Выбор CMS для магазина косметики - OkayСMS vs. ОpenСart. Кейс от клиента
Сегодня в блоге делимся подходом к выбору платформы для интернет-магазина от одной из наших клиенток. Ирина - человек бизнеса, у нее все прагматично и по полочкам. Ее задачей было перевести в онлайн успешный оффлайн-магазин по продаже косметики. Перед тем как обратиться к нам, Ирина провела небольшой ресерч темы и определила для себя базовые положения: сайт должен быть на CMS с простой и удобной админ-панелью. Ирина составила чек-лист важных пунктов, на основе которых сравнивала платформы. На мой взгляд, именно поэтому обзор получился с разных точек зрения: взгляд со стороны покупателя, и со стороны админа сайта.
Три года назад я открыла свой магазин косметики. Наверное, благодаря тому, что это было дело моей мечты, дела пошли хорошо. Поэтому в скором времени стал вопрос расширения, а именно “выхода в сеть”. Я никогда не интересовалась темой разработки сайтов и для меня задача выбора платформы была не из легких. Но так, как магазин косметики - мое детище, я подошла к вопросу со всей серьезностью. Чтобы определиться, мне пришлось потратить много часов на перечитывание форумов и блогов, много денег на консультации с экспертами, много нервов мужа и друзей на советы и обсуждения.
В конечном счете мы остановились на двух вариантах CMS - русскоязычной версии OpenCart и OkayCMS . Если кратко, то основными причинами такого выбора стало, в случае с OpenCart - большое количество студий и разработчиков, в случае с OkayCMS - наличие живой и отзывчивой техподдержки. Для сравнения взяли версию OkayCMS Lite, так как она представляет собой полностью бесплатный движок для интернет-магазина, как и OpenCart в базовой сборке.
У обеих платформ есть демо-сайты, поэтому легко можно протестировать работу CMS, чтобы понять, что удобней.
Клиентская часть
Дизайн сайта
Для интернет-магазинов с продукцией для женской аудитории стильный дизайн сайта - самое важное требование. Думала я по началу. Но после обзора нескольких наиболее популярных площадок схожей тематики, я поняла, главная задача дизайна интернет-магазина это простота и удобство использования. Все остальное можно доработать позже, главное - хорошая база.
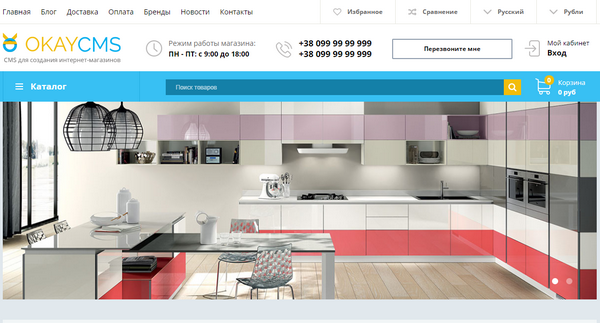
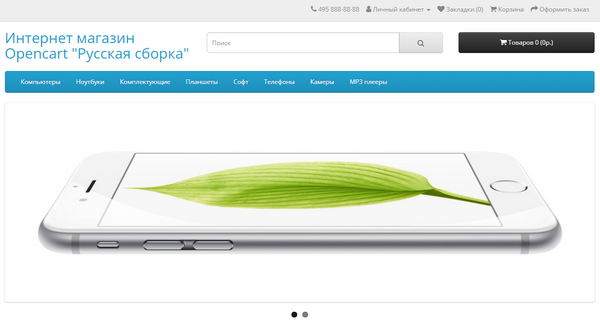
С первого взгляда демо-сайты выбранных CMS очень похожи между собой - большой баннер на главной странице, ниже блок с рекомендуемыми товарами. Но я привыкла обращать внимание на такие мелочи, как контакты магазина, кнопка связи с менеджером. В OkayCMS это на видном месте, в шапке сайта. В то время, как в OpenCart под такую информацию отведено слишком мало места, а функционал обратного звонка вообще отсутствует. Я понимаю, что все это изменяется и дорабатывается, но на тот момент мы не рассчитывали на помощь программиста. Поэтому OkayCMS был отдан 1 балл.
Оформление заказа на сайте
Опыт с OpenCart
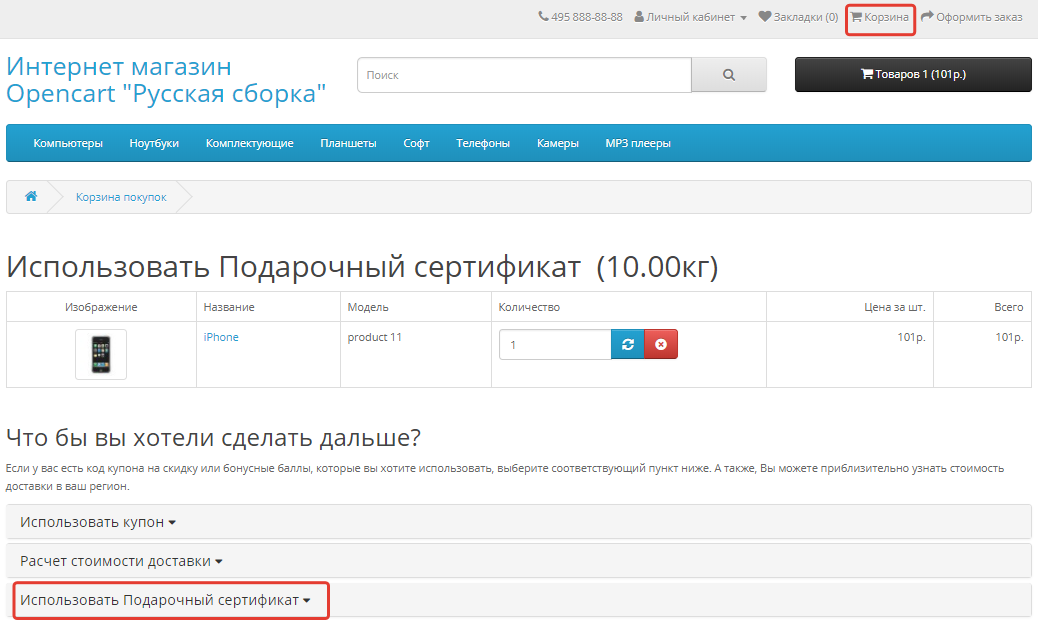
После добавления товара в корзину у вас есть два пути - или перейти в саму корзину, или приступить к оформлению заказа. Если вы решили, оформить заказ сразу, то вас ждет квест из шести! шагов с полями для заполнения данных. На мой взгляд, это не очень удобно. Но огорчило другое. Если у вас есть скидочный купон - это не значит, что вы сможете им воспользоваться. Потому, что поле для ввода купона находится в Корзине, а этот этап выпадает из цепочки, если вы нажали кнопку “Оформить заказ”. Звучит путанно, но так оно и есть.
Опыт с OkayCMS
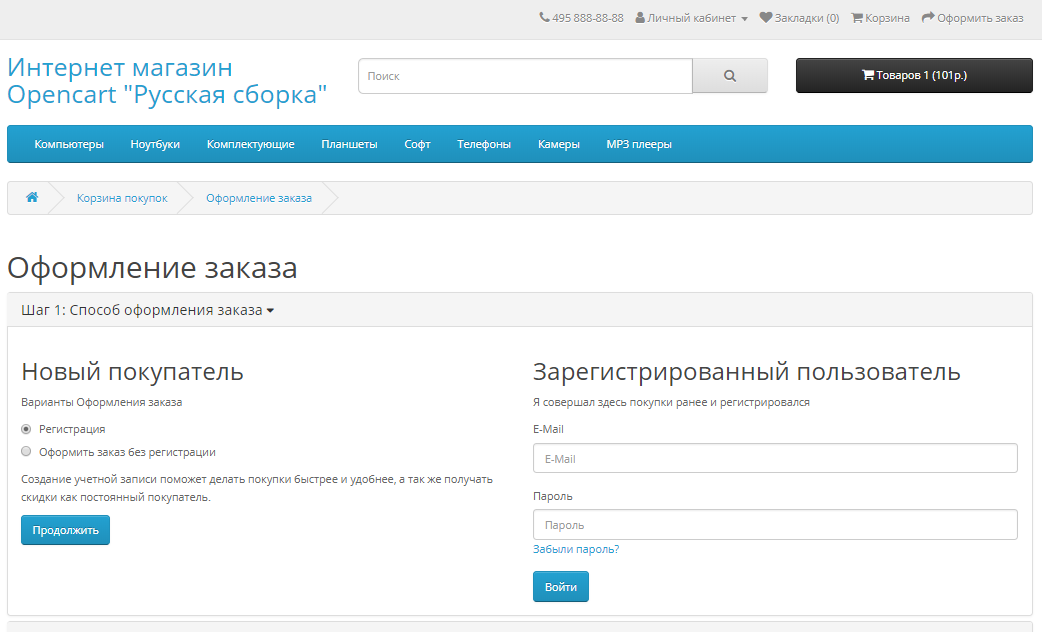
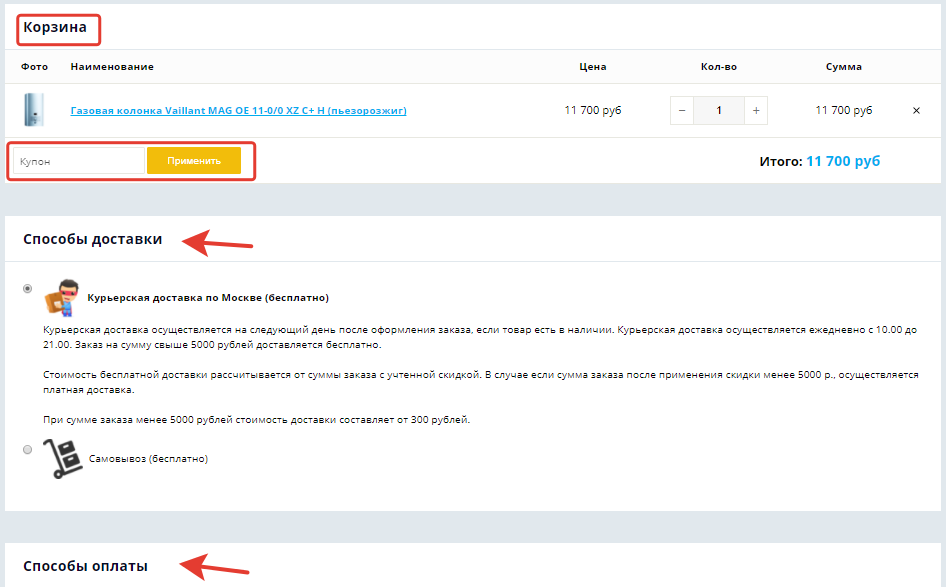
При клике на корзину вы попадаете в саму корзину, которая совмещает в себе и список товаров с возможностью его редактирования, и страницу оформления заказа с возможными способами оплаты, доставки, формой контактных данных. Все последовательно, логично, а, главное, не уводит покупателя в дебри. Для меня это однозначный плюс, поэтому добавила 1 балл в копилку OkayCMS.

Страница корзины и офомления заказа на OkayCMS
Административная панель сайта
Общий обзор
OpenCart
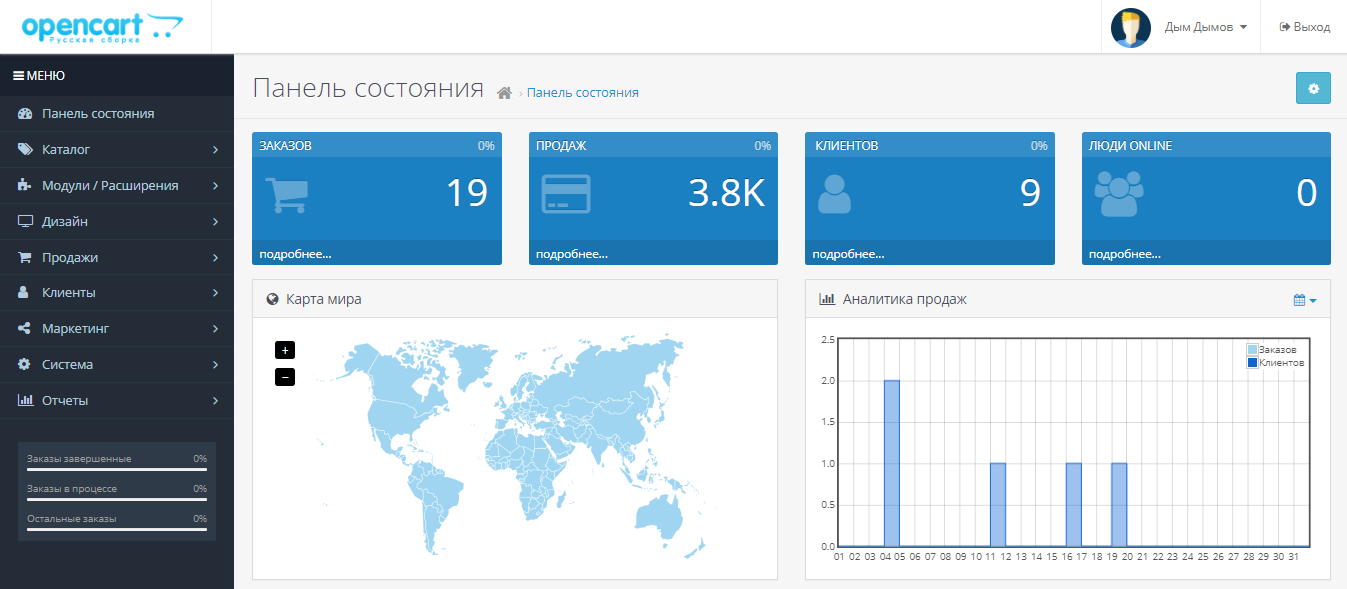
Первое, что мы видим при переходе в панель администрирования - это очень неплохая аналитика работы сайта: количество заказов, сумма продаж, количество клиентов, пользователей онлайн, быстрый доступ к последним заказам и т.п. Можно начать работу и не думать об интеграциях со сторонними ресурсами для анализа.

OkayCMS
В OkayCMS такого нет.
Поэтому за удобный и полезный функционал заслуженно свой 1 балл получает OpenCart.
Обзор каталога товаров
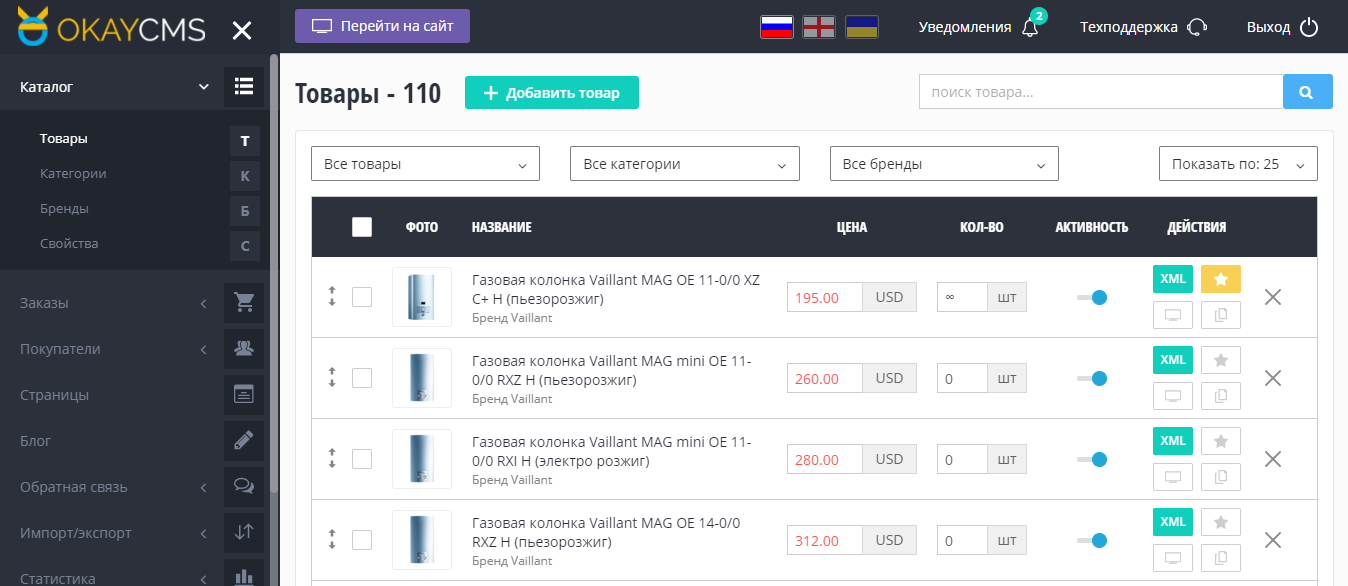
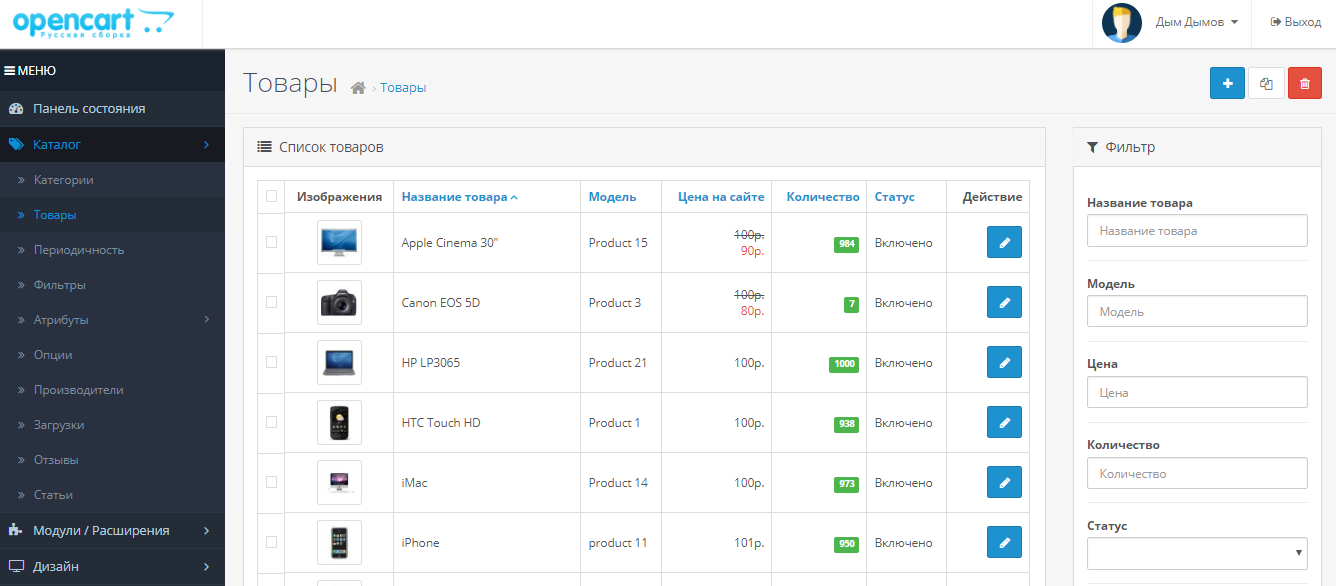
В табличке ниже я сравниваю каталоги обеих CMS на наличие наиболее важных функций, которые, на мой взгляд, должны быть в легком доступе в каталоге товаров.
|
Возможности Каталога |
OpenCart |
OkayCMS |
|
добавление нового товара |
+ |
+ |
|
дублирование товара |
+ |
+ |
|
быстрое редактирование цены |
- |
+ |
|
быстрое редактирование количества |
- |
+ |
|
вкл/выкл активности товара |
- |
+ |
|
быстрое добавление товара в XML файл |
- |
+ |
|
фильтр по категориям / брендам товара |
- |
+ |
|
фильтр по статусу товара |
-/+ |
+ |
|
фильтр по количеству товара в наличии |
+ |
+ |
Можно добавить еще несколько пунктов, которые есть в OkayCMS и нет в OpenCart. Но я думаю это лишнее, т.к. таблица говорит сама за себя. Балл OkayCMS.
Создание нового товара
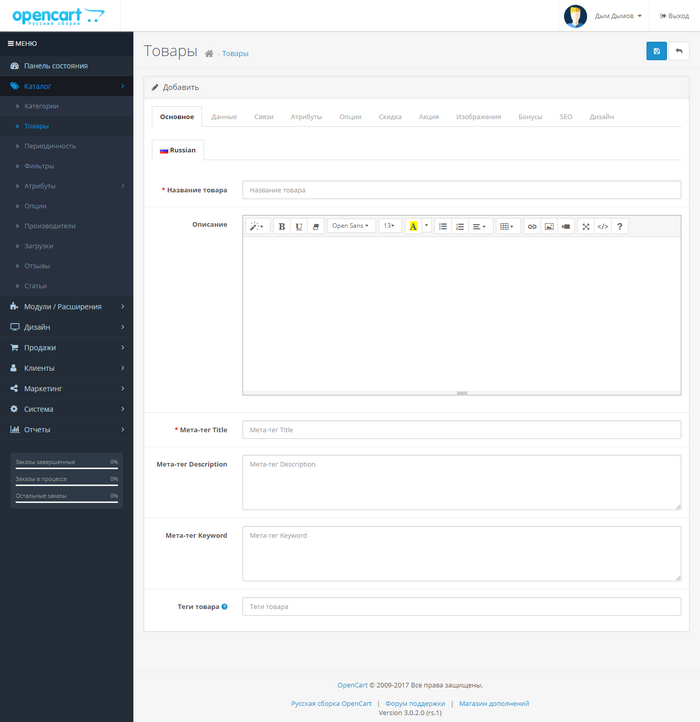
Опыт с OpenCart
При создании товара в OpenCart главное не потеряться. Одиннадцать вкладок с различными полями провоцируют вас отказаться от идеи создания сайта. Чего стоит одна только вкладка “Опции” для вариантов товара - тут можно выбрать в каком виде будут выводиться варианты на странице товара. Не то, чтобы полезная функция, но интересная.
Очень запутанной и непонятной для меня оказалась логика добавления свойства товара и вывод его в фильтре в категории товаров. За такой хаос я готова была вычесть балл у Opencart. Но это дало мне понимание, что быстро обучить менеджера добавлять новые товары на сайт не получится. С таким широким полем для маневров косяков будет много.
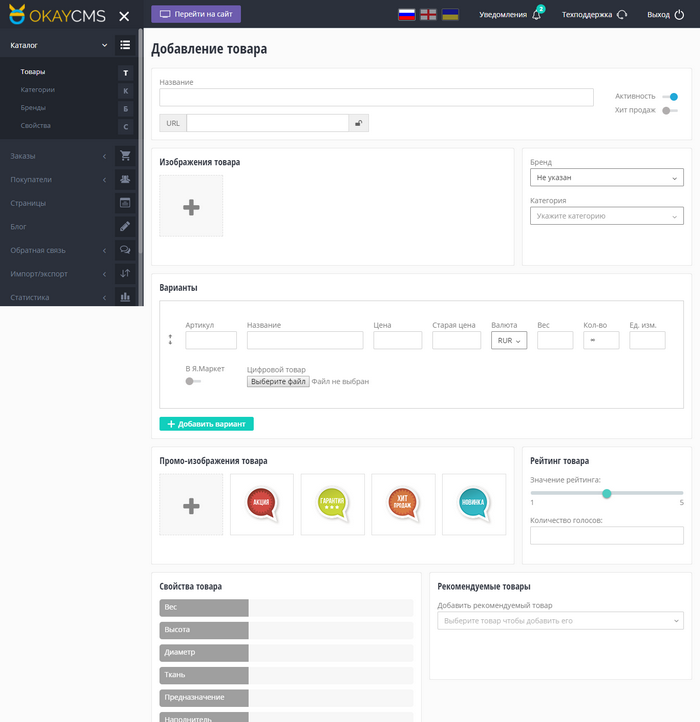
Опыт с OkayCMS
Если бы можно было давать приз за “Самую понятную и компактную страницу создания товара” - я бы вручила его OkayCMS. У меня получилось добавить новый товар за 5 минут и с первого раза! Приятным бонусом оказались маркетинговые фишки “Промо-изображения” и “Рейтинг товара”. Мое впечатление от работы можно описать тремя словами - сделано для людей. За это OkayCMS +1.
Обработка заказа
Для меня, как владельца магазина, а иногда и его менеджера, были важны некоторые моменты в обработке заказа:
- возможность быстрого просмотра товаров в заказе (без необходимости перехода в сам заказ);
- возможность создания своих статусов заказа;
- возможность добавления комментария к заказу для менеджера;
- возможность добавления скидки к заказу;
- формирование и распечатка счета;
- возможность просмотра истории изменений заказа.
OpenCart
- Из списка заказов можно получить минимум информации - номер заказа, имя покупателя, статус заказа, сумма и даты добавления/изменения. Это значит, что быстро просмотреть товары не получится.
- Статусов заказа в OpenCart достаточно много. Огорчает, что нельзя выбрать для себя определенные, а остальные отключить, чтобы не мешали.
- Для комментария к заказу предусмотрено отдельное поле.
- Бывает, мы предоставляем некоторым клиентам скидку на заказ уже после его оформления. В OpenCart я не нашла такого функционала, чтобы можно было это сделать. Возможно, из-за того, что в демо-сайте OpenCart большинство функций редактирования заказа заблокированы.
- Понравилось, как формируется счет и накладная для курьера.
- В заказе сохраняется история изменений. Это помогает отслеживать как быстро обрабатываются заказы.
OkayCMS
- В списке заказов сразу можно увидеть какие товары заказал покупатель.
- Есть функция создания статусов заказа. Это позволяет настроить все статусы под нужды магазина.
- На странице заказа есть поле для комментария менеджера. Кроме того, присутствует возможность создавать метки к заказам, например, “Перезвонить”, “Товар ожидается” и т.п. Мне показалось это очень удобным. Благодаря этому в списке заказов легче ориентироваться.
- На странице заказа есть поле для ввода купона или скидки.
- Есть кнопка для формирования счета.
- История изменения заказа нигде не отображается.
Краткий обзор основного функционала для работы с заказом обеих систем показал, что для работы моего магазина удобней будет пользоваться OkayCMS.
Мобильная версия админ-панели
Немаловажным для меня было удобство работы с сайтом с мобильного телефона. Сейчас необходимо быть на связи всегда и оперативно обрабатывать заказы клиентов. Поэтому мобильная версия админ-панели сайта должна быть по умолчанию. Обе рассматриваемые мною CMS имеют адаптивную админку. Но работать с Opencart с мобильного устройства просто невозможно. Чего не сказать об админ-панели OkayCMS. Некоторые функции в ней скрыты, но основные задачи можно выполнять безо всяких трудностей. За это +1 OkayCMS.
Другое
SEO-оптимизация
Из однозначных плюсов OpenCart - SEO-модуль уже есть по умолчанию, в то время как в Okay SEO-модуль доступен только в PRO версии. Поэтому отдаю балл OpenCart.
Установка модулей и шаблонов
В OpenCart установка модулей осуществляется через админ-панель, а вот в Okay - только в коде или с помощью тех.поддержки. OkayCMS не модульная система, за счет этого делать что-то индивидуальное легче, но ставить готовые модули и шаблоны сложнее. Нужно, как минимум, знать основы HTML.
Стоимость CMS
OpenCart - бесплатная CMS, OkayCMS имеет как бесплатную версию (Lite), так и платную (Pro). Но, как это обычно бывает, все самые удобные и полезные штуки находятся в платной версии. Поэтому за возможность создать сайт самостоятельно без вложений отдаю свой балл OpenCart.
Итог
| Пункт | OpenCart | OkayCMS |
| Дизайн Главной | 1 | |
| Оформление заказа | 1 | |
| Аналитика (админка) | 1 | |
| Список товаров (админка) | 1 | |
| Создание товара (админка) | 1 | |
| Обработка заказа (админка) | 1 | |
| Мобильная версия | 1 | |
| SEO-модуль | 1 | только в PRO |
| Установка модулей | 1 | |
| Стоимость | 1 | |
| Итого: | 4 | 6 |
Да, я в итоге остановилась на OkayCMS, мне он больше импонирует. И как новичок в интернет-бизнесе, я часто прибегала к помощи техподдержки.
Я заказала стандартный шаблон и изменение шапки сайта. Работа идет. Пока сайт не идеальный - не выработан свой дизайн, мало товаров. Но мы только в начале нашего пути и мы верим, что у нас все получится!