Инспектирование кода на мобильных устройствах
Зачастую, при верстке адаптивного сайта приходится использовать "Адаптивный режим" в браузерах. Это упрощает и ускоряет саму разработку. Но не всегда на мобильных устройствах все выглядит, как в симуляторе на десктопе. Для таких случаев будет полезным выполнить отладку веб-приложений на мобильном устройстве.
Для начала необходимо настроить устройство, в котором вы сможете запускать и/или выполнять отладку приложения. Это может быть как смартфон, так и планшет, подключенный к персональному компьютеру через USB или по Wi-Fi. Рассмотрим пример настройки с помощью браузере Firefox (версия не ниже 39).
Включаем режим отладки на мобильном устройстве (Android)
(Пример подключения проводился на Meizu M3 note. На других устройствах возможны другие пути.)
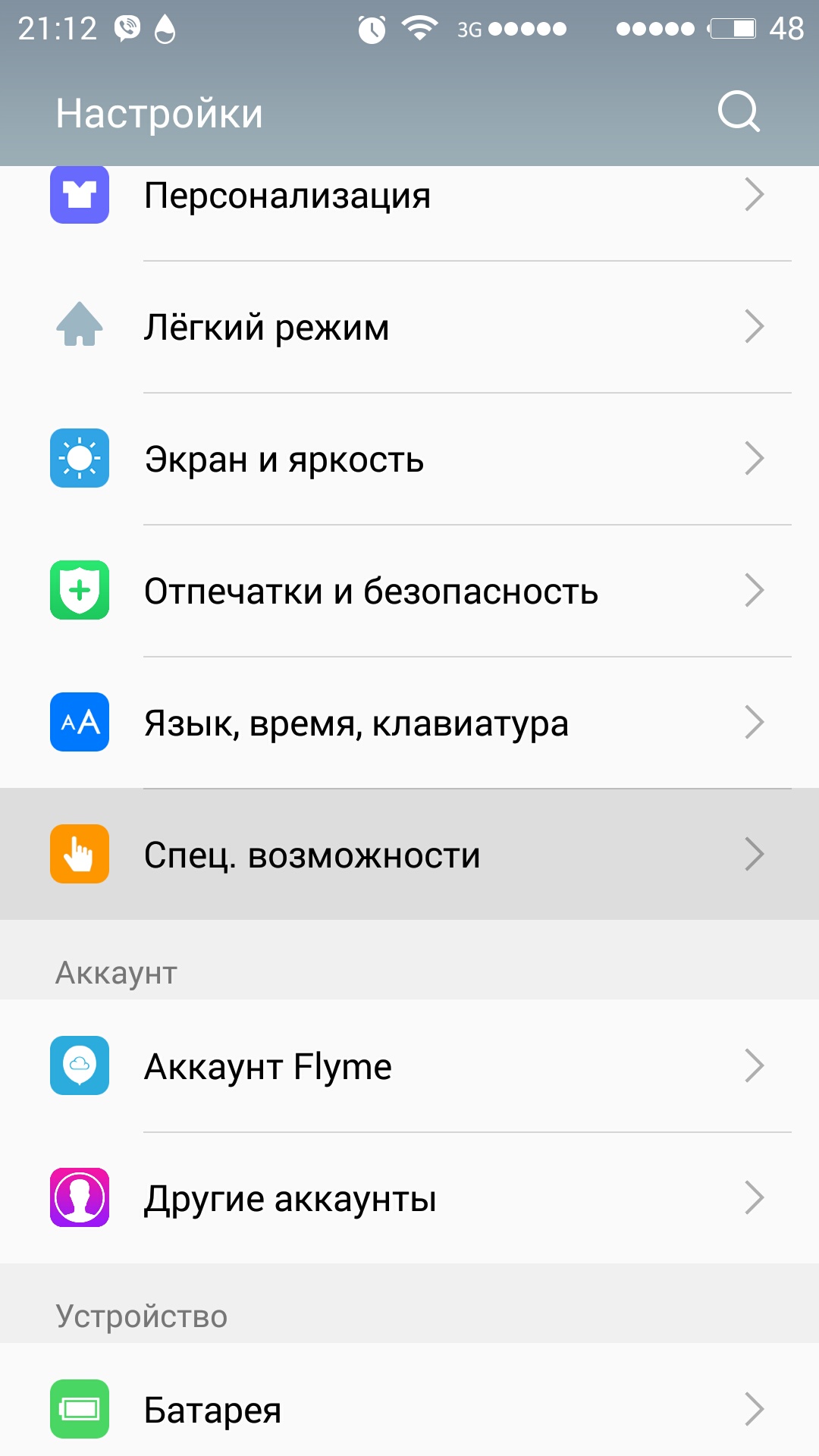
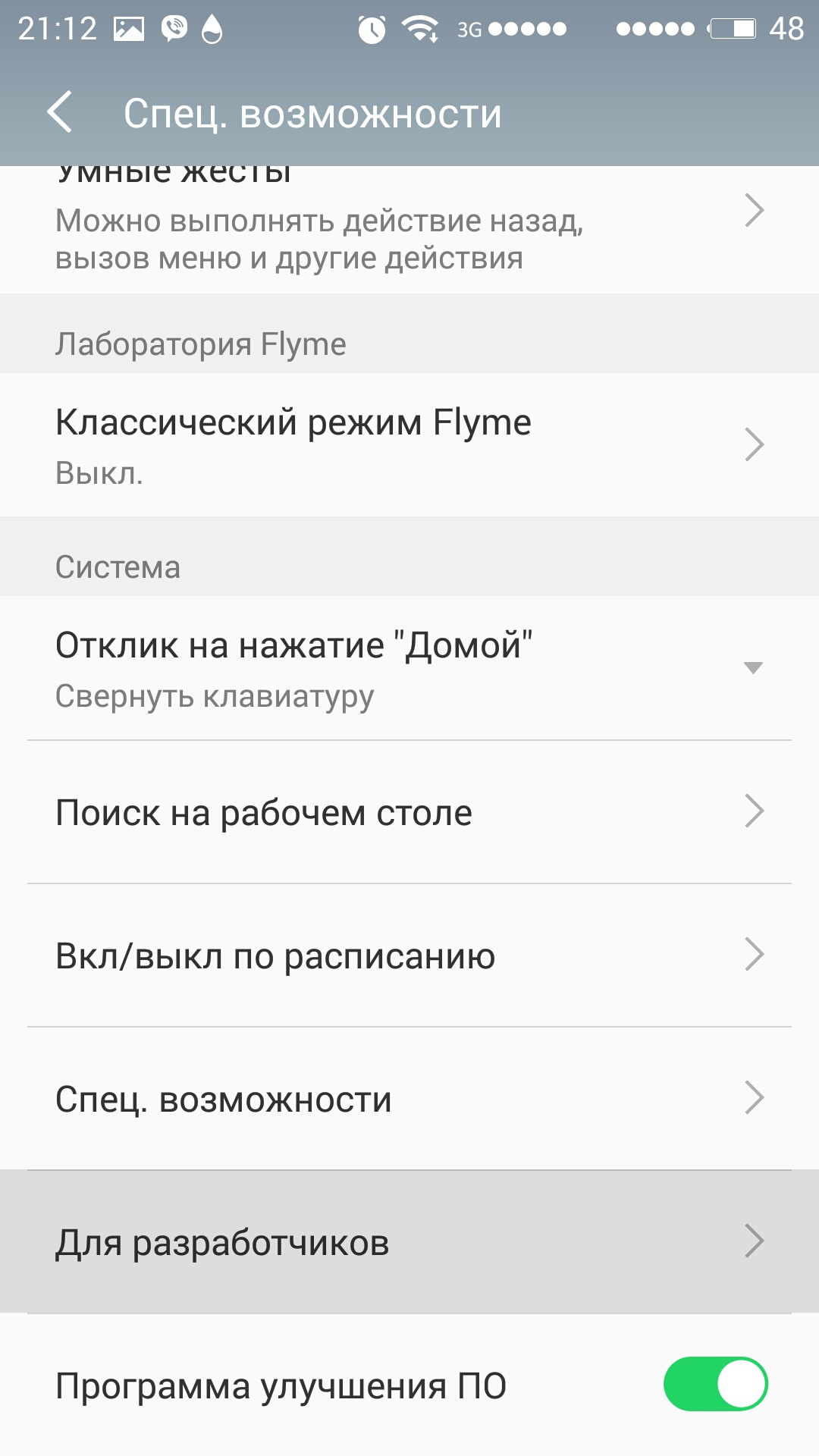
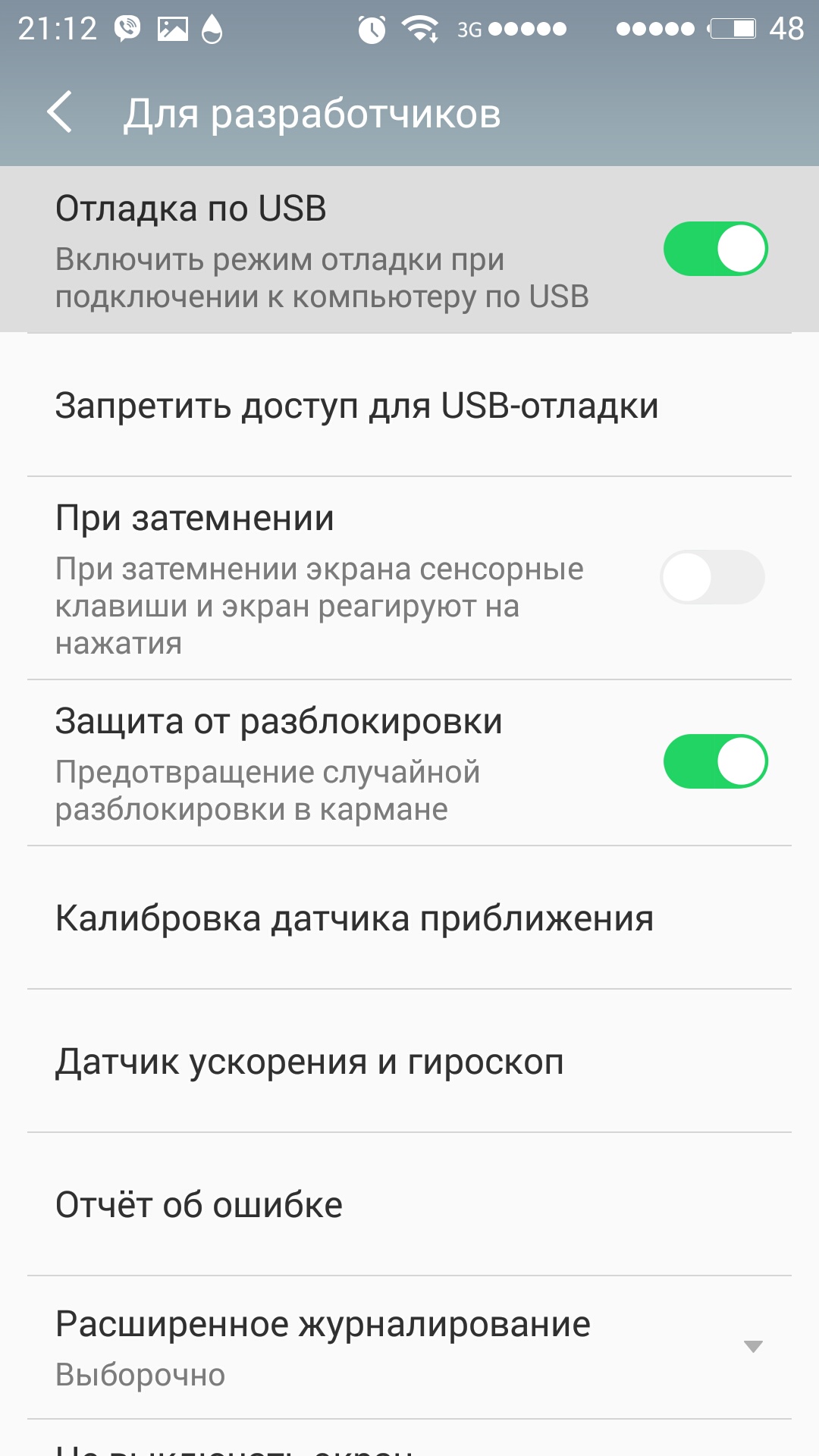
В настройках устройства переходим в меню "Специальные Возможности". Затем в "Для разработчиков", и в нем активируем режим "отладка по USB". Отладку также можно провести и через WiFi.



Настройки браузера Mozilla Firefox
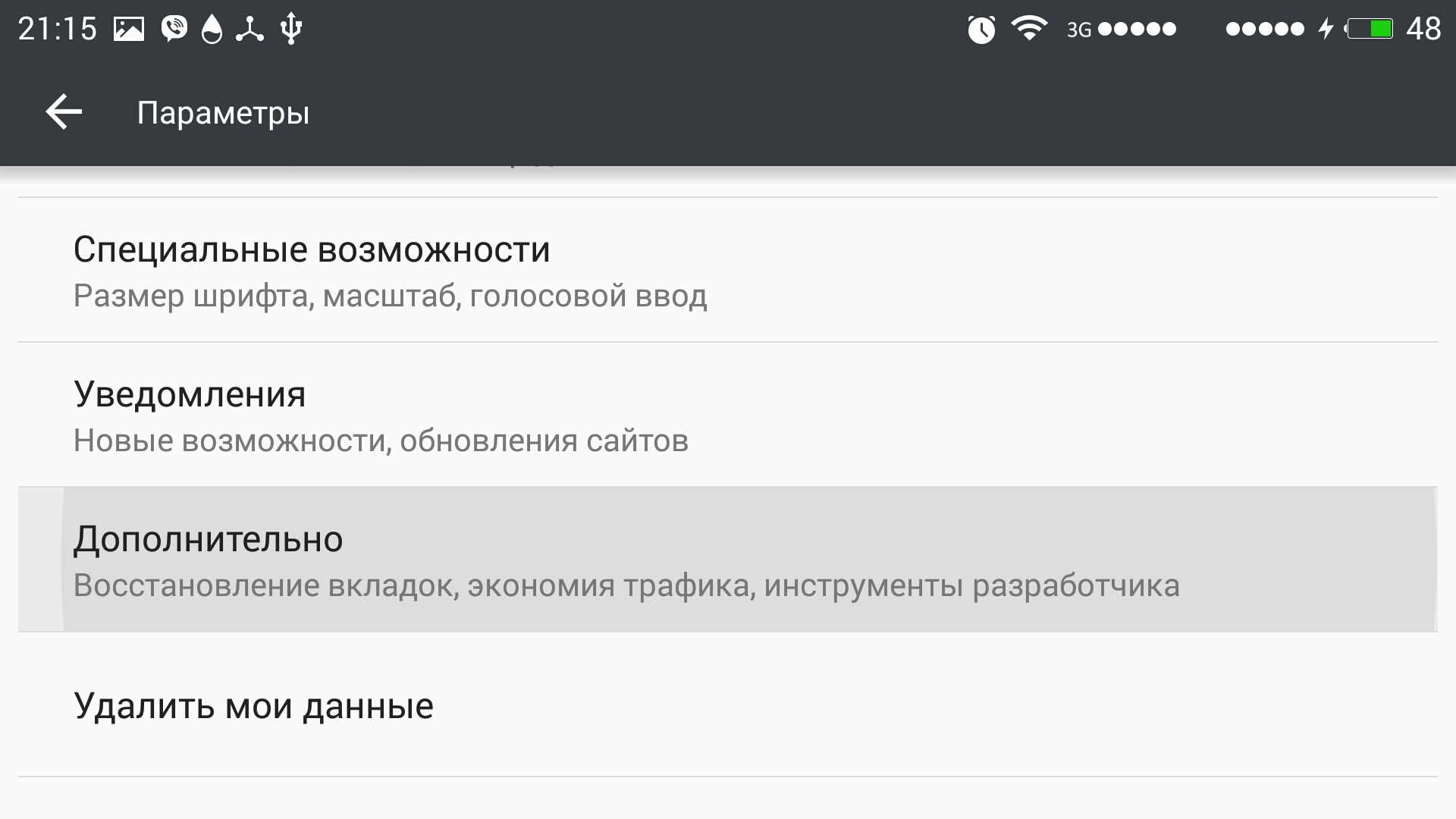
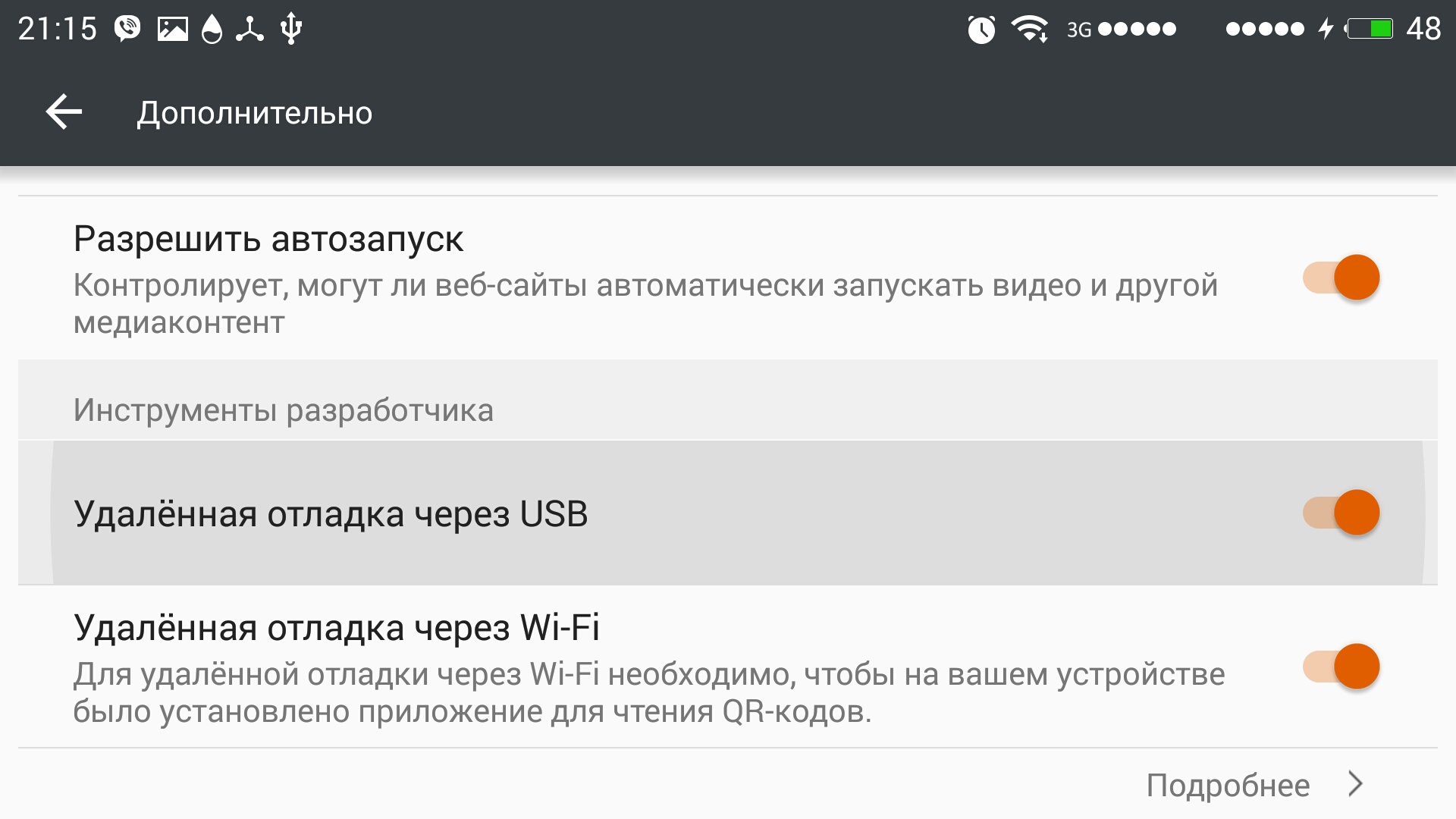
Запускаем Firefox на смартфоне или планшете, в параметрах браузера переходим в «Дополнительно», где включаем удалённую отладку.


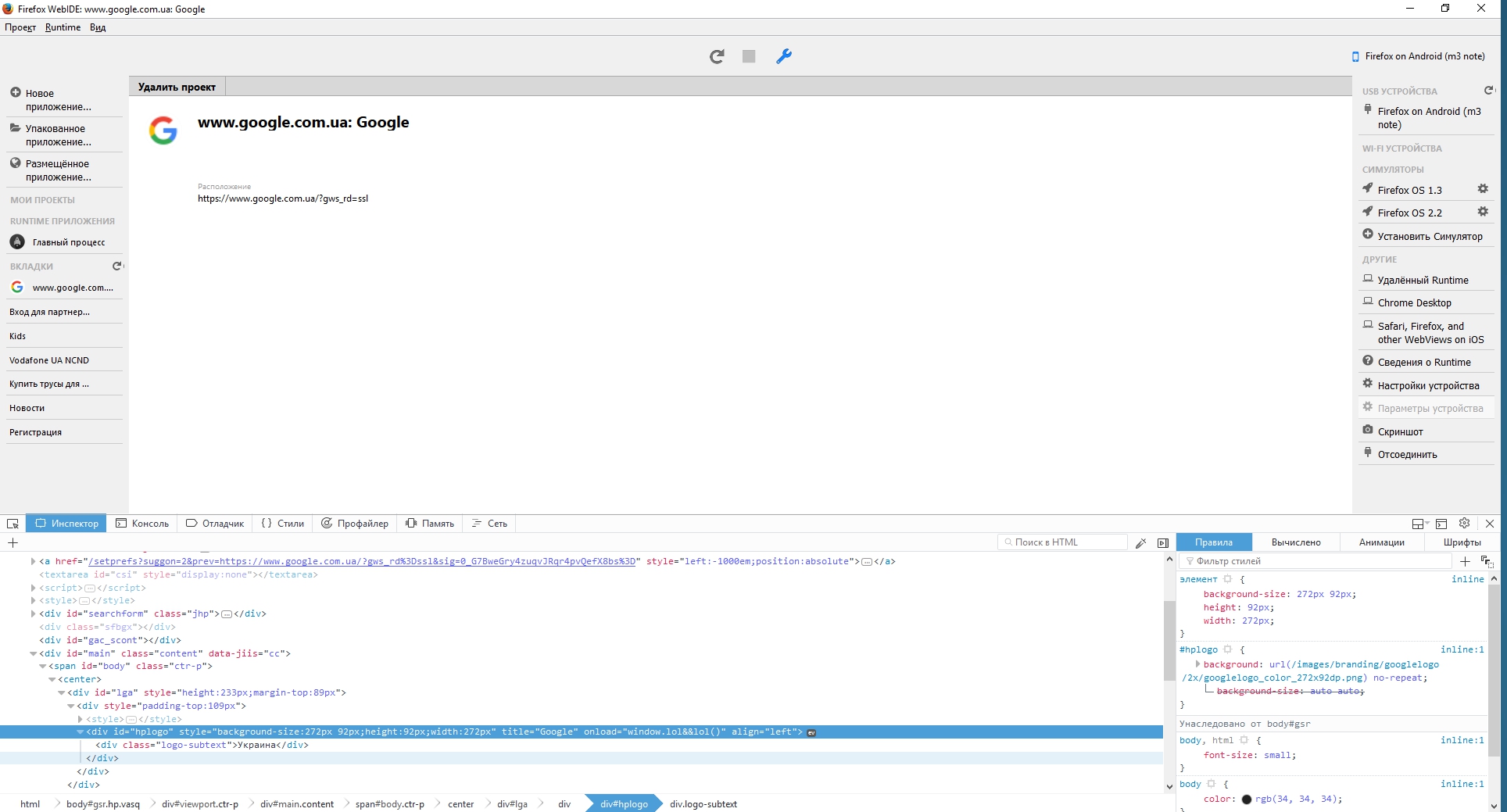
Заходим в Firefox на десктопе. В пункте меню «Разработка» переходим в «WebIDE». В появившемся окне «Firefox WebIDE» в правой части выбираем подключенное устройство. В зависимости от типа подключения оно будет высвечиваться или в блоке USB, или WiFi.
Если устройство подключено через USB – при клике по нему на самом устройстве всплывет диалоговое окно с запросом на доступ. Разрешаем доступ.
Если соединение настроено через WiFi – на устройстве появится QR-код и запрос для сканирования. Нажимаем «сканировать» и сканируем код.
После подключения в правом верхнем углу окна «Firefox WebIDE» появится сообщение «подключение разрешено», а слева отобразится список вкладок, открытых в браузере на вашем устройстве. Выбираем нужную вкладку, после чего откроется инспектор кода вашего веб-приложения на мобильном устройстве.
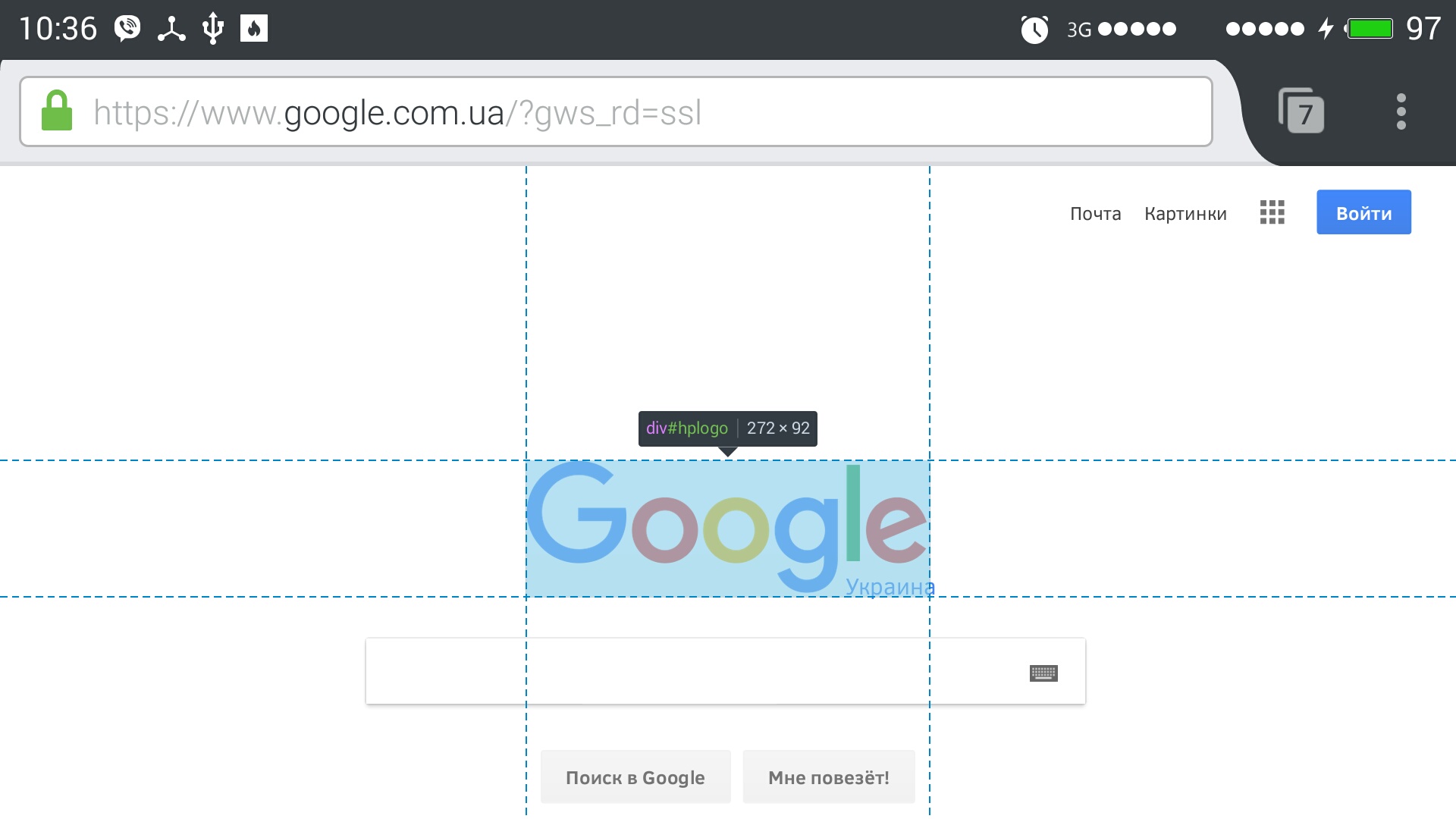
Код сайта будет отображаться на десктопе, а на устройстве будет видно какой именно объект инспектируется.


Если у вас не получилось подключить устройство, попробуйте следующее:
- Установите ADB-драйвера для своего телефона. Драйвера можно взять с сайта Android
- Обновить браузеры на десктопе и на мобильном устройстве
- Если не удается просканировать QR код при подключении через WiFi - попробуйте установить Barcode Scanner
- Другие решения вы можете найти на официальном сайте Mozilla
Пишите в комментарии свои вопросы и делитесь опытом.
