Вывод подкатегорий картинками
Бывает, что у владельцев интернет-магазина возникает желание не вываливать весь товар на покупателя в разделе, а провести его через страничку категории, где будет плитка подкатегорий с красивыми изображениями, в конкретный подраздел. Так посетитель посмотрит на аппетитные превью с товаром и быстрее определится, что он хочет купить. Если для Вас такая структура актуальна, велкам, мы расскажем, как это сделать на дефолтном шаблоне OkayCMS.
Делаем модуль вывода подкатегорий картинками
Чтобы вывести все видимые подразделы в виде изображений и без товарных позиций, необходимо внести следующие изменения:
1. В файле design/okay_shop/css/style.css
дописываем в конец
/*subcats_images_in_products*/
.subcategories .product_name {
font-size: 19px;
text-align: center;
}
@media (max-width: 1199px){
.subcategories .preview{
border-top: 1px solid #e8e8e1;
}
}
/*/subcats_images_in_products*/
Его можно найти в админке, а можно сразу начинать работать с файлменеджером, т.к. для следующих двух этапов он нам понадобится.
2. Создаем файл subcategories_content.tpl в папке design/okay_shop/html/
с таким содержимым:
{*subcats_images_in_products*}
{foreach $category->subcategories as $sub}
{if $sub->visible}
<div class="subcategories no_padding products_item col-sm-6 col-xl-3">
{include file="subcategories_list.tpl"}
</div>
{/if}
{/foreach}
{*/subcats_images_in_products*}
3. Создаем файл subcategories_list.tpl в папке design/okay_shop/html/,
а в нём
{*subcats_images_in_products*}
{* Subcategories preview *}
<div class="preview fn_product">
<div class="fn_transfer clearfix">
{* Subcategories image *}
<a class="preview_image" href="catalog/">
{if $sub->image}
<img src="{$sub->image|resize:320:320:false:$config->resized_categories_dir}" alt="" title="
<img width="320" height="320" src="design//images/no_image.png" alt="" title="
<a class="product_name" data-product="" href="catalog/">
{if $set_canonical || $self_canonical}
{if $category}
{$canonical="/catalog/
{elseif $brand}
{$canonical="/brands/
{elseif $page->url=='discounted'}
{elseif $page->url=='bestsellers'}
{elseif $keyword}
{if $category->level_depth==1}
{$subs = $category->subcategories}
{foreach $subs as $sub}
{if $sub->visible}
{$count_subs_visible = $count_subs_visible+1}
{/if}
{/foreach}
{if $count_subs_visible==0}
{*Sidebar with filters*}
<div class="sidebar sidebar_top">
{include file='features.tpl'}
</div>
{/if}
{else}
{*Sidebar with filters*}
<div class="sidebar sidebar_top">
{include file='features.tpl'}
</div>
{/if}
{*/subcats_images_in_products*}
<div class="{*subcats_images_in_products*}{if $category->level_depth!=1}products_container{elseif $count_subs_visible==0}products_container{/if}{*/subcats_images_in_products*}">
{* The page heading *}
{if $keyword}
<h1 class="h1"><span data-language="products_search"></span> </h1>
{elseif $page}
<h1 class="h1">
<span data-page="">
<h1 class="h1"><span data-category="">{if $category->name_h1|escape}</span>
{if $current_page_num == 1 && ($category->annotation || $brand->annotation)}
<div class="block padding">
{* Краткое описание категории *}
{if $category->level_depth==1 && $count_subs_visible!=0}
{* Subcategories list *}
<div id="fn_products_content" class="fn_categories products clearfix">
{include file="subcategories_content.tpl"}
</div>
{else}
{*/subcats_images_in_products*}
{if $products}
{* Product Sorting *}
<div class="fn_products_sort">
{include file="products_sort.tpl"}
</div>
{/if}
{* Product list *}
<div id="fn_products_content" class="fn_categories products clearfix">
{include file="products_content.tpl"}
</div>
{if $products}
{* Friendly URLs Pagination *}
<div class="fn_pagination">
{include file='chpu_pagination.tpl'}
</div>
{/if}
{if $page->body}
<div class="block padding">
{if $current_page_num == 1 && (!$category || !$brand) && ($category->description || $brand->description)}
<div class="block padding">
{* Описание категории *}
{if $browsed_products}
<div class="h2"></div>
<div class="browsed clearfix">
{foreach $browsed_products as $browsed_product}
<div class="browsed_item col-xs-6 col-sm-3 col-lg-6">
<a href="products/">
{if $browsed_product->image->filename}
<img src="" alt="" title="
<img width="50" height="50" src="design//images/no_image.png" alt="" title="
P.S.
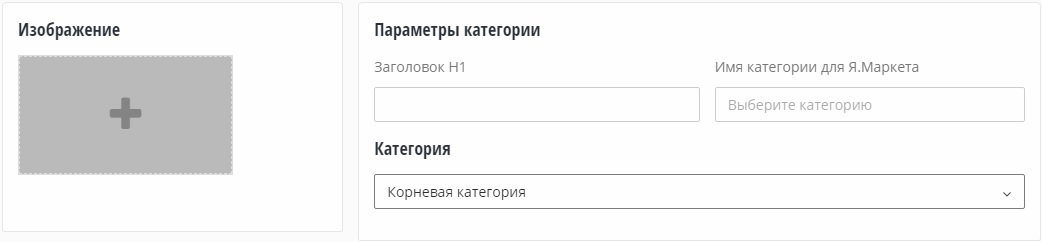
Не забываем в настройках (Каталог → Категории) добавить сами изображения всем субкатегориям, чтобы клиент видел красивые превью, а не заглушки для фото.

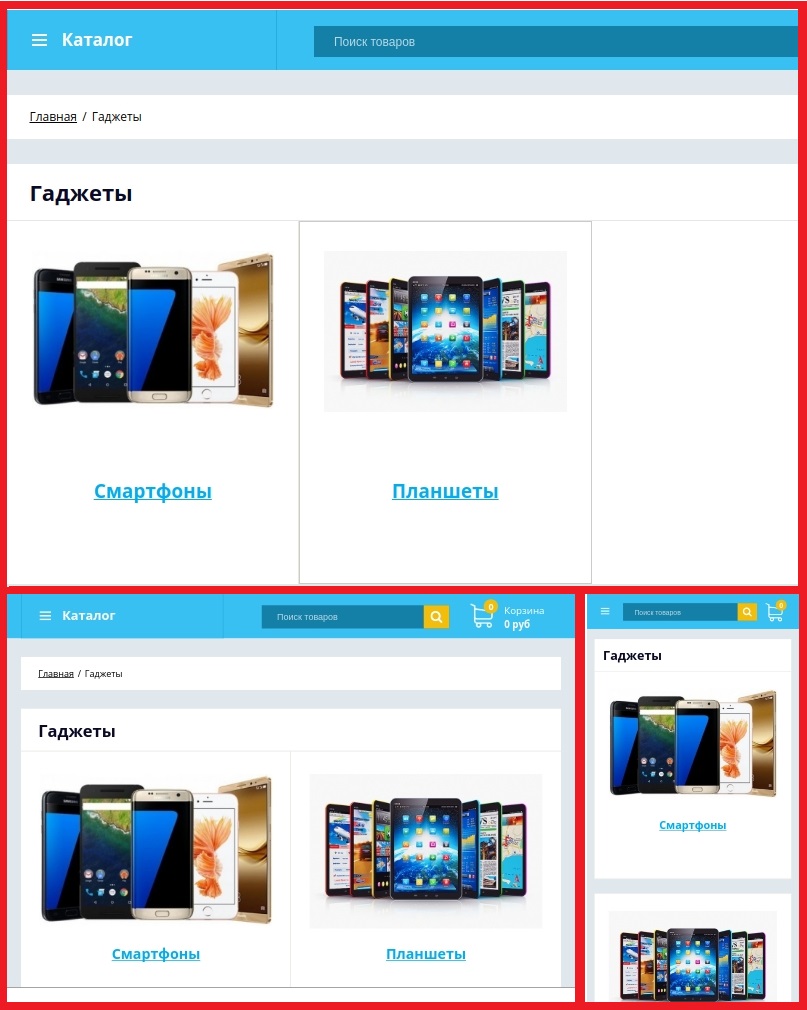
Отображение на устройствах будет примерно таким:

Мы получили модуль для вывода плитки подразделов, сделанный своими руками, а ознакомиться с уже готовыми дополнениями можно здесь.


design/okay_shop/css/style.css - такого файла там нет.
Код для файла subcategories_list.tpl мне кажется неполный, так как заканчивается на
title="
даже теги не закрыты.
https://okay-cms.com/products/vyvodit-na-glavnoj-blok-s-kategoriyami-pervogo-urovnya-ih-podkategoriyami-i-brendami-tovarov-etih-kategorij-categories_brands_on_main
https://okay-cms.com/products/vyvod-podkategorij-setkoj-vmesto-tovarov-kategorii-i-filtrov-subcategories_grid
https://okay-cms.com/products/simplamarket_show_categories_at_home_1.0.0-simplamarket_show_categories_at_home
https://okay-cms.com/products/simplamarket_show_in_menu_categories
Что касается незакрытых тегов: учитывайте, что окончательная верстка страницы собирается из нескольких tpl файлов. Может быть такое, что тег открывается в одном tpl файле, а закрывается в другом