30 UX-советов: Как улучшить страницу оформления заказа
Существует множество вариантов того, как человек попадает на сайт интернет-магазина: кто-то вводит в адресной строке записанную где-то ссылку, кто-то кликает по появившейся внезапно рекламе товара, кто-то переходит на карточку с товаром из результатов поиска. Точек входа множество, и чтобы она не стала автоматически и точкой выхода, необходимо постоянно апгрейдить сайт: улучшать его юзабилити (удобство для пользователя), обновлять контент. Сегодня же речь пойдет не о стартовой странице онлайн-магазина, а о финальной точке знакомства, которая должна принести долгожданную конверсию — странице оформления заказа.
- Аналитика
Чтобы дать ответ на вопрос «Что не так на странице оформления заказа?», стоит, в первую очередь, уделить внимание аналитике. Этот пункт мы поставили первым, потому что без него все остальные будут несущественны, ведь если вы не проанализируете поведение потенциального клиента на странице заказа, то не сможете увидеть проблем. Анализ позволит понять, какие действия привели к улучшению или ухудшению ситуации.
На что стоит обратить внимание.
- Стандартные поведенческие факторы (время просмотра и процент отказа).
- Аналитика форм (сколько пользователей взаимодействовало с формой и сколько после этого отправили свои данные). Такую информацию можно получить в ЯндексМетрике.
- Данные Вебвизора (в Метрике). Используя Вебвизор можно определить, на каком этапе у людей, которые работали с формой, возникли проблемы, и они не отправили ее.
Все полученные данные обязательно фиксируем и систематизируем, после чего обрабатываем гипотезы, вносим соответствующие правки и снова занимаемся сбором данных. Далее следует этап сверки результатов с целью определить, что сработало, а что нет.
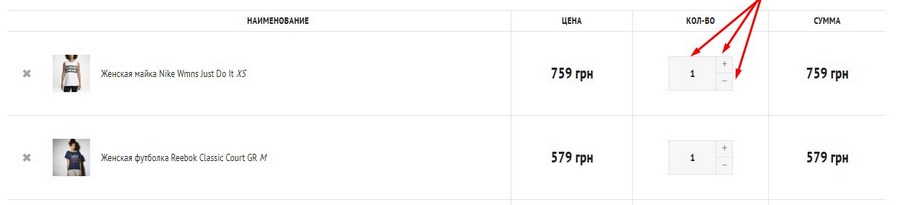
- Наличие на странице редактируемого списка товаров
Список товаров крайне необходим, чтобы каждый покупатель не забыл о том, какую он преследовал цель, напрягаясь при заполнении формы заказа.
Например, в процессе заказа клиент может передумать, решив, что ему будет мало всего одной женской майки. Функционал сайта ни в коем случае не должен препятствовать такому желанию, вынуждая возвращаться вновь к корзине, изменяя количество товаров.

Исходя из этого, целесообразно объединять Корзину и страницу оформления заказа.
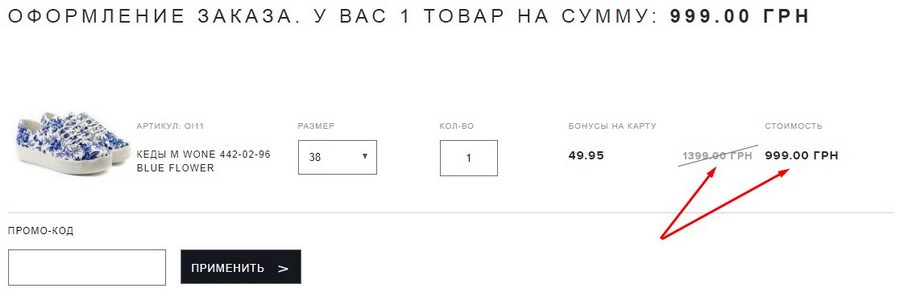
- Информация о скидке в списке товаров
Чем больше раз вы напомните о том, что товар приобретается по акции или со скидкой, тем больше это запомнится клиенту, и в дальнейшем он автоматически будет проверять наличие таковых на вашем сайте, став его постоянным посетителем.

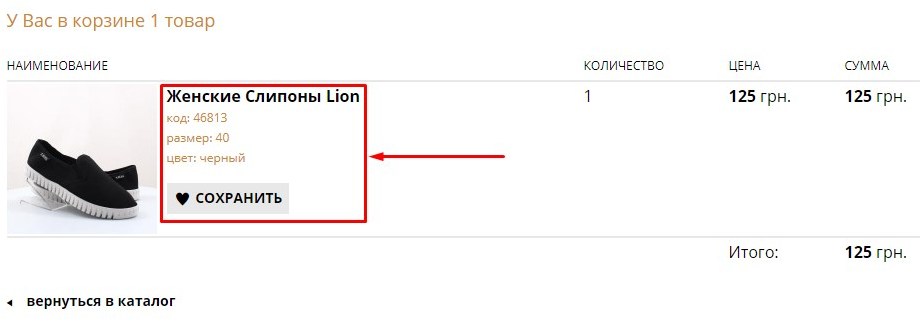
- Небольшое описание + картинки
Как правило, на странице с заказом в списке отображается только название товара. С одной стороны, пользователь должен был насмотреться на фото и описание в карточке товара, но с другой, он ведь еще не сделал заказ, а значит, у него все еще могут остаться некоторые сомнения. Чтобы подтолкнуть его к правильному выбору, можно кратко напомнить о том, какой хороший товар он уже успел добавить в корзину.

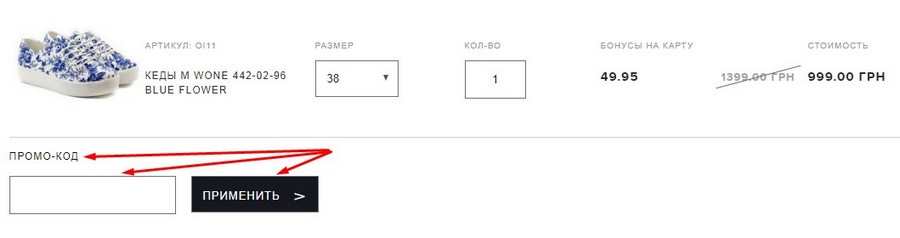
- Наличие на странице заказа места для купона или промокода
Если ваш онлайн-магазин предоставляет промокоды или работает с купонами, то не забудьте добавить соответствующее поле в форму заказа, чтобы человек мог воспользоваться своим правом. Самое большое разочарование — это получить купон на скидку, с улыбкой на лице отправиться делать заказ, но в итоге не найти куда эти магические символы вписать.
Как вариант, чтобы не сильно отвлекать от заказа тех клиентов, которым не посчастливилось стать обладателем промокода, поле можно сделать таким, что разворачивается по клику.

- Оформление в один шаг
Видя перед собой все поля, которые нужно заполнить для оформления заказа, потенциальный клиент визуально оценит затраты времени на совершение необходимых действий. Если ему предложить заполнение пошагово, то подобную оценку сделать будет невозможно, а поэтому целиком логично у него будет возникать подозрение в том, что на каждый новый шаг может быть потрачено столько же времени, как и на первом.
Чтобы визуально упростить форму скройте всяческие лишние на данном этапе заполнения элементы, например, поля о доставке могут появляться только при выборе определенного способа.

- Оптимальное количество полей
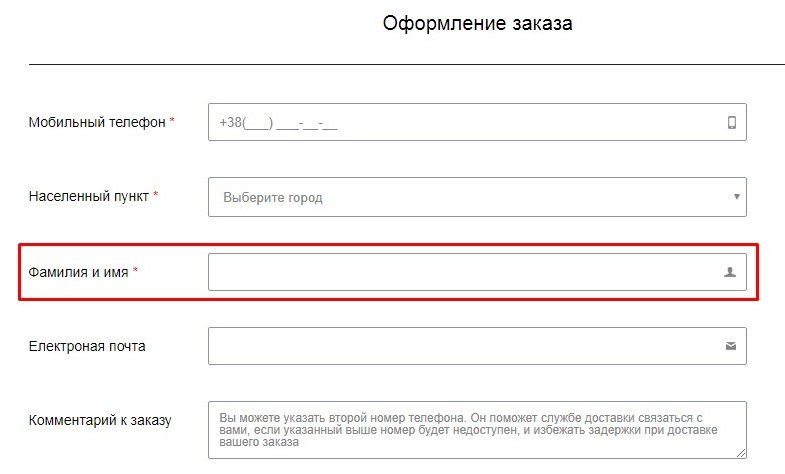
Всегда нужно ценить время клиента, поэтому не спрашивайте у него лишнюю информацию. Чаще всего для заказа достаточно всего лишь адреса, на который нужно сделать доставку, и номера мобильного телефона.

Следующие поля можно оставить необязательными:
- Имя. Нужно, чтобы менеджер в телефонном разговоре смог обращаться к клиенту.
- Комментарий. Для дополнительных пожеланий клиента относительно доставки, оплаты и др.
- Да, с одной стороны это поле важно для наращивания клиентской базы, но с другой стороны, потенциальный покупатель может зарегистрироваться, но так и не купить товар, потому что передумал пока проходил долгую процедуру регистрации.
Более того, даже если клиент сделал заказ, но не указал адрес доставки, его можно принять, ведь телефонный номер уже есть, а значит, менеджерам можно перезвонить и получить всю необходимую информацию.
- Заказ в один клик
Существует множество людей, которые не любят набирать текст и уж тем более разбираться во всех тонкостях заполнения форм, но зато они любят поговорить по телефону. Именно для таких клиентов и стоит предусмотреть функцию «Купить в один клик», которая сводиться к тому, что он должен всего лишь указать номер своего телефона, а далее менеджер свяжется с ним и заполнит все формы заказа за него.
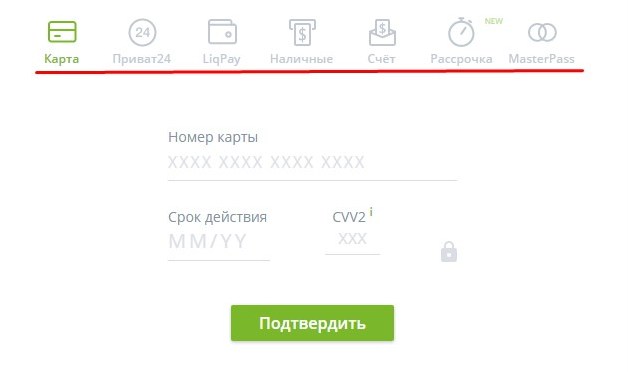
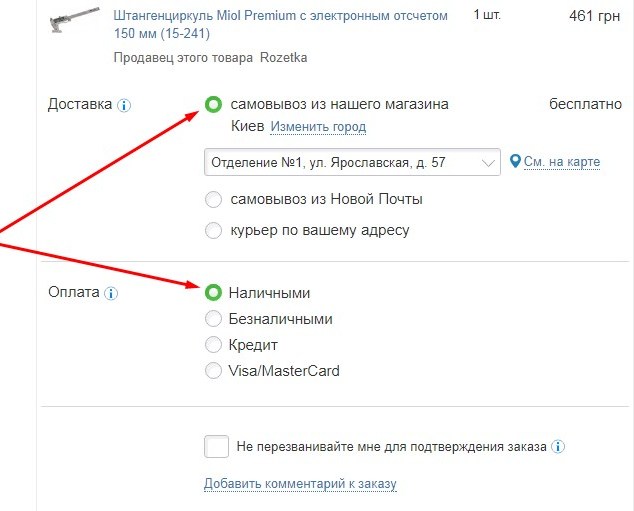
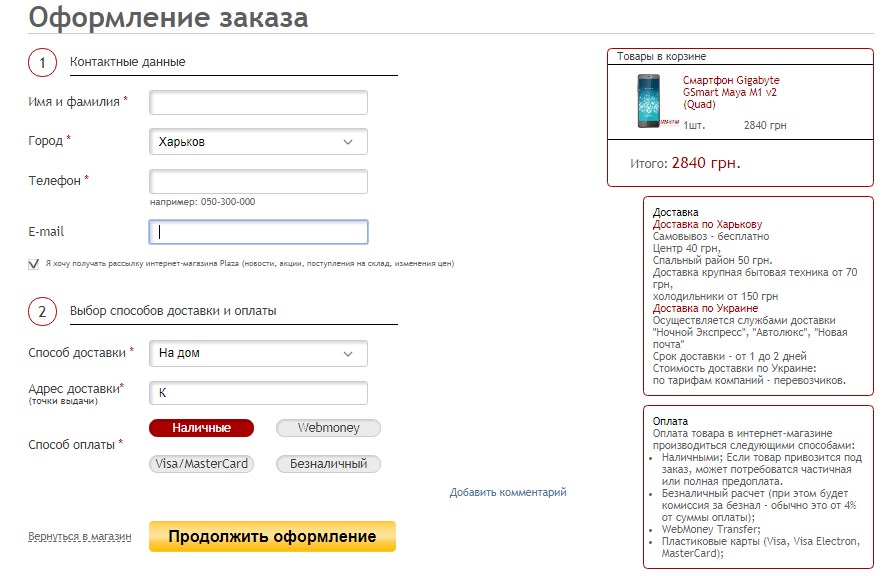
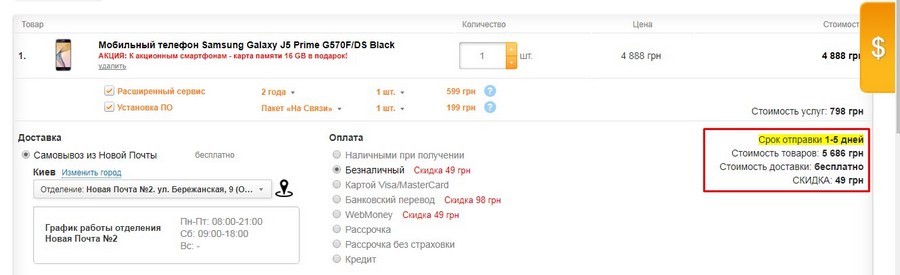
- Иконки, обозначающие разные способы оплаты
Современный человек уже привык ориентироваться по логотипам не только в торговых марках, но и в способах оплаты. Если у вас на сайте их более трех, то будет разумно поместить иконки, беглый взгляд на которые даст понять клиенту, что здесь можно оплатить по Приват24, Webmoney, WalletOne и т.д.
Если какой-то из способов подразумевает снятие комиссии, то не забудьте об этом указать, ведь человек должен знать все наперед и его не должен ждать неприятный «сюрприз» при оплате.

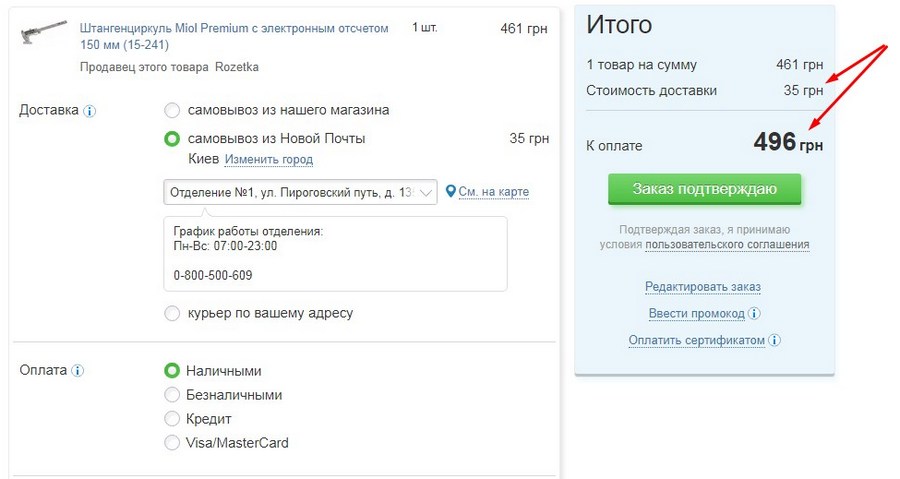
- Стоимость разных способов доставки
Неважно, фиксированная это будет цена за доставку или отображенная в формате «от ...», но эта информация должна быть указана, чтобы клиент мог выбрать для себя оптимальный вариант доставки. Более того, стоимость должна автоматически просчитываться после выбора способа доставки и места.

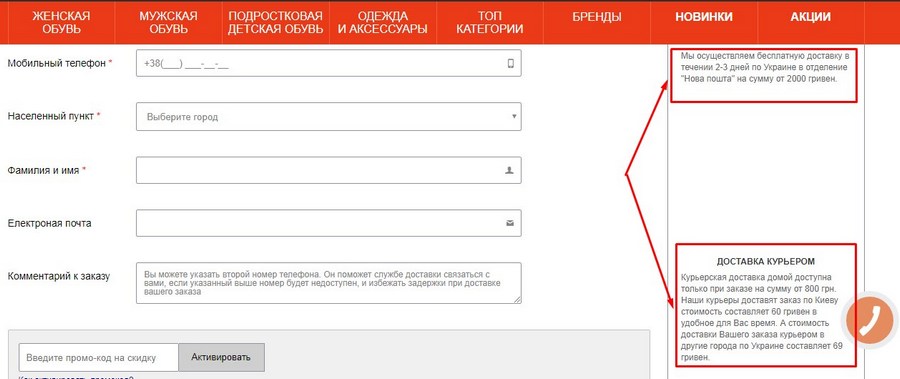
- Условия для осуществления бесплатной доставки
Если вы предоставляете бесплатную доставку при покупке от определенной суммы, то обязательно укажите это, ведь как показывает практика, покупатель, которому немного не хватает до этой суммы, может запросто выбрать еще что-то.

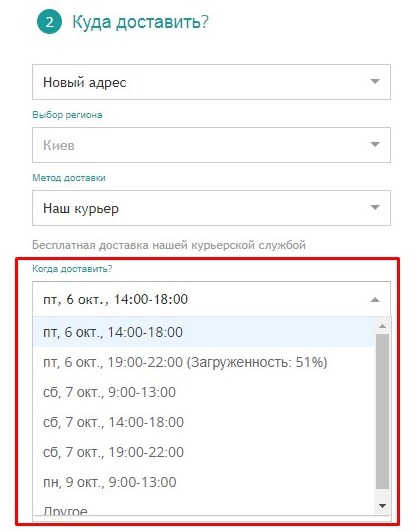
- Удобное для клиента время доставки
Пожалуй, один из самых важных моментов для курьерской доставки — придется ли с самого утра и до вечера сидеть дома и ожидать своего заказа? Если указать определенный промежуток времени доставки, то клиент сможет распланировать свой день, оставив о вашей компании только приятные впечатления.

Даже если случилось так, что клиент указал время, на которое уже были запланированы доставки, не стоит впадать в отчаяние и ожидать негатива от покупателя, ведь можно ему перезвонить и вежливо попросить сместить время доставки.
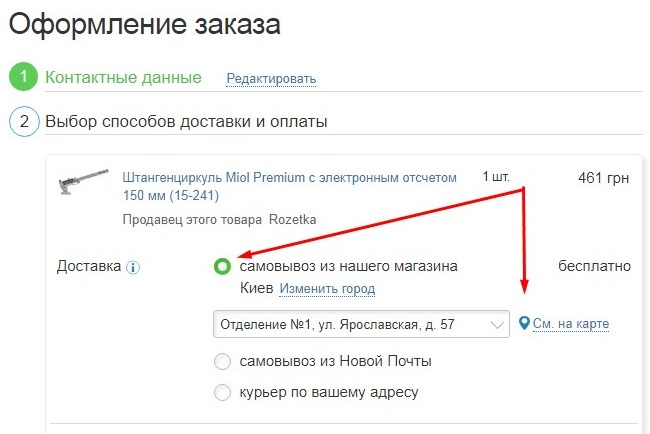
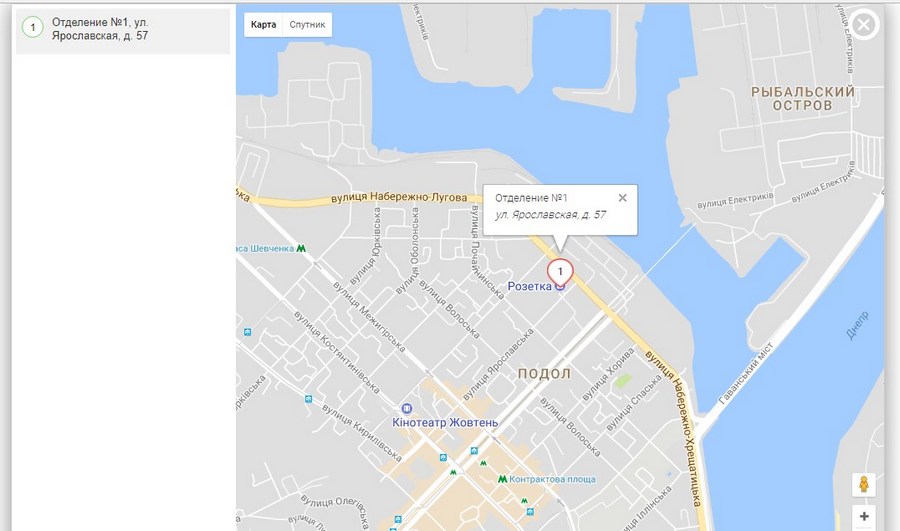
- Адреса точек самовывоза на карте
Чтобы пользователь нашел ваши точки самовывоза, обязательно укажите их на картах Гугл или Яндекс. Также не забудьте указать информацию об их графике работы.


- По умолчанию оставляйте самые популярные способы оплаты и доставки
Чтобы клиент не видел сообщения «Не выбран способ оплаты», сделайте самые популярные способы по умолчанию. Посмотрите в статистике заказов, на каких вариантах чаще всего останавливаются клиенты. Это может быть самовывоз и оплата наличными.

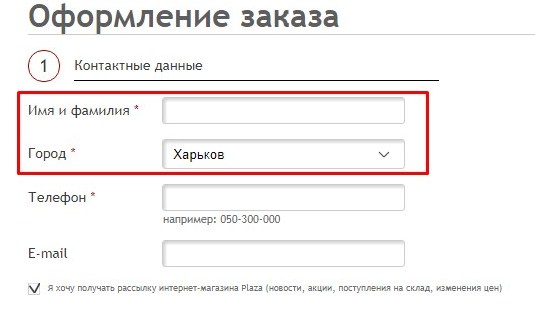
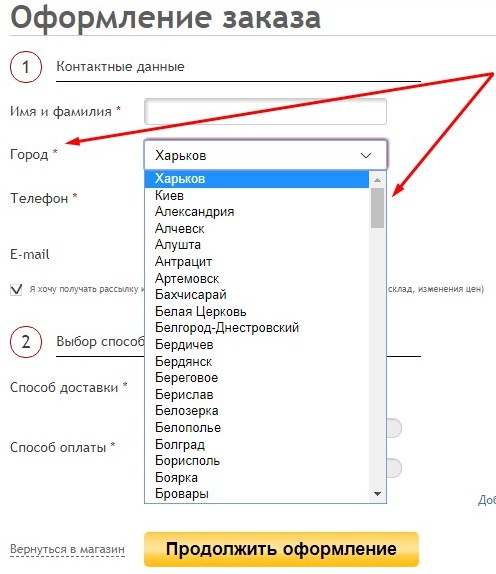
- Данные в одном поле
Не стоит добавлять кучу полей «Улица», «Дом» и тому подобных, ведь достаточно сделать одно «Адрес доставки», в котором заинтересованный в покупке человек сможет без труда указать в понятном виде адрес доставки. Исключением является тот случай, когда от выбора города или района зависит автоматический просчет стоимости доставки. Вот тогда и можно делать для них отдельное поле, в остальных случаях это лишнее.
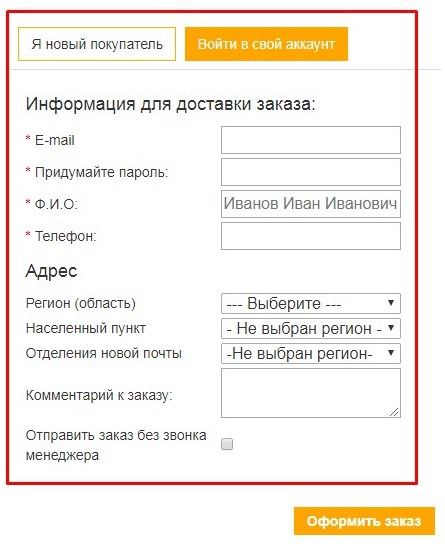
Та же ситуация и касаемо полей ФИО. Откажитесь от идеи разбивать одно простое поле «Имя и фамилия» на три отдельных.

Самая большая ошибка, которую не стоит допускать — просить указать такие данные, как почтовый индекс! Эти данные знают сейчас единицы, а заставлять потенциального покупателя искать его в интернете даже не вежливо, ведь это вы можете сделать сами, имея перед глазами указанный адрес доставки.
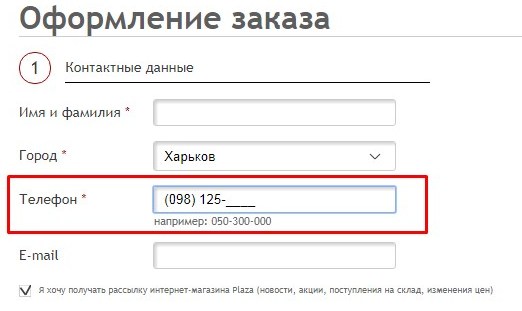
- На сайте есть «помощники»
Под помощниками подразумеваются все элементы, которые упрощают процесс заполнения формы заказа, например, удобная маска для добавления номера телефона.

Datepicker — удобный выпадающий календарь для выбора даты.
Поле поиска, в котором есть выпадающие списки.

Благодаря таким элементам заполнение будет занимать меньше времени, что обязательно оценит клиент.
- Подсказки по полям
Если в форме есть поля, заполнение которых может вызвать вопрос «А зачем это делать?», то лучше сделать к ним краткие пояснения.
Например, укажите объяснение к обязательному полю «Номер телефона», что это необходимо для «Подтверждения заказа». Это подтолкнет пользователя указать верный номер, и снимет вопросы о том, зачем компании знать такую информацию о заказчике.
К полю Email также можно сделать объяснение, например, «Будет выслан чек об оплате». Расскажите пользователю, что на почту он получит полезную информацию о заказе и о вашей компании. Это поможет существенно повысить процент заполнения данного поля. При этом пропадет негатив, который может вызвать принуждение к заполнению поля.
Если предусмотрено создание Личного кабинета, то можно указать пояснения «Чтобы копить бонусные баллы» и т.д.
Данный принцип можно применять ко всем полям — главное, объяснить человеку, зачем это нужно.
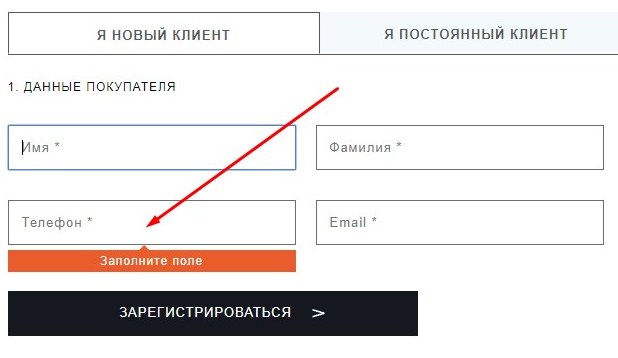
- Понятные сообщения об ошибках
Откажитесь от частой практики сообщать все ошибки при заполнении в самом начале заполняемой формы! Так клиенту потом приходится искать их по всем полям. В целом, форма должна в реальном времени без перезагрузки проверять правильность заполнения каждого поля, и сообщать об этом пользователю. Не заполнил поле «Номер телефона», и уже нажал на «Оформить заказ»? В таком случае форма должна подсветить красным поле с пропущенным номером телефона, прокрутив страницу именно к этому месту. Так пользователю будет понятно, в чем же была его ошибка, и он тут же сможет ее исправить.

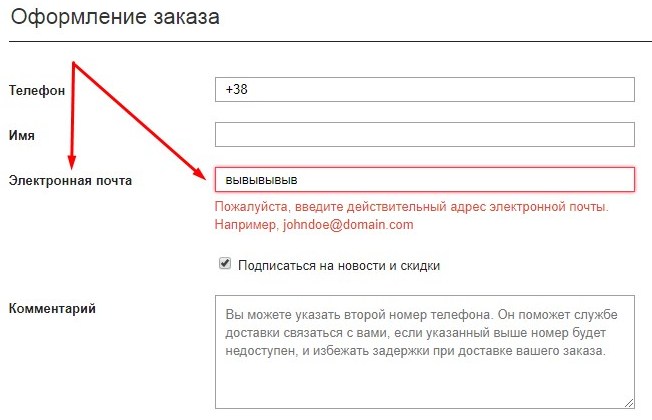
- «Умная» проверка вводимых данных
Довольно часто клиенту необходимо записать номер телефона либо «по-своему», либо с дополнительными примечаниями, например, «(044)025-12-66 доб.23» или же «0980251266 звонить после 19:00». Конечно, жестко настроенная форма не пропустит ни первое, ни второе сообщение, но ведь это два абсолютно реальных клиента. Первому просто можно дозвониться только с указанным кодом, а второй возможно только в зоне действия сети может появляться только вечером. Вот почему крайне не желательно ставить жесткие ограничения на поля, которые не требуют этого.
Обратный яркий пример — адрес электронной почты. Если регистрация личного кабинета осуществляется по email, то введенный в неверном формате адрес электронной почты не даст возможности получить на нее пароль и как следствие зайти на сайт под своим аккаунтом.

- Все важные поля в начале
То, что полей для заполнения должно быть не много — ясно. Не менее важным является и разделение их по важности для пользователя. На первое место стоит ставить способ оплаты покупки и доставки. Далее должны идти контакты и различные комментарии, а уж потом остальные поля. Это нужно, чтобы немного «подуставший» от заполнения полей, пользователь случайно не пропустил обязательные поля и смог оформить заказ.
Предложения о регистрации, подписке на рассылку ставим в самый конец формы, потому что это второстепенные действия, а наша главная задача — получить заказ.

Если вы так хотели слать человеку рассылки, но он не соизволил оставить email, то поступите по-другому: вложите в посылку с заказом промокод на получение привлекательной скидки при следующем заказе. Конечно, скидку он получит, выполнив одно простое условие — зарегистрировать личный кабинет. Вот это целиком честный способ получить его электронный адрес. Тем более доверие к магазину, с которым уже был положительный опыт сотрудничества, намного выше, чем при первом заказе.
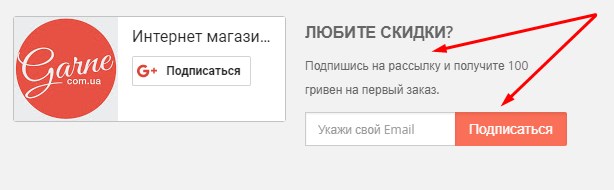
- Достоверная информация о подписке
Все мы любим скидки и распродажи, и знать о них действительно хочется заранее, а не тогда, когда они уже заканчиваются. Особенно актуально это для товаров, которые мы часто используем, например, бытовая химия, одежда, расходники и т.д. Правда и разгребать тонны писем на электронной почте не очень охота. Вот для чего стоит честно указывать частоту отправления писем. Не забудьте также указать, что отписаться от рассылки человек сможет в любое время, это срабатывает на подсознательном уровне как сигнал «вы ничем не рискуете». Если есть, что предложить в качестве мотивации (скидку на покупку товара), то сообщите и об этом.

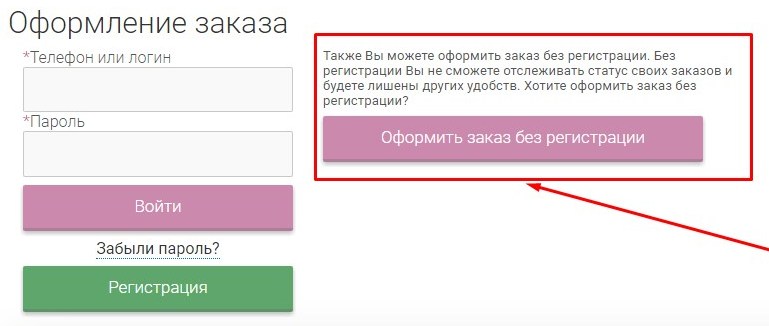
- Оформление заказа без регистрации
В безграничном пространстве интернета, существует множество онлайн-магазинов, многие, из которых уже приходилось посещать, но разве запомнишь все логины и пароли. Поэтому попав на страницу, глаза автоматически ищут волшебную кнопку «Оформить заказ без регистрации».
При первом заказе мало кто из клиентов проявит желание создать свой личный кабинет, ведь он вас попросту не знает, поэтому уровень доверия нулевой. А вот после того, как он получил товар и остался доволен, он может самостоятельно прийти к мысли, что пора бы зарегистрироваться, ведь компания действительно стоящая.
Впрочем, даже если все свои заказы человек сделает без регистрации, то здесь нет ничего страшного, ведь главное он их сделал и у вас.

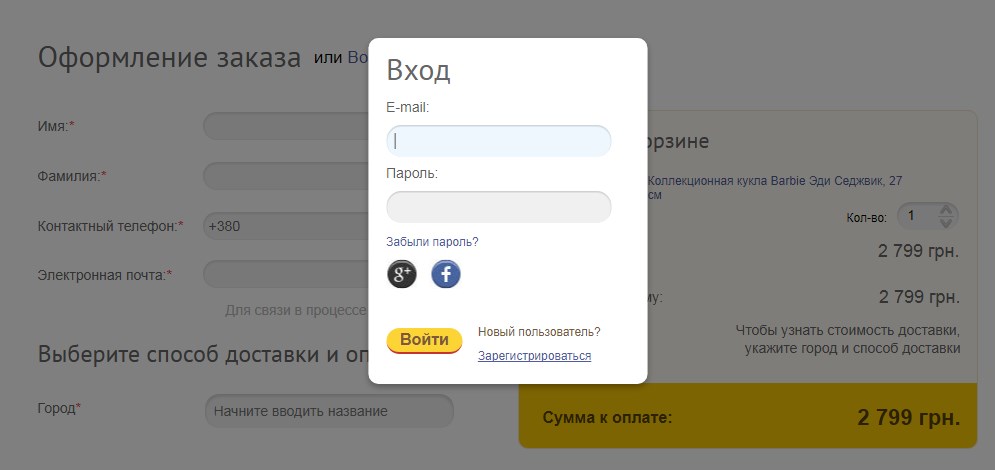
- Авторизация без перехода на новую страницу
Эта возможность предусмотрена для тех пользователей, у которых уже есть личный кабинет.
Довольно часто, совершая покупку в интернет-магазине, приходится в средине процесса его оформления возвращаться на страницу с входом, указывая там свой пароль и логин. Возможно это и мелочь, но избавившись от нее можно существенно повысить уровень юзабилити сайта. Сделайте так, чтобы войти в свой личный кабинет можно было прямо со страницы заказа, как вариант — всплывающее меню.

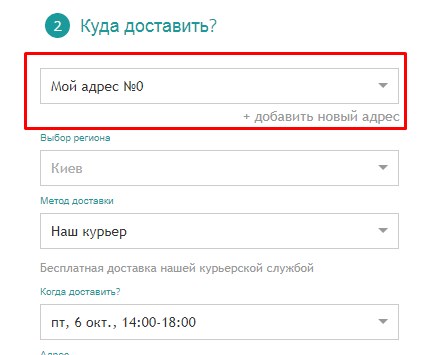
- Автоматическое заполнение полей для авторизованного пользователя
Своих зарегистрированных пользователей нужно любить, поэтому:
- отметьте способы оплаты и доставки, которые он ранее использовал, ведь, скорее всего, они будут актуальны и в этот раз;
- заполните поля с именем, телефоном и адресом для доставки, исходя из его предыдущего заказа, а если что-то изменилось, то он сможет просто заменить данные;
- скройте блок о личном кабинете или подписке, так как он зарегистрированному пользователю ни к чему.
Идеально, когда авторизованному на сайте клиенту не нужно даже писать ничего — достаточно просто окинуть взглядом знакомую уже форму и всего лишь нажать на «Оформить заказ».

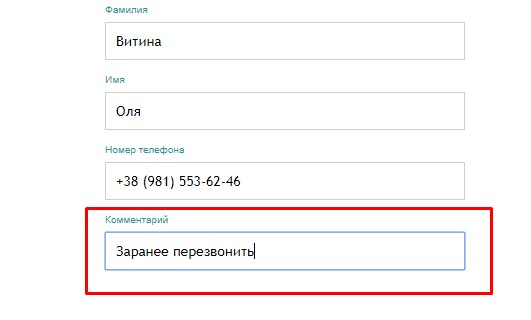
- Краткие комментарии к заказу
Это поле не должно быть большим, но его наличие необходимо, чтобы клиент смог выразить некоторые свои пожелания, например, «Звонить после 13:00».

- Отображение общей суммы заказа
На странице оформления заказа обязательно должна быть итоговая сумма, чтобы клиенту не пришлось утруждать себя, складывая стоимость товара и отдельно стоимость доставки.

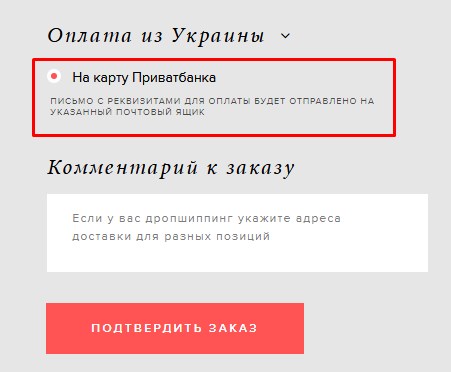
- Пояснение к кнопкам
Если под кнопкой будет находиться краткое пояснение о том, что произойдет после ее нажатия, клиенту будет проще делать выбор.

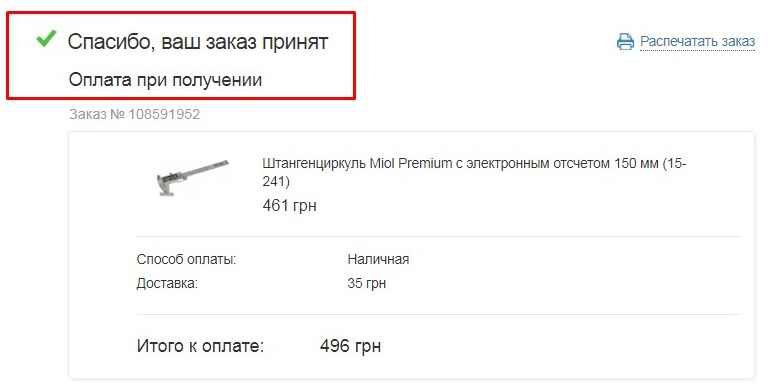
- Информативное сообщение после оформления заказа
Сообщите человеку о том, что заказ, сделанный им на сайте, принят и не забудьте поблагодарить. Обязательно укажите номер заказа. Не будет лишним продублировать важную информацию о заказе, такую как итоговая сумма, адрес доставки, выбранный способ оплаты.

- Письмо о заказе на электронную почту
Если заказ сделал авторизованный пользователь или он оставил свой email, то можно отправить ему письмо с подтверждением заказа. В таком письме должна быть вся важная информация о заказе, включая его состав. Не забудьте указать в письме контакты магазина или телефон менеджера, который занимается заказом, чтобы пользователь имел возможность оперативно связаться и решить любые возникнувшие вопросы.

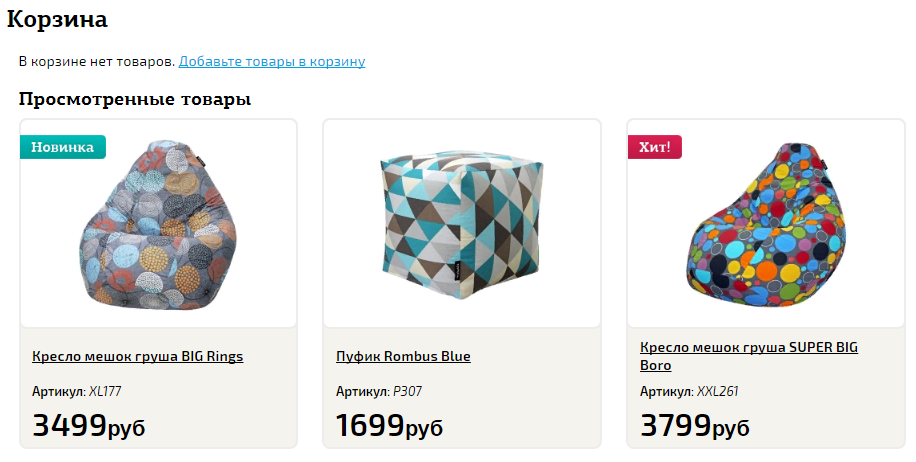
- Информация о пустой корзине
Бывает, что пользователь оказывается на странице корзины, в которой нет товаров. Например, при переходе по ссылке из истории браузера. Пустая страница в этом случае может отпугнуть клиента. Ваша задача подвести пользователя к просмотру товаров, направить в каталог, предложить акционные товары или ранее просмотренные им на сайте.

Итоги
Итак, если подытожить все, о чем шла речь выше, то можно выделить следующие правила оптимизации страницы заказа:
- удобство и полнота информации;
- минимум полей, необходимых для заполнения;
- отсутствие строгих ограничений по заполнению;
- максимальное взаимодействие с каждым пользователем;
- детальная аналитика данных.
Одним словом, страница должна быть интуитивно понятной и «дружелюбной» по отношению к пользователю. Если вас терзают сомнения, лучший способ проверить свои гипотезы – провести тестирование на реальных пользователях. Можно воспользоваться сервисом AskUsers, который предназначен для таких целей. В результате вы получите подробный отчет и рекомендации по делу. Всем высоких конверсий и лояльных клиентов )


даже капчу гугл не можете поставить вместо этой в оформлении заказа