавливаются по аналогичной схеме.
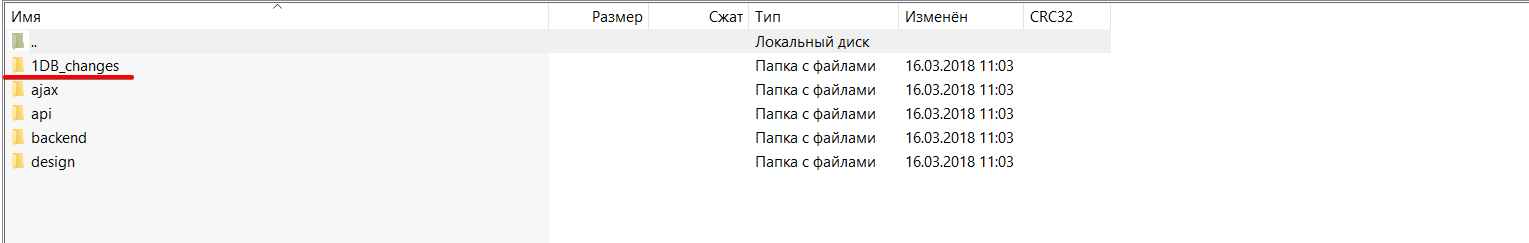
Вы получите модуль в виде архива с папками. В них находятся файлы, которые нужно будет править, а также база данных в папке «1DB_changes».

Если модуль предназначен для такой же версии OkayCMS, как и у вас, и на вашем сайте нет никаких доработок, то можно просто найти эти же файлы и заменить.
Если вы устанавливали другой шаблон или как-то правили стандартный, то изменения в файлы, размещенные в корневой папке «design», лучше вносить вручную, а не перезаливать файлы.
Первым делом необходимо выполнить sql-запрос, который находится в папке «1DB_changes».
- Выполняем sql-запрос.
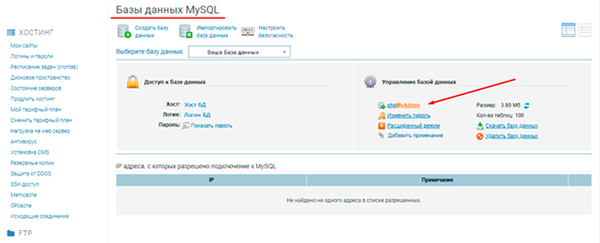
Для этого заходим на ваш хостинг. Переходим в раздел «Базы данных SQL», выбираем нужную БД и открываем phpMyAdmin.
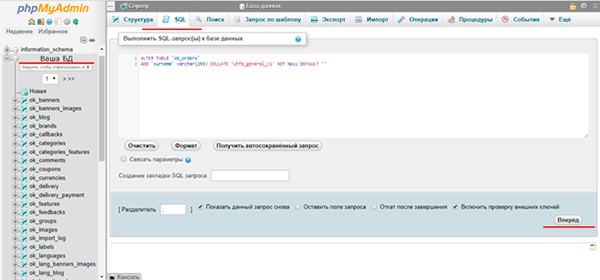
Копируем содержимое файла *.sql из папки «1DB_changes» – это и будет наш запрос. Для данного модуля он имеет вид:
ADD `surname` varchar(255) COLLATE 'utf8_general_ci' NOT NULL DEFAULT ''
Вставляем запрос в поле «Sql» phpMyAdmin. После чего нажимаем кнопку «Вперед» и выполняем.

Для редактирования следующих файлов нам понадобится доступ по ФТП к вашему хостингу. На хостинге в разделе «FTP» берем данные для подключения.
- Вносим изменения в файлы CMS.
После подключения заходим в папку «Api», которая находится в корне сайта. Открываем файл «Validate.php».
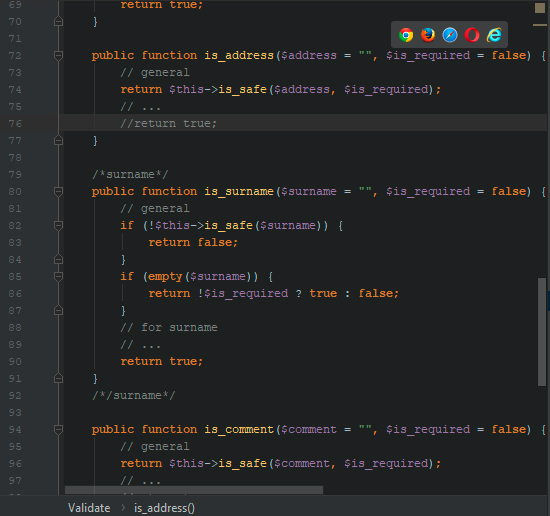
В установочных файлах модуля в одноименной папке открываем такой же файл и ищем по документу комментарий, в который выделена доработка. Комментарий можно узнать из названия папки модуля, он пишется на английском языке. В данном случае код дополнения отмечен комментарием /*surname*/ . Находим начало и конец кода, отмеченного комментарием, и копируем его.
Смотрим, где размещен комментарий, и вставляем его в это же место в файл вашего сайта.
В данном файле модуль размещен между функцией
public function is_address($address = "", $is_required = false)
и функцией
public function is_comment($comment = "", $is_required = false)
т.е.

Таким образом мы добавили проверку дополнительного поля.
Аналогично поступаем со всеми файлами, которые есть в модуле. Находим в них код, отмеченный комментарием, и переносим в соответсвующий файл на нашем сайте. Если вы точно знаете, что этот файл у вас ранее не редактировался, то можно просто заменить его на тот, который идет в архиве с модулем.
NOTICE:
Если файл есть в папке модуля, но у вас в CMS его нет, значит, этот файл полностью новый и его нужно просто закачать в соответствующую папку вашего сайта.
Иногда в файлах дополнения попадаются закомментированные фрагменты. Так отмечается код, который УЖЕ был в CMS, но для работы модуля нужно, чтобы он не выполнялся. В таких случаях надо найти этот фрагмент в файле сайта и закомментировать его, а еще лучше скопировать закомментированный фрагмент из дополнения и вставить в соответсвтвующее место у себя.
- Добавляем код в корзину заказа.
Открываем папку установленного на вашем сайте шаблона. Обычно она размещена в корневой папке «design». Там нужно выбрать подпапку с названием темы вашего сайта. У дефолтного шаблона папка называется «okay_shop», у остальных – имеет другое название.
Устанавливать доработку нужно в активный шаблон. Если вы в дальнейшем включите другой шаблон, то в нем этих правок не будет!
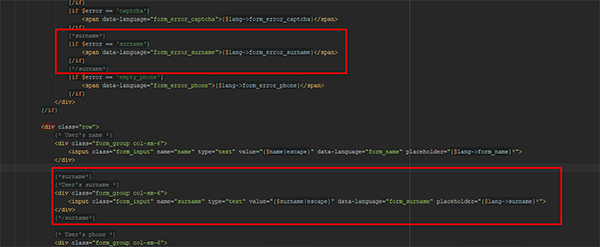
В файлах шаблона доработка отмечена комментарием в фигурных скобках. В нашем случае – {*surname*} . Копируем всё что отмеченно этим комментарием. Находим в файле шаблона место, где должно размещаться наше дополнение, и вставляем туда скопированный код.
Например, в дефолтном шаблоне, доработка размещена после
<span data-language="form_error_captcha">
<div class="form_group col-sm-6">
<input class="form_input" name="name" type="text" value="" data-language="form_name" placeholder="*">
</div>
т.е.

Вставляем код в ваш файл и сохраняем.
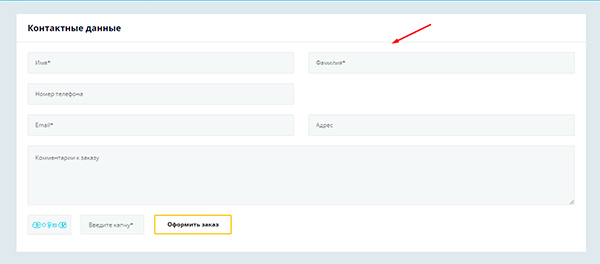
В итоге у вас появится дополнительное поле в корзине при оформлении заказа:

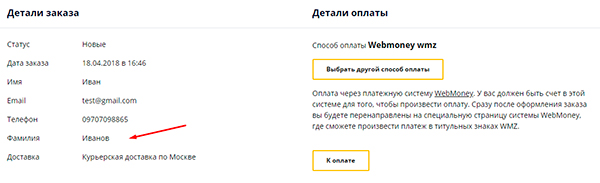
Так же поле появляется в «Деталях заказа»:

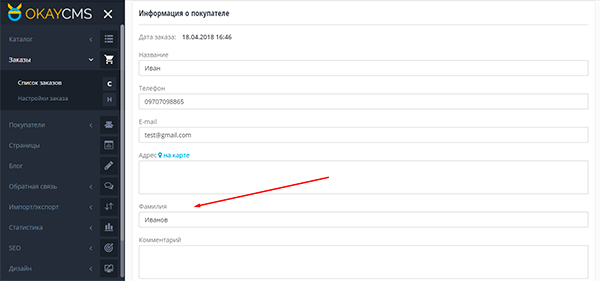
и в админпанели в «Заказах»:

Надеемся, мы смогли понятно объяснить процедуру установки модуля вообще и «Дополнительного поля» в частности. Если остались вопросы, пишите в комментариях, а тем, кто совсем не справится, поможет наша техподдержка!