Установка Facebook Pixel на сайт
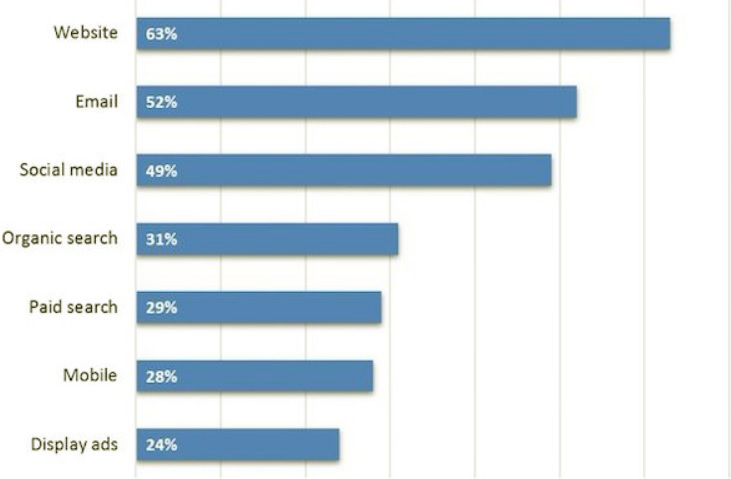
Маркетинговые исследования показывают, что 49% специалистов признают социальные медиа самым эффективным digital-каналом. Но в то же время его считают сложным в реализации.

Facebook доминирует в мире, а по охвату в СНГ уступает только ВК, но ситуация стремительно меняется в пользу первого. Потому реклама в Фейсбуке сейчас очень хороша. То и дело мы слышим о кейсах, которые подняли ROI/любой другой KPI проекта в сотни раз, и, конечно, хотим ощутить такой прирост сами. А когда некоторые рекламные каналы отпадают по независящим от нас причинам, возникает задача разнообразить свою маркетинговую стратегию. Этот же вопрос актуален и для тех, кто испытывает застой или потерю трафика, снижение конверсии и т.п.
Фейсбук-пиксель – что это?
Где реклама, там и аналитика. Чтобы деньги не ушли в никуда, понадобится Facebook Pixel. Это небольшой код отслеживания на JS, встраивающий на сайт 1px-ное изображение для сбора информации, работы с аудиторией и повышения эффективности рекламных кампаний в соответствующей соцсети. После добавления кода на сайте ничего видимого не появится, он будет отправлять посетителям куки и отслеживать действия, чтобы потом использовать их для ретаргетинга. Этот способ рекламы сейчас считается одним из самых дешевых, т.к. направлен на заинтересованную аудиторию. Суть примерно в следующем: фиксируется заход человека на сайт и его поведение, далее этому посетителю показывается реклама сайта в его фейсбучной ленте. Все остальное зависит от настроек, которые будут заданы.
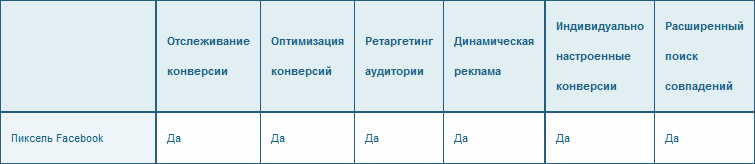
Для чего нужен пиксель:
Сегментация – создание аудиторий под ваши цели.
Пиксель собирает информацию о людях, посетивших нужные вам страницы сайта или выполнивших желаемое действие, которые при этом являются пользователями ФБ. Из них создается индивидуализированная аудитория.
Аналитика – отслеживание целевых действий на сайте.
Пиксель фиксирует конверсионные события на сайте: заходы, регистрацию, оформление заказа и т.д., которые принесла реклама. Используя эту информацию, вы можете оценивать эффективность объявлений. Она есть в отчетах.
Оптимизация – повышение эффективности рекламы.
Пиксель закрепляется за объявлениями для оптимизации, направленной на рост конверсий. Фейсбук может определять людей, которые с большей вероятностью совершат целевое действие на сайте, и показывать рекламу им.

Чтобы начать пользоваться всеми благами Пикселя Facebook, нужно внедрить его в ваш сайт.
Как установить Пиксель Фейсбука на сайт
Данный пример справедлив для OkayCMS, а также может быть совместим с другими системами.
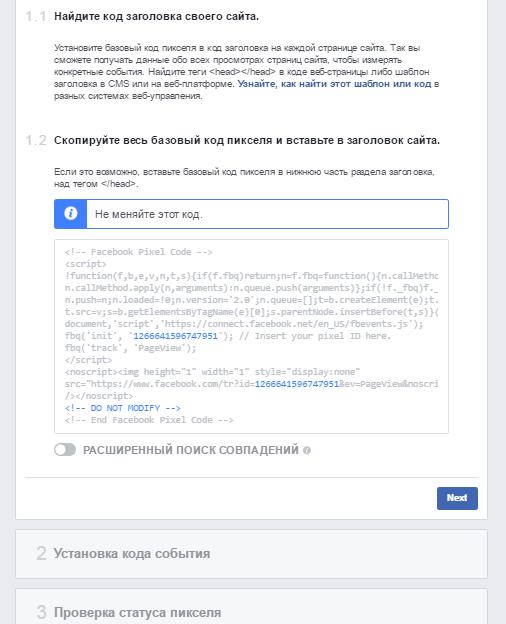
1. В своем рекламном аккаунте создайте пиксель и скопируйте код, следуя рекомендациям, как на скриншоте:

2. Откройте шаблон вашего сайта и вставьте код в шапку перед закрывающим тегом </head>. Он должен быть на каждой странице.
Базовый код имеет такой вид, и его не нужно изменять:
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','https://connect.facebook.net/en_US/fbevents.js');
fbq('init', 'ВАШ ID'); // Insert your pixel ID here.
fbq('track', 'PageView');
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=1266641596747951&ev=PageView&noscript=1"
/></noscript>
<!-- DO NOT MODIFY -->
<!-- End Facebook Pixel Code -->
После того как основной код установлен, данные о посетителях и просмотрах страницы (PageView) уже собираются.
- Добавьте коды стандартных событий сайта, которые умеет отслеживать пиксель. Они размещаются на целевых страницах между тегами скрипта в коде пикселя:
- Просмотр содержимого страницы (ViewContent);
- Поиск (Search);
- Добавление в корзину (AddToCart);
- Добавление в список желаний (AddToWishlist);
- Начало оформления покупки (InitiateCheckout);
- Добавление платежной информации (AddPaymentInfo);
- Совершение покупки (Purchase) – здесь хорошо будет настроить пареметры value – цена и currency – валюта, в которой она считается.
- Лид (Lead);
- Завершение регистрации (CompleteRegistration).
ViewContent, AddToCart и Purchase (воронка) обязательны для динамического ремаркетинга.
Существует 3 типа события (обычный, расширенный и рекомендуемый). Если никаких указаний от клиента не было, ставим рекомендуемый вариант.
Примеры того, как может выглядеть установленный код:
{if $smarty.get.module == "ProductView" || $smarty.get.module == "ProductsView" || $smarty.get.module == "MainView"}
<script>
$(document).on('submit', '.fn-variants.okaycms', function(e) {
e.preventDefault();
if($(this).find('input[name=variant]:checked').size() > 0 ) {
variant = $(this).find('input[name=variant]:checked').val();
} else if($(this ).find('input[name=variant]').size() > 0 ) {
variant = $(this).find('input[name=variant]').val();
} else if($(this).find('select[name=variant]').size() > 0 ) {
variant = $(this).find('select[name=variant]').val();
price = $(this).find('select[name=variant] option:selected').data("price");
} else if($(this).closest('.product_inner').find('select[name=variant]').size() > 0 ) {
variant = $(this).closest('.product_inner').find('select[name=variant]').val();
price = $(this).closest('.product_inner').find('select[name=variant] option:selected').data("price");
/* Кол-во */
}
fbq('track', 'AddToCart', {
content_ids: variant,
content_type: 'product',
value: price,
currency: 'UAH'
});
});
</script>
{/if}
{if $smarty.get.module == "ProductView"}
<script>
fbq('track', 'ViewContent', {
content_ids: '',
content_type: 'product',
value:
{if $smarty.get.module == "BlogView" && $post}
<script>
fbq('track', 'ViewContent', {
content_ids: '
{if $smarty.get.module == "CartView"}
<script>
fbq('track', 'InitiateCheckout');
</script>
{/if}
{if $smarty.get.module == 'OrderView'}
{literal}
<script>
fbq('track', 'Purchase', {
value: {/literal}{foreach $purchases as $purchase}''{if !$purchase@last},{/if}{/foreach}]{literal},
content_type: 'product',
});
</script>
{/literal}
{/if}
Чтобы использовать всю собранную информацию для ремаркетинга, настраиваются аудитории. На соответствующей вкладке → создать новую индивидуально настроенную аудиторию → выбрать тип «Трафик веб-сайта» → уточнить сегмент:
- все посетители сайта;
- пользователи, побывавшие на определенных страницах;
- только пользователи, которые посещают определенные страницы;
- пользователи, которые не были на сайте заданный период;
- кастомная аудитория.
И далее добавляется то, что потребует выбранный пункт: URL, время и т.д. При необходимости задаются исключения.
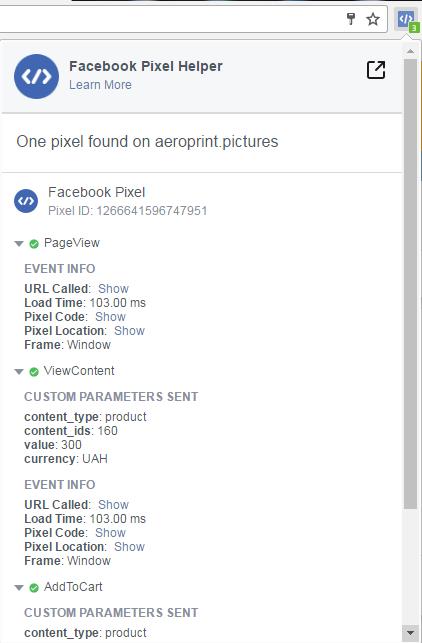
Какое-то время пройдет, пока Facebook начнет собирать аудитории и наберет 20+ человек. Данные появятся не сразу. Это норма, но убедиться, что пиксель активен необходимо. О том, что ваш код работает, можно узнать из специального дополнения для Хрома.
Результат будет выглядеть примерно вот так:

Теперь вы имеете код ретаргетинга для Фейсбука. Пиксель грузится быстро, отслеживает взаимодействия с разных устройств, имеет возможность шериться с вашими материалами на другие ресурсы. Немного времени на установку, а эффект и экономия рекламных средств при правильной настройке будут ощутимыми.
Если вы совсем не в теме, чтобы не остаться без столь полезного инструмента, обращайтесь за настройкой к нашим специалистам.

