Что такое адаптивный сайт - зачем он нужен и как настроить
Что такое адаптивная версия сайта.
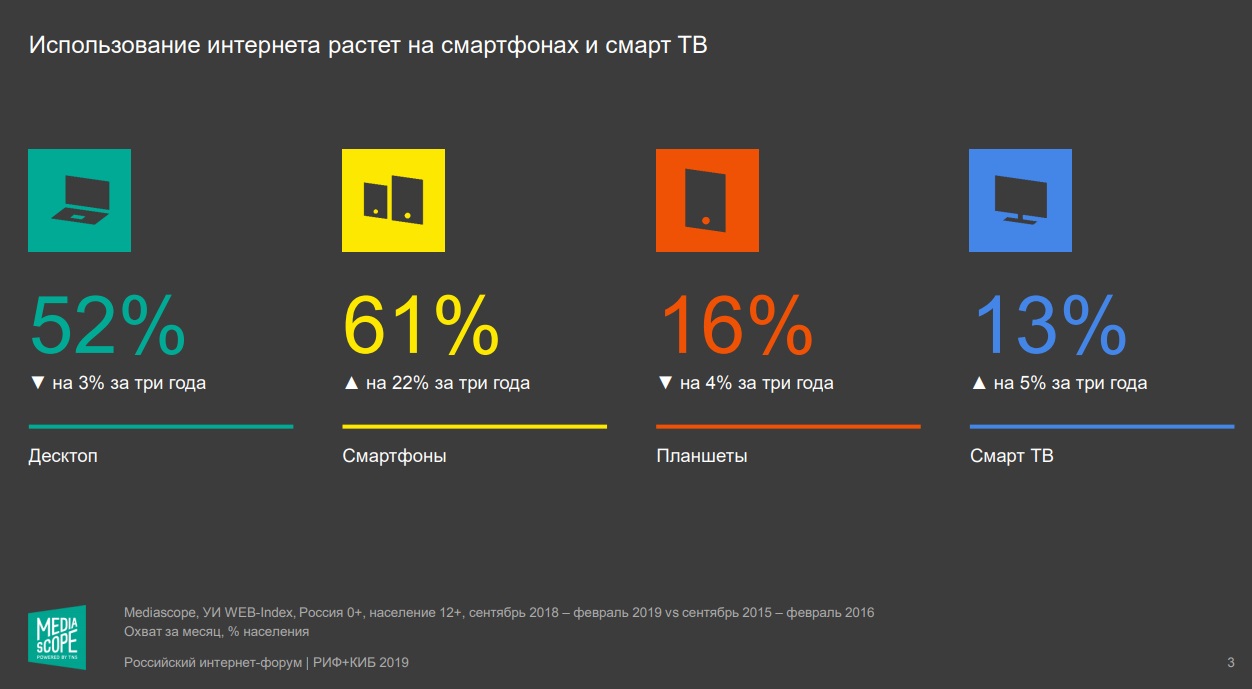
Результаты исследований среди пользователей интернета убедительно свидетельствуют о возрастании количества людей, которые заходят на сайты с помощью мобильных устройств. Ввиду этого, перед владельцами интернет-ресурсов стоит важная задача: предпринять необходимые меры, что сократить к минимуму число отказов по причине плохого отображения сайта на устройстве пользователя.
Сейчас самое время задуматься над целесообразностью разработки адаптивной версии сайта, потому что, как видно на диаграмме, по-прежнему многие пользователи заходят в интернет с компьютеров и ноутбуков, а многие – с мобильных устройств.

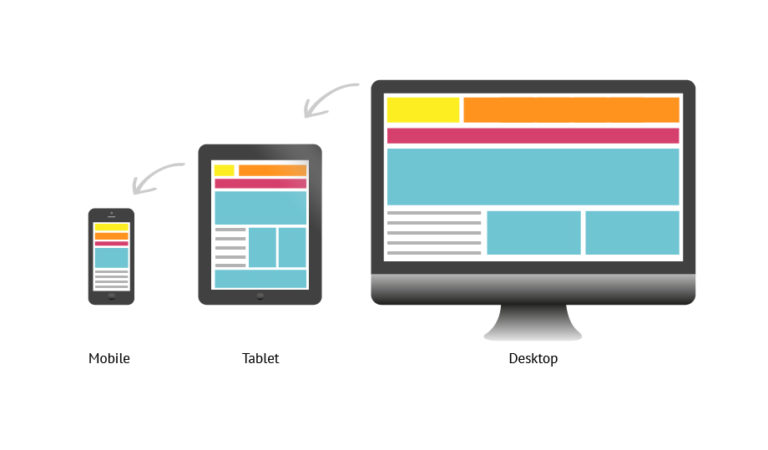
Говоря просто, адаптивная версия сайта обеспечивает следующий результат: независимо от того, с какого устройства пользователи не зашли бы на ресурс, он будет правильно отображаться на экране. При правильно разработанном и настроенном адаптивном дизайне, размер изображения, расположение и размер текста и блоков способны автоматически подстраиваться под экран гаджета пользователя, в результате чего, каждый элемент страницы виден и удобен в использовании – это положительно влияет на репутацию сайта и значительно отображается на конверсии.

Что такое адаптивный дизайн сайта
Каждый интернет-ресурс состоит из набора различных блоков, адаптивная верстка сайта обеспечивает корректное отображение всех элементов страницы, независимо от того, какие гаджеты используются для интернет-серфинга. Остановив выбор именно на адаптивном дизайне, владельцу сайта уже нет необходимости беспокоиться о том, с каких электронных устройств посетители заходят на ресурс. Каждый блок страницы сайта автоматически подстраивается под разрешение и диагональ дисплея, обеспечивая максимально комфортные условия для пользователей.
Прежде всего, адаптация сайта является заботой о ваших посетителях. При таком дизайне юзеру не нужно постоянно увеличивать размер отображаемого на экране контента или передвигать его. Пользователь максимально комфортно может взаимодействовать с ключевыми элементами страницы, что положительно сказывается на репутации сайта и способствует увеличению среднего проведенного на ресурсе времени каждым посетителем.
Нужна ли вашему сайту адаптивная версия?
Определившись с характеристиками адаптивного дизайна, перед многими владельцами ресурсов в интернете встанет вполне закономерный вопрос: нужна ли мне адаптивная версия сайта или пока можно обойтись тем, что есть? Естественно, разработка и внедрение адаптивной версии требует усилий, времени и средств. Если они окупятся уже в ближайшее время, большинство людей увидит целесообразность приняться за решение этого вопроса. Но если адаптивный сайт в вашем случае – вопрос долгосрочной перспективы, возможно, вы примите решение повременить с ним.
Чтобы владельцу сайта спланировать правильную стратегию развития, необходимо руководствоваться надежными и достоверными данными. Собрать объективную информацию для принятия взвешенного решения относительно целесообразности работы над адаптивной версией сайта его владелец может из двух надежных источников:
- Анализ конкурентов.
- Данные из отчетов Google Analytics.
Одним из простых и быстрых способов определить, насколько целесообразно именно в вашей нише и в вашем регионе создавать адаптивный дизайн – это сделать анализ конкурентов. Воспользовавшись одним из специализированных сервисов (к примеру, Screenfly), можно быстро проверить, есть ли у определенного сайта адаптивный дизайн. Если ваши конкуренты уже уделили этому вопросу внимание и воплотили его на собственных ресурсах – наверняка в этом есть смысл, поэтому стоит и вам потрудиться над тем, чтобы дизайн сайта был адаптивным. Конечно, как мы поговорим дальше, если конкуренты еще не внедрили адаптивный дизайн, это не повод забыть о данном вопросе, стоит еще воспользоваться вторым инструментом для анализа.
Вторую надежную возможность предоставляет сервис Google Analytics. Благодаря специальным отчетам, вы можете детально проанализировать трафик на сайт. Внимание стоит обращать не столько на количество посетителей и географию – важным критерием является графа, показывающая с каких устройств были заходы на сайт. Если количество посещений с планшетов и смартфонов превышает 10 % - стоит серьезно задуматься над внедрением адаптивного дизайна.
Преимущества адаптивного дизайна
Выше мы уже отмечали, что сайты с адаптивным дизайном – это забота об удобстве посетителей. Таким образом, владельцы интернет-ресурсов делают важный шаг в сторону того, чтобы посетителям было максимально комфортно выполнять целевые действия. Впрочем, помимо этого, создание адаптивного сайта имеет и ряд других преимуществ, мы рассмотрим 6 из них:
- Конкурентное преимущество.
- Лояльность пользователей.
- Улучшение конверсии.
- Расширение целевой аудитории.
- Простота в обслуживании и экономия.
- Положительное влияние на SEO-продвижение.
Хотя выше говорилось о возможности благодаря анализу конкурентов определить целесообразность внедрения адаптивного дизайна – это не должно быть ключевым критерием. Дело в том, что на сегодняшний день далеко не все интернет-магазины и другие сайты реализовали у себя адаптив, так что, если вы сделаете это быстрее своих конкурентов – получите существенное конкурентное преимущество.
Чем посетителям комфортнее выполнять на сайте целевые действия, тем более лояльными к компании они становятся. В наше время, часто идет борьба буквально за каждого лояльного клиента, эффективным средством в этой борьбе является адаптивный дизайн.
В самом начале статьи приводилась статистика с диаграммой, показывающая, что процент людей, которые заходят в интернет со смартфонов и планшетов достаточно велик. Представим условно 2 сайта – на одном внедрен адаптивный дизайн, а на другом нет. Какой из ресурсов будет более конверсионным? Ответ очевиден – тот, где пользователю будет проще выполнить целевое действие.
Чем большему числу пользователей удобнее выполнять целевые действия на сайте, тем больше клиентов будет у вас – это правило невозможно игнорировать. Таким образом, внедрив на сайте адаптивный дизайн, можно максимально увеличить охват потенциальных пользователей, благодаря тому, что независимо от используемого устройства, взаимодействие с сайтом будет максимально удобным и эффективным.
Некоторые владельцы сайтов вместо адаптивного дизайна создают мобильную версию ресурса или же разрабатывают приложение. Порой это делается с целью сэкономить на работах над адаптивным дизайном. В действительности, все получается наоборот – по трудозатратам мобильная версия сопоставима с тем, как если бы пришлось создавать второй сайт, а разработка и поддержка приложений на сегодняшний день обходится достаточно дорого, ценник колеблется от 2000$ до 5000$.
Создавая сайт, стоит думать о его продвижении. Алгоритмы Google таковы, что сайты с адаптивным дизайном лучше ранжируются и выше в поисковой выдаче, нежели те, которые не адаптированы под мобильные устройства.
Адаптивная или мобильная версия. Что выбрать для сайта?

На сегодняшний день, перед каждым владельцем сайта стоит выбор – создавать адаптивный сайт или же сделать мобильную верстку своего ресурса? В данном вопросе не все однозначно, поэтому необходимо взвесить все плюсы и минусы.
Прежде всего, стоит принять во внимание тот факт, что скорость загрузки адаптивного сайта будет на порядок ниже в сравнении со стандартным ресурсом и с его мобильной версией. В наше время скорость загрузки – важный критерий, который сказывается как на ранжировании, так и поведенческих факторах. Еще одним недостатком адаптивного дизайна является то, что сегодня достаточно немногие программисты имеют соответствующие знания и опыт в том, как сделать адаптивный дизайн сайта. Поэтому, придется приложить усилия, чтобы найти мастера своего дела.
В то же время, не стоит забывать о недостатках мобильной версии. Прежде всего, ее разработка подразумевает компромиссы – необходимо решать, от какого функционала отказываться, а что оставлять. Мобильная версия всегда подразумевает урезанный функционал в сравнении с основным сайтом. Другим существенным недостатком является цена вопроса – стоимость создания и обслуживания мобильной версии сопоставима с ценой основного сайта.
Типы адаптивных макетов
Во время разработки дизайна необходимо определить формат адаптивности, который впоследствии будет реализован на сайте. Сегодня распространены четыре вида адаптивных макетов:
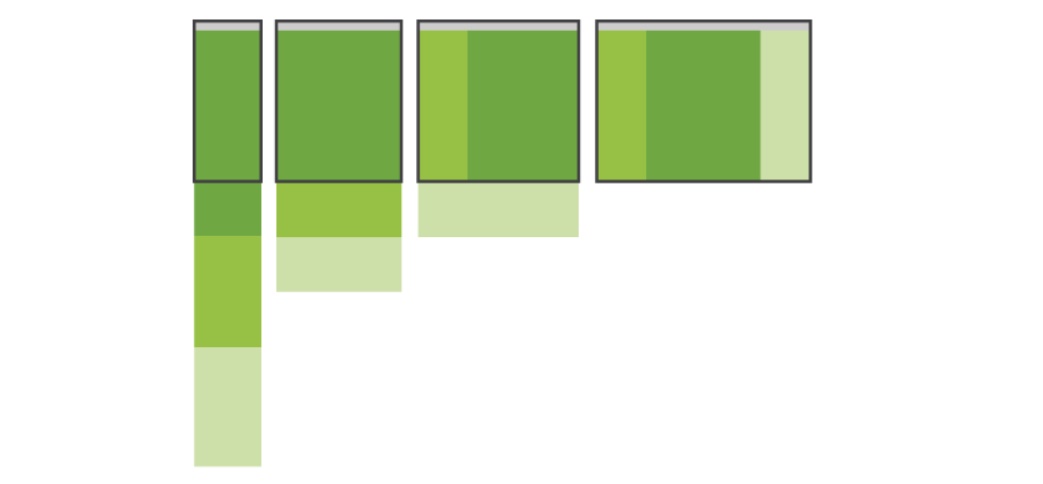
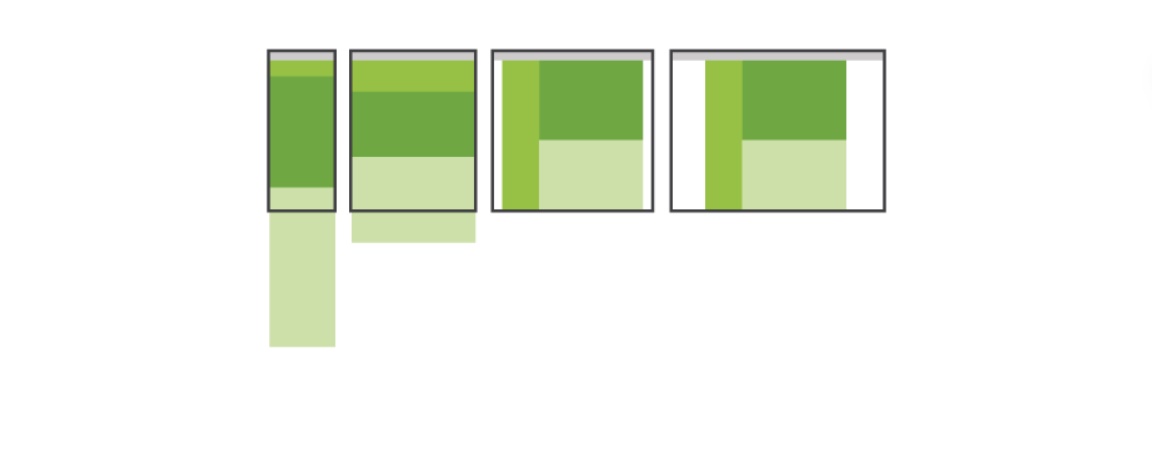
- Резиновый. Данный макет считается наиболее популярным среди адаптивных дизайнов. Его принцип состоит в том, что блоки страницы сайта сжимаются до ширины дисплея. Те блоки, которые не помещаются по ширине – располагаются сверху вниз.

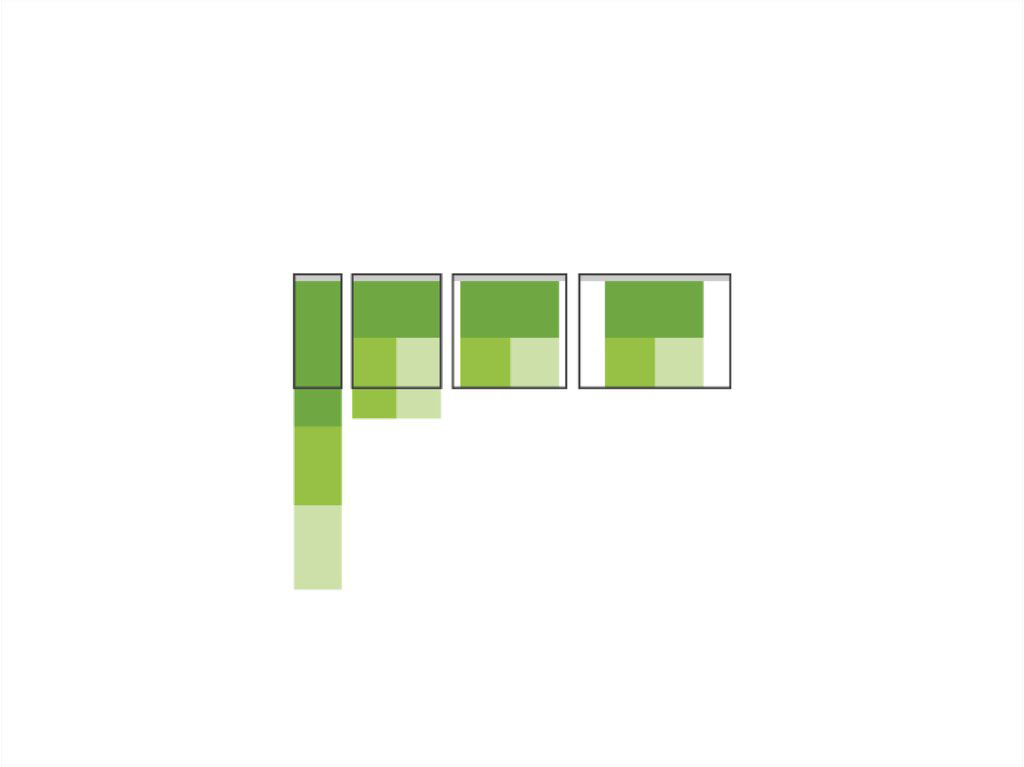
- Выстраивание блоков. Наиболее подходящим данный тип будет для сайтов с многоколончатой структурой. Если экран сужается, блоки переносятся вниз

- Переключение макетов. Данный вариант дизайна подразумевает, что макеты будут автоматически переключаться, в зависимости от того, с какого устройства пользователь заходит на сайт. Такой подход весьма трудоемкий, поэтому его нельзя назвать популярным.

- Масштабирование контента. Представленный тип дизайна считается наиболее простым и предназначен для несложных сайтов. Его суть состоит в том, что масштабирование происходит не всей страницы в целом, а отдельных блоков контента – текста или изображения.

Чтобы определиться с тем, какой тип дизайна будет оптимальным в каждом отдельном случае, стоит внимательно проработать и проанализировать контент сайта. И выбрать тот формат, при котором важные, ключевые или лидогенерирующие блоки будут отображаться наиболее эффективно.
Как сделать адаптивный сайт для интернет-магазина?
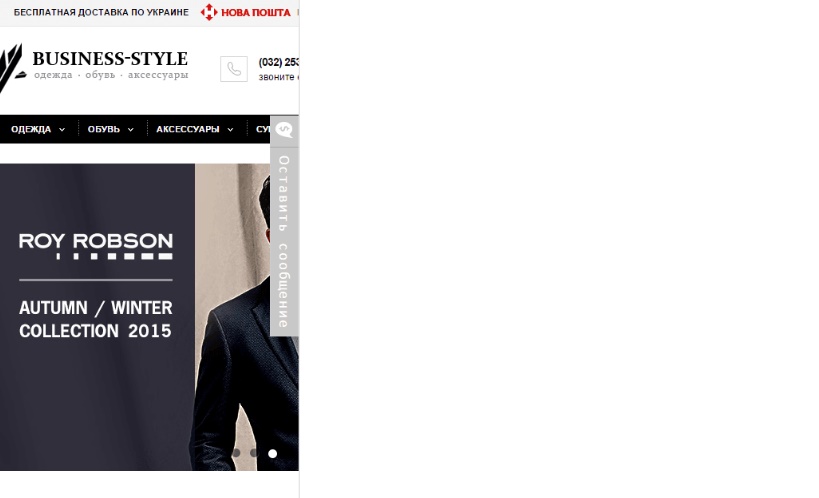
Ключевая цель каждого интернет-магазина состоит в том, чтобы побуждать посетителей совершать покупки. И адаптивный дизайн в этом вопросе играет одну из важных задач. К примеру, чтобы вы сделали, зайдя в интернет-магазин с мобильного устройства и увидев следующее окно?

Большинство посетителей сразу же покинут данный сайт, независимо от того, насколько хороший ассортимент и привлекательные цены на нем предлагаются. Из этого простого примера видно, что адаптивный дизайн сайта – это не очередное веяние моды, а требование современности. Люди и компании, которые остановят выбор на OkayCMS, автоматически получат сайт с адаптивным дизайном – это гарантирует экономию времени и денег, удобство для посетителей и увеличение конверсии.

