Повышение конверсии сайта - фишки от Shiftreset
- Итак 46 незаменимых способов повышения конверсии на сайте
- Предложите пользователям бонус за желаемое действие
- Добавьте конверсионную форму в сайдбар сайта
- Добавьте конверсионный топбар
- Добавьте в сайдбар социальный виджет
- Добавьте функцию; Следить за ценой
- Введите блок предложений похожих товаров
- Используйте качественный визуальный контент
- Создайте членскую карту, владельцы которой получают бесплатную доставку
- В материалы блога добавляйте ссылки на страницы упомянутых в тексте товаров
- Указывайте цены на товары и услуги
- Предложите скидочный купон за совершение действия
- Предлагайте посетителям сайта ценный скачиваемый контент за желаемое действие
- На страницу товара добавьте кнопку; В список желаний;
- Введите возможность покупки товара в кредит или рассрочку
- Добавьте кнопки шеринга к фото товаров
- Подключите онлайн-чат. И не забудьте отвечать своим клиентам через него)))
- Предложите пользователям пробный период использования программы
- Используйте для получения желаемого действия провокационную анимацию
- Тестируйте разные варианты конверсионных элементов
- Введите возможность подписки на конкретного автора или раздел
- Добавьте кнопку - Прочесть позже
- Увеличьте размер конверсионных кнопок. С помощью тестирования выберите оптимальный цвет
- Используйте материальный стиль дизайна кнопок, разработанный компанией Google
- Перенесите конверсионные элементы и правую нижнюю часть страницы
- Создайте отдельные посадочные страницы для топ-продуктов
- Используйте изображения с зумом
- Онлайн-подборщики
- Рядом с формой подписки повесьте обещание не спамить
- Реализуйте Умный поиск по сайту
- Удалите ненужные псевдопродающие тексты
- Демонстрация суммы экономии
- Инструмент сравнения товаров
- Внедрите программу бонусов
- Оформите конверсионный элемент в виде кнопки, а элемент отказа от целевого действия в виде ссылки
- Рекомендация для контент-проектов: опубликуйте пост с ошибкой
- Добавьте в карточку товара информацию о количестве проданных экземпляров продукта
- Добавьте на сайт раздел.Обращение руководителя
- Показывайте альтернативные предложения на странице распроданного товара
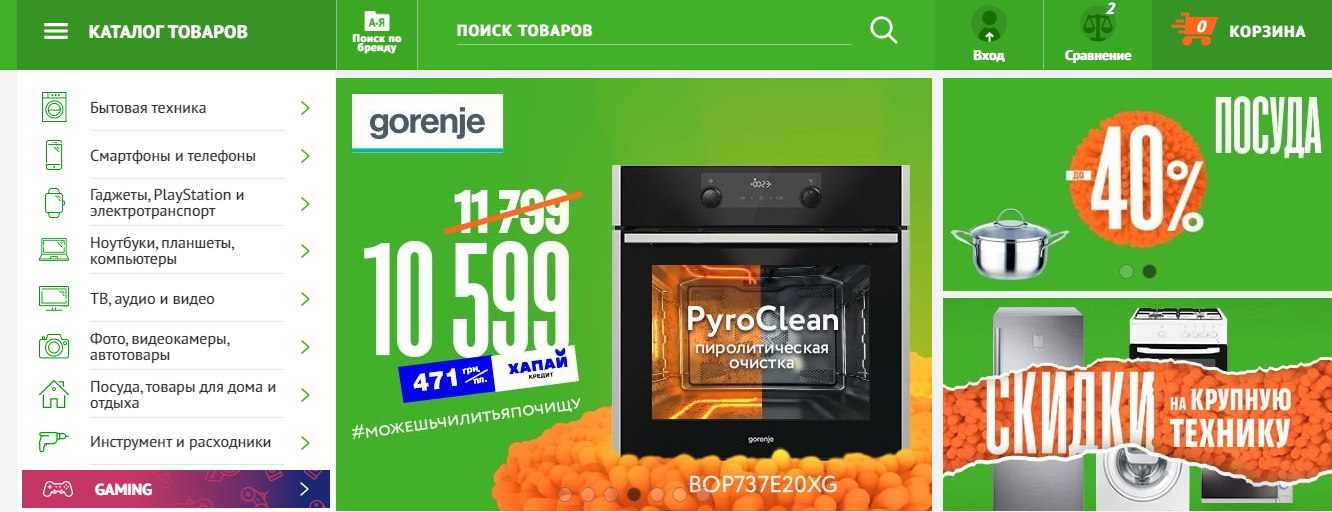
- Удалите с сайта слайдер
- Предложите выгодные условия доставки
- Продавайте подарочные карты
- Создайте раздел; Идеи подарков;
- Создайте разделы; Элитарные предложения и Распродажи;
- Создайте продуманную систему фильтров
- Информация о доставке на видном месте
- Блок кросс-селлинга
Конверсия — ключевой показатель эффективности работы любого интернет-магазина или сайта. Для ее повышения можно использовать рекламу или менее очевидные и затратные инструменты. Фишки и секреты для высокой конверсии о которых знают не все — у нас.
Для e-commerce показатели конверсии и дохода взаимосвязаны, а целевые действия посетителей повышают прибыльность магазина или сайта. Чтобы повысить конверсию можно привлечь больше пользователей за счет рекламы или оптимизировать сам ресурс. И если с первым способом все относительно просто — больше вкладываем в рекламу=выше конверсия, то как оптимизировать сайт знают не все. Ниже несколько фишек, которые помогут посетителям совершать нужные действия, а проекту поднять доходы.
Итак 46 незаменимых способов повышения конверсии на сайте
Чтобы эффективнее удерживать постоянных покупателей и активнее привлекать новых, проведите апгрейд своего сайта/магазина, используя следующие фишки:
Предложите пользователям бонус за желаемое действие
Самый простой способ вызвать действие — предложить что-то взамен. Это могут быть бонусные деньги на внутреннем счете, промокоды, бесплатная доставка или подарки. Получая выгоду покупатель согласится на e-mail рассылку, будет следить за публикациями в группе Facebook или покупать определенные товары в определенное время. Кроме того, регулярные промо-акции и бонусный счет привязывают клиента к магазину, ведь терять преимущества не хочется.
Добавьте конверсионную форму в сайдбар сайта
Как правило в сайдбар добавляют поле для быстрой регистрации или подписки на обновления, реже размещают анонсы акций и распродаж. Веб-мастера отмечают невысокую конверсию блоков в сайдбарах (в среднем 0,3%), однако ненавязчивая подписка на рассылку и форма регистрации могут дополнить общий вид страницы и сделать ее более информативной.
Добавьте конверсионный топбар
Шапка сайта всегда перед глазами посетителя и привлекает внимание, т.к. там находятся важные элементы интерфейса типа поисковой строки или корзины. Размещенное здесь скидочное предложение или анонс распродажи не останется незаметным, что также позволит повысить конверсию. Главное, чтобы конверсионный блок не раздражал и не мешал взаимодействовать с кнопками и инструментами шапки, поэтому важно подобрать размер, цветовую гамму и анимацию.

Добавьте в сайдбар социальный виджет
Социальные виджеты — это хорошая альтернатива кнопке “следить” т.к. предоставляют пользователю визуальный образ и повышают общую альтернативность страницы. Если вместо кнопки “follow in Twitter” отобразить ленту сайта в твиттере, то шансов заинтересовать клиента больше. Хотя не стоит применять социальный виджет как основной инструмент привлечения фолловеров или подписчиков.
Перемещение виджетов в сайдбар при их информативности помогает не отвлекать посетителя от целевого контента т.к. сайдбар привлекает меньше внимания, чем топбар и обычно органично вписывается в дизайн страницы.
Добавьте функцию; Следить за ценой
Если покупателя не устраивает актуальная стоимость и есть основания ожидать в ближайшее время выгодной скидки или акции (запланированный или сезонный сейл), то удержать его можно при помощи уведомления о снижении стоимости. Во-первых он будет помнить о вашем магазине, ожидая скидки, а во-вторых вы получите e-mail для будущей рассылки.
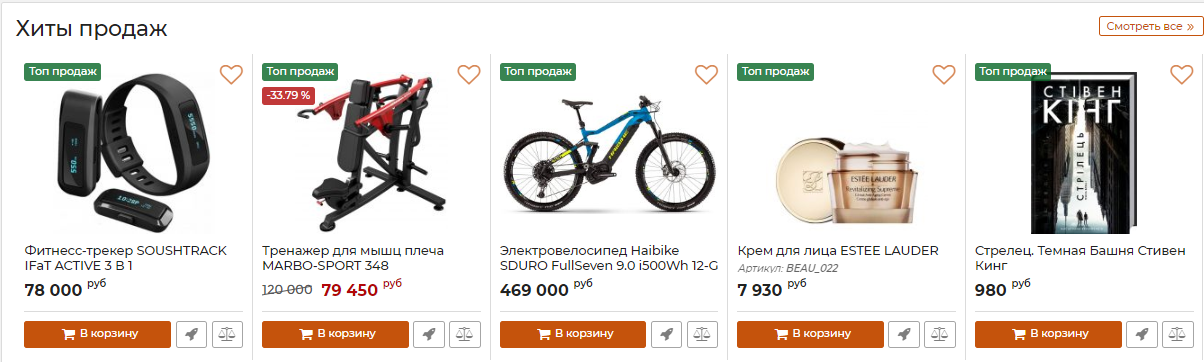
Введите блок предложений похожих товаров
Предлагаемые товары при этом должны быть с похожими характеристиками, но по разной стоимости, чтобы покупатель мог выбрать продукцию под свой бюджет. Этот блок можно замаскировать под “рекомендовано вам” или “исходя из ваших просмотров”, чтобы клиент чувствовал свою важность и индивидуальный подход.
Используйте качественный визуальный контент
Картинка — единственный способ непосредственно воспринимать товар в онлайн-магазинах, поэтому она должна быть в хорошем разрешении и с нескольких ракурсов. На многий сайтах доступна 360° панорама или даже короткое видео с демонстрацией функций товара. Визуализация повышает продаваемость даже тех товаров, у которых важнее технические характеристики, чем внешний вид — комплектующие, расходные материалы и т.д.
Создайте членскую карту, владельцы которой получают бесплатную доставку
Такое предложение можно найти, к примеру, в магазине Розетка. Оно позволяет убить сразу двух зайцев:
- Предоставить покупателю дополнительную выгоду — бесплатную доставку (о ней еще будет ниже);
- Привязать его при помощи членской карты, о которой он будет вспоминать, когда понадобится что-то купить онлайн.
Привилегии “для своих” используют как онлайн- так и оффлайн магазины, предлагая накопительные, скидочные и клубные карты. К тому же, выдавая карту, сервис обычно получает данные о покупателе, которые можно использовать для рассылок и индивидуализации предложений.
В материалы блога добавляйте ссылки на страницы упомянутых в тексте товаров
Большинство магазинов ведут тематические блоги для привлечения пользователей из поисковых систем. При этом посетитель попадает изначально в блог и не всегда доходит до каталога, получив нужную информацию. Ссылки в тексте поста помогают исправить эту проблему и превратить пользователя в покупателя, привязав полезную информацию к конкретному товару.
Давая ссылки на карточки товаров, можно продвигать при помощи блога конкретные категории или даже модели продукции, получая из поиска потенциальных клиентов.
Указывайте цены на товары и услуги
Онлайн-магазины без ценников сейчас сложно найти, но компании, предоставляющие услуги и продающие их через интернет часто не указывают точную стоимость, ссылаясь на то, что цены можно узнать у консультанта. Ошибка в том, что не имея даже общего представления о стоимости, клиент не может сравнить сервис с конкурентами или быть уверенным в том, что вложится в бюджет.
Цены на товары лучше указывать непосредственно на странице товара, а для услуг можно использовать прайс-листы, калькуляторы стоимости или ориентировочные тарифы “от х грн”. Если конкурент прикрепит прайс на видном месте, а ваш будет доступен только после звонка, то клиент выберет конкурента.

Предложите скидочный купон за совершение действия
Скидки — один из наиболее эффективных способов повышения конверсии. Их можно использовать как для продвижения товара или магазина в целом, так и для призыва к действию. Таким действием может быть покупка продукции определенного бренда, двух единиц товара вместо одной или например лендинга топ-предложения.
Скидочные купоны можно предлагать и на последующие покупки — например при покупке этого ноутбука посетитель получает скидку на следующую покупку 10 %.
Предлагайте посетителям сайта ценный скачиваемый контент за желаемое действие
Многие товары или услуги сопровождаются дополнительным контентом, который, как правило, нужно покупать отдельно. Увеличить конверсию можно, отдавая такой контент в подарок при покупке основного товара. Самый распространенный пример — лицензионный Windows 10 вместе с ноутбуком или полгода бесплатного ТВ с новой плазмой.
На страницу товара добавьте кнопку; В список желаний;
В список желаний попадают товары, которые пользователь уже хочет купить, но еще не настолько, чтобы добавить его в корзину. Возможно он планирует заказать некоторые предметы позже или сравнить характеристики однотипных товаров (особенно если нет отдельного инструмента для сравнения).
Список желаний рекомендовано реализовать в двух формах:
- временный — для незарегистрированных пользователей, сохраняется на период текущего посещения;
- постоянный — для зарегистрированных покупателей, который привязан к учетной записи и доступен в любой момент.
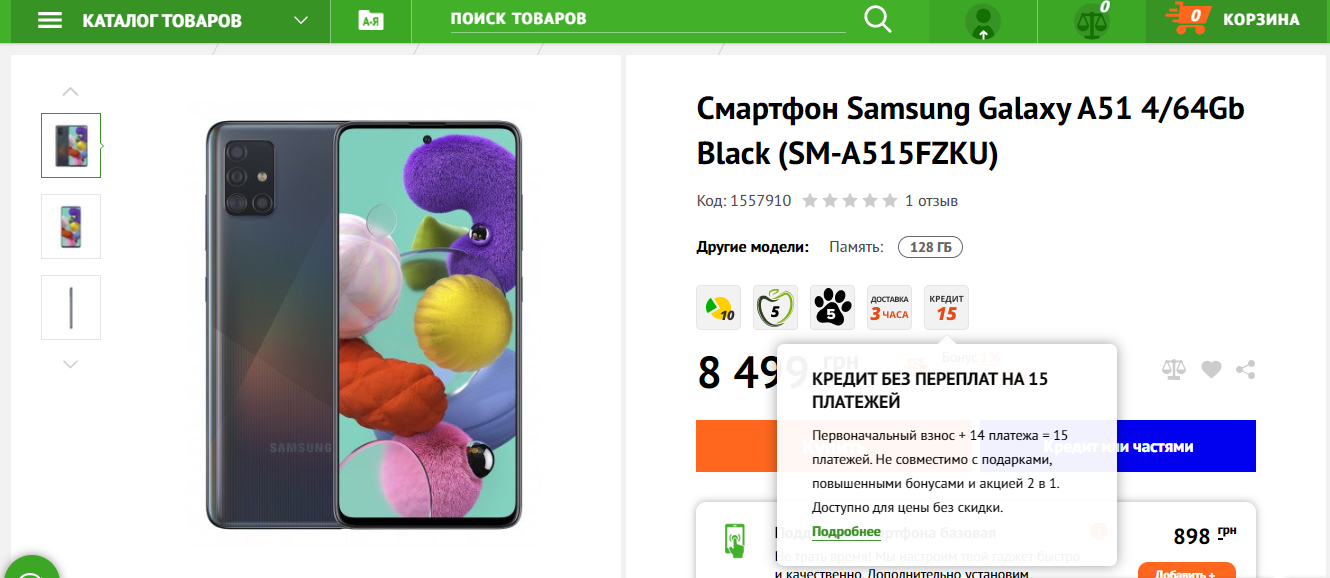
Введите возможность покупки товара в кредит или рассрочку
Рассрочка при покупке актуальна для магазинов, торгующих дорогостоящими товарами (электроникой, промышленным оборудованием, бытовой техникой). Это один из очевидных способов повышения конверсии, поэтому используется на многих сайтах. Кнопка покупки в рассрочку должна присутствовать на странице товара, а также в корзине, а условия кредитования лучше вывести в отдельный раздел в шапке или подвале страницы.

Добавьте кнопки шеринга к фото товаров
Исследования показали, что делясь изображением или карточкой товара покупатель выражает свое намерение купить его. Кнопки быстрого шейринга через мессенджеры или соцсети помогут пользователю в случаях, когда нужно узнать мнение друга или фолловеров. Это быстрее и удобнее, чем копировать ссылку. К тому же магазин может отслеживать за счет количества шейрингов популярность того или иного товара или количество ожидаемых покупок.
Добавить шеринг на сайт несложно, но не забудьте настроить кнопки нужных приложений и соцсетей, чтобы вместо Telegram пользователю не предлагали второразрядный форум.
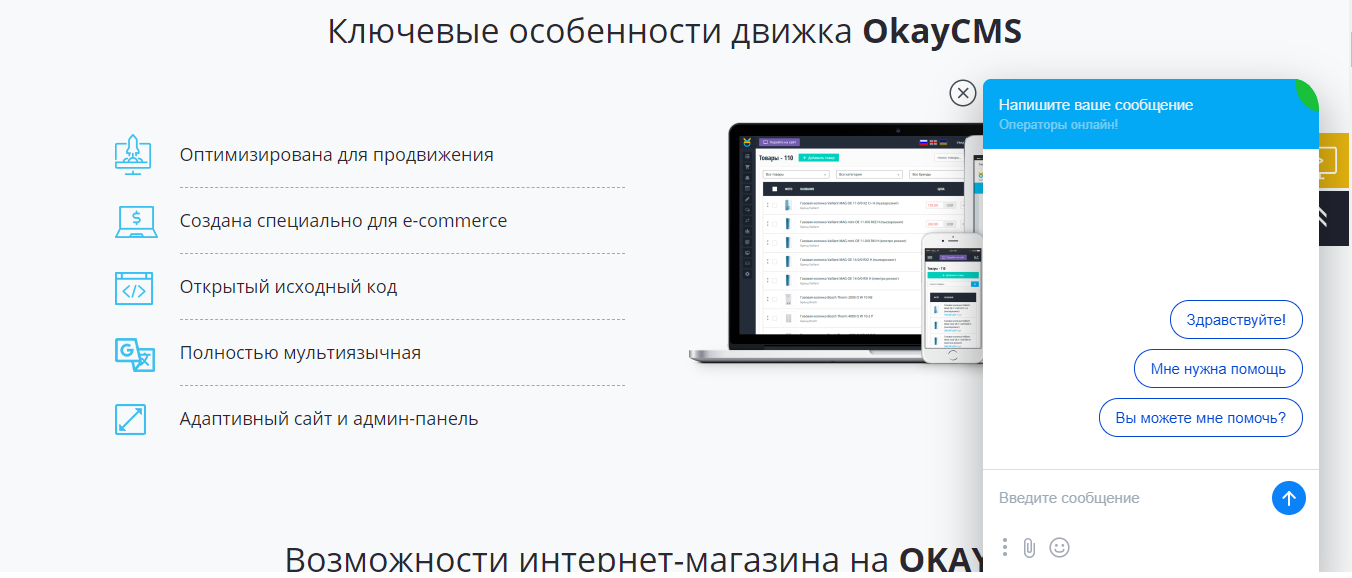
Подключите онлайн-чат. И не забудьте отвечать своим клиентам через него)))
Плагинов для быстрой связи с покупателем много и установить их несложно. Тут важно не использовать низкокачественных ботов и однотипные фразы, которые создают ощущение “бота”. Также с чатом должен работать квалифицированный консультант, который поможет быстро узнать нужную информацию и избавит покупателя от необходимости перечитывать характеристики, технические документы или уточнять данные через почту или телефон.

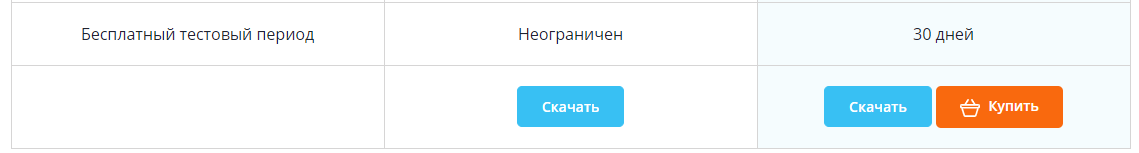
Предложите пользователям пробный период использования программы
Исследования Journal of Marketing Research показали, что пользователи, которым доступна пробная версия программы ведут себя иначе, чем те, кто платят сразу. Они меньше ценят сервис, чем те, кто за него заплатил, но более восприимчивы к маркетинговым предложением, что позволяет повысить продажи за счет e-mail рассылок и персонализированной коммуникации.
Кроме того пробные периоды позволяют клиенту оценить функционал продукта, а компании обнаружить возможные недостатки или факторы, влияющие на решение о покупке программы. Предлагая trial вы по крайней мере не позволяете потенциальному покупателю уйти сразу.

Используйте для получения желаемого действия провокационную анимацию
Анимация быстрее привлекает внимание, чем статичное изображение и позволяет лучше продемонстрировать преимущества и внешний вид товара. При помощи анимации также можно “программировать” пользователя на определенное действие — например, анимировать процесс нажатия на кнопку “купить”, чтобы объяснить как быстро оформить заказ.
Вот к примеру как Amazon подталкивает пользователя к посещению раздела женской одежды при помощи анимации: https://youtu.be/TTqdbLOBb_Q
Тестируйте разные варианты конверсионных элементов
Вы можете использовать совершенно разные конверсионные блоки — от списка рекомендуемых товаров, до акционных баннеров, анимаций и всплывающих окон. Однако перед добавлением любого элемента проверяйте, как он влияет на общее юзабилити сайта и как на него реагируют постоянные и новые покупатели. Размер, форма, цвет, размещение, количество появлений — все имеет значение.
Введите возможность подписки на конкретного автора или раздел
Актуально для крупных информационных ресурсов с обширной тематикой постов. За счет подписки вы предоставляете возможность посетителю самостоятельно формулировать свою “ленту” записей, не вылавливая нужный материал в общем хаосе публикаций. Пользователь просматривает интересную информацию и получает ее быстро, поэтому будет заходить регулярно и тратить больше времени на серфинг.
Добавьте кнопку - Прочесть позже
“Прочитать позже” это для контент-проектов аналог функции “избранное”. Пользователь не может постоянно следить за вашей новостной лентой или блогом, поэтому даже если он нашел интересный пост, но сейчас у него нет времени на чтение, он не будет дочитывать его позже просто потому, что его нужно найти в уже обновленной ленте.
Кнопка “прочитать позже” сохранит контент всего в два клика и поможет оценить интерес пользователей к конкретной записи. Более того, вы можете предложить выслать текст статьи на электронную почту пользователя, тем самым получите его контактные данные.
Увеличьте размер конверсионных кнопок. С помощью тестирования выберите оптимальный цвет
Размер и цвет кнопок и конверсионных блоков оказывают влияние на восприятие информации и принятие решений, но какое именно — спрогнозировать трудно. Это зависит от общего дизайна сайта, комбинации цветов нескольких элементов или наличия “фирменного” цвета магазина. Протестируйте несколько вариантов для определения лучшего. В любом случае кнопки должны выделятся на общем фоне страницы, быть кликабельными и легкодоступными.
Используйте материальный стиль дизайна кнопок, разработанный компанией Google
Во-первых эффективность плавных переходов и простых понятных макетов проверена как минимум разработчиками Google. А во-вторых материальный дизайн используется во многих мобильных и компьютерных приложениях, поэтому пользователи привыкли к нему и интерфейс сайта для них будет проще, органичнее и визуально приятнее.
Перенесите конверсионные элементы и правую нижнюю часть страницы
Айтрекинг показывает, что пользователи заканчивают изучение информации именно в этой части экрана, поэтому добавление кнопки или конверсионного блока станет логическим завершением страницы товара. Покупатель вначале изучает вид и свойства товара, а затем совершает действие, к которому его подтолкнет кнопка.
Создайте отдельные посадочные страницы для топ-продуктов
Эксклюзивные акции, скидки или продукты лучше выводить на отдельный лендинг-пейдж. За счет этого можно передать больше информации о предложении, не перегружая страницу товара или краткое описание акции в самом магазине. К тому-же лендинги больше привлекают внимание, чем новостные посты и повышают ценность предложения в глазах покупателя.
Используйте изображения с зумом
Эта простая функция позволит покупателю лучше оценить внешний вид товара, о важности которого мы уже упоминали выше. Фото для зума должны быть в высоком разрешении и отображать все детали предмета. Одной зум-картинкой можно заменить несколько фото, сделанных на разном расстоянии, что ускорит загрузку карточки товара.
Онлайн-подборщики
Подборщики похожи на фильтры, но пользоваться ими интереснее и проще. На входе пользователь указывает желаемые характеристики, а на выходе получает нужный товар. Процесс подбора должен сопровождаться наглядной демонстрацией, возможно интерактивными элементами, при этом критерии выбора более общие и интуитивно понятные, чем в фильтре (например, кто будет использовать товар).
Рядом с формой подписки повесьте обещание не спамить
Назойливая рекламная рассылка — основная причина, по которой клиенты не желают предоставлять магазинам электронную почту. Разъясните, что почта нужна не для спама, а для связи со службой поддержки, восстановления потерянных данных учетной записи и изредка для уведомления о выгодных предложениях, от которого можно легко отписаться.

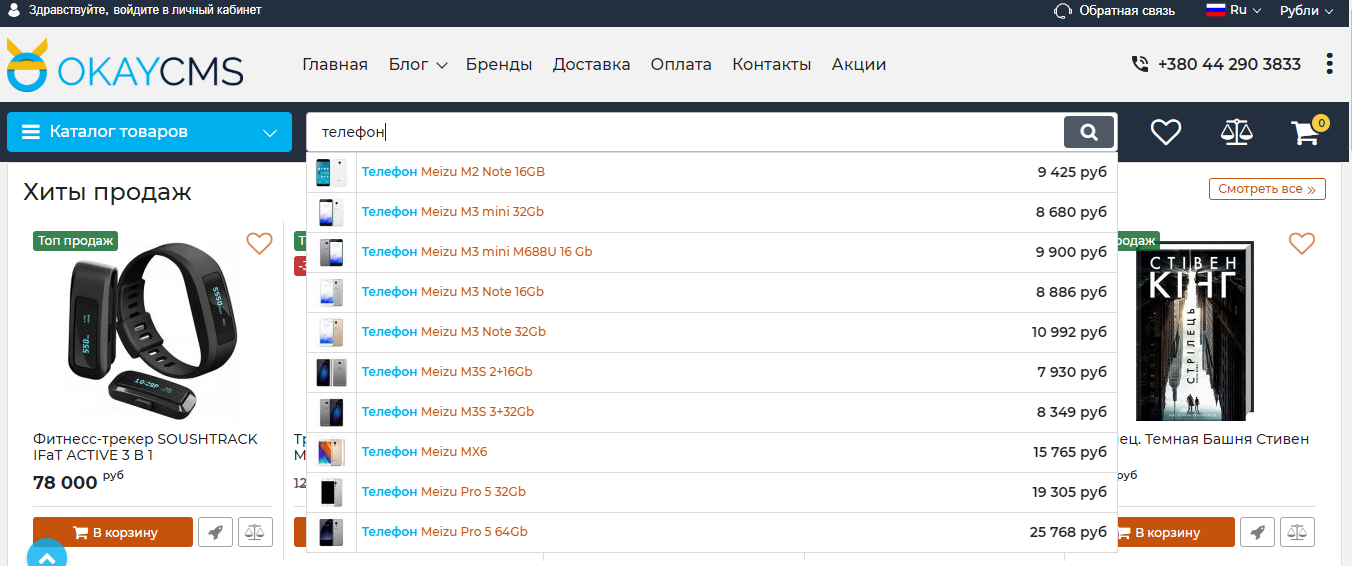
Реализуйте Умный поиск по сайту
Поисковая строка должна быть на видном месте и легкодоступной, а сам поиск не стоит сводить к семантическому. Когда покупатель вводит название категории, он скорее всего, еще не знает, какой именно товар ему нужен, поэтому важно, чтобы поисковик сам предложил несколько моделей. Такое решение упрощает процесс поиска и повышает продаваемость предлагаемых вариантов.

Удалите ненужные псевдопродающие тексты
Выбирая товар, особенно дорогостоящий, покупатель будет его оценивать в первую очередь по техническим характеристикам и изображению, а не описательным текстам. Лучше заполнить все пункты карточки товара, чем добавлять на страницу размытый и нечитабельный seo-текст, на который многие пользователи даже не обращают внимание. Описательные тексты — это дополнительные расходы и оставить их стоит только для самых продаваемых позиций.
Демонстрация суммы экономии
При предложении скидок или акционных товаров часто перечеркивается старая цена и прописывается новая, но для повышения конверсии стоит к этому добавить сэкономленную сумму. Покупатель не будет нагружать себя математическими подсчетами для определения разницы “до” и “после”, что сделает серфинг комфортнее. К тому же, добавить строчку с экономией несложно и недорого.
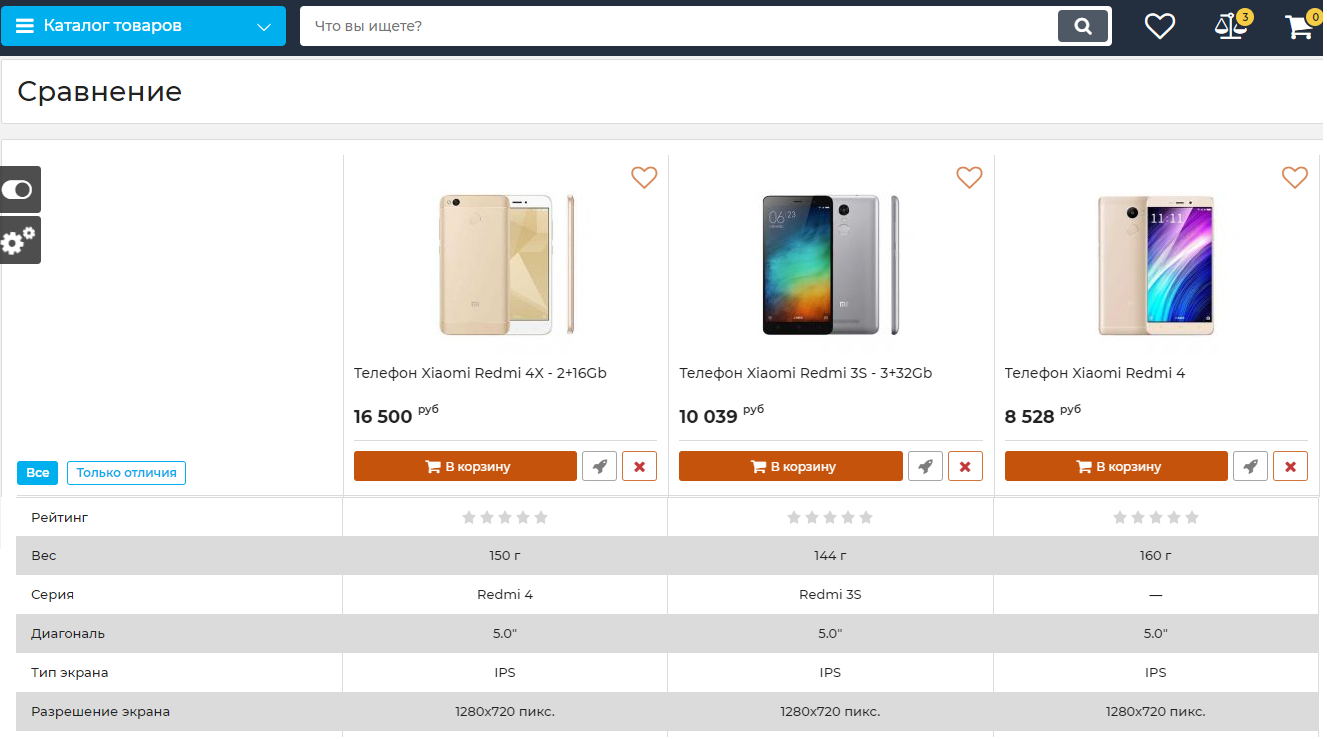
Инструмент сравнения товаров
Особенно полезен в магазинах электроники или других товаров с большим количеством технических характеристик. Для корректной работы инструмента характеристики в карточках однотипной продукции должны быть максимально заполнены.
При сравнении, у покупателя должна быть возможность добавлять и убирать товары, а также фильтровать характеристики (все, общие, различающиеся). Также не забудьте о стоимости и кнопке для покупки прямо в окне сравнения.
Этот момент стоит продумать еще при запуске сайта т.к. от него зависит стоимость создания интернет магазина, а кроме того интеграция сравнения на уже работающий сервис может вызвать необходимость редактирования десятков и сотен незаполненных карточек товаров, чего можно избежать в самом начале.

Внедрите программу бонусов
Бонусы — это еще одна ниточка для удержания покупателя. Начислите ему на “счет” несколько бонусных гривен и нежелание их потерять будет стимулом для новой покупки. Можно даже ввести накопительную систему с минимальным порогом для оплаты или добавить акционные товары, за которые можно рассчитаться только бонусами.
Оформите конверсионный элемент в виде кнопки, а элемент отказа от целевого действия в виде ссылки
Согласно исследованиям AWeber кнопки на 30% эффективнее чем ссылки. Кнопка дополнительно выделяет нужное действие и оно воспринимается как приоритетное, поэтому отсутствие кнопки для отказа работает эффективнее чем ее отталкивающий цвет или отрицательная формулировка типа “желаю оставаться в неведении”. Этот прием можно использовать например при предложении почтовой рассылки.
Рекомендация для контент-проектов: опубликуйте пост с ошибкой
Желание пользователя ее исправить превратится в комментарий. Если ошибка окажется субъективного характера, то под постом даже появятся оппоненты и устроят холивар, повышая интерес к контенту и количество просмотров.
Прием практически не повлияет на репутацию, т.к. можно в любой момент признать допущенную ошибку и внести исправление.
Добавьте в карточку товара информацию о количестве проданных экземпляров продукта
Этот параметр по функциональности схож с лайками в соцсетях — он позволяет покупателю оценить популярность и спрос на товар, что может подтолкнуть к принятию решения о покупке. К тому же, эти данные в любом случае собираются магазином для оценки продаж, поэтому добавить ее несложно.
Добавьте на сайт раздел.Обращение руководителя
После прочтения “обращения”, сайт перестанет быть для юзера чем-то абстрактным, удаленным и будет ассоциироваться с конкретным человеком и концепцией (поэтому желательно, чтобы к обращению прикреплялось фото). Это повышает доверие к магазину или проекту, что в свою очередь положительно сказывается на конверсии.
Показывайте альтернативные предложения на странице распроданного товара
Видя фразу “нет в наличии” покупатель испытывает разочарование и необходимость продолжать поиски, что может напрочь отбить желание покупки. Предложив похожую продукцию вы можете решить эту проблему, задержать пользователя на сайте и увеличить шанс на покупку.
Позаботьтесь, чтобы в похожие товары вносили только то, что есть в наличии. Если 2-3 раза покупатель перейдет на страницу распроданной продукции, то скорее всего, пойдет искать вещь в другом магазине.
Удалите с сайта слайдер
Слайдеры замедляют загрузку страницы и плохо оптимизируются под мобильные устройства. Этот элемент также напоминает пользователям рекламный блок, поэтому его часто стараются избегать. Во всяком случае стоит проверить количество переходов по слайдеру перед тем, как принимать решение.
Предложите выгодные условия доставки
Стоимость доставки часто воспринимается как “дополнительные”, нежелательные расходы при онлайн-покупке и более выгодные условия доставки могут склонить клиента к принятию решений в вашу пользу. Так по данным Walker Sands за 2016-й год, 88% пользователей назвали решающим фактором покупки наличие бесплатной доставки.
Магазин может например предложить бесплатную доставку при покупке на определенную сумму, бесплатную курьерскую доставку, страховку товара или отсутствие доплаты за обратную пересылку наложенного платежа.

Продавайте подарочные карты
Подарочные карты и сертификаты позволяют увеличить продажи и популяризовать магазин. Они являются и товаром, и инструментом привлечения новых клиентов. Вы можете предложить:
- номинальные карты — с покупкой на конкретную сумму;
- скидочные карты — с определенной скидкой на итоговую сумму покупки.
Распространять их можно как в пластиковом виде, так и через почту в форме электронного кода. Во втором случае магазин получает еще и e-mail клиента.
Создайте раздел; Идеи подарков;
Выбор подарка — испытание для многих людей. Когда покупатель заходит на сайт, он не всегда знает, что будет дарить, поэтому наличие раздела с подходящими товарами может оказаться спасением. Раздел может быть сезонным (под определенный праздник) или со встроенным подборщиком, о котором мы писали выше.
В качестве подарка можно предлагать как одиночные товары так и целые подарочные наборы. Продаваемость последних можно повысить, если добавить к ним скидку и демонстрацию выгоды покупки комплекта по сравнению с “поштучным” заказом составляющих продуктов.
Создайте разделы; Элитарные предложения и Распродажи;
Первый рассчитан на охотников за “эксклюзивом” — ограниченные партии, малораспространенные модели или индивидуальные условия покупки повышают спрос и чувство собственной важности у покупателя. Ну а второй раздел более распространен и привлекает охотников за скидками, желающих задешево купить дорогой товар.
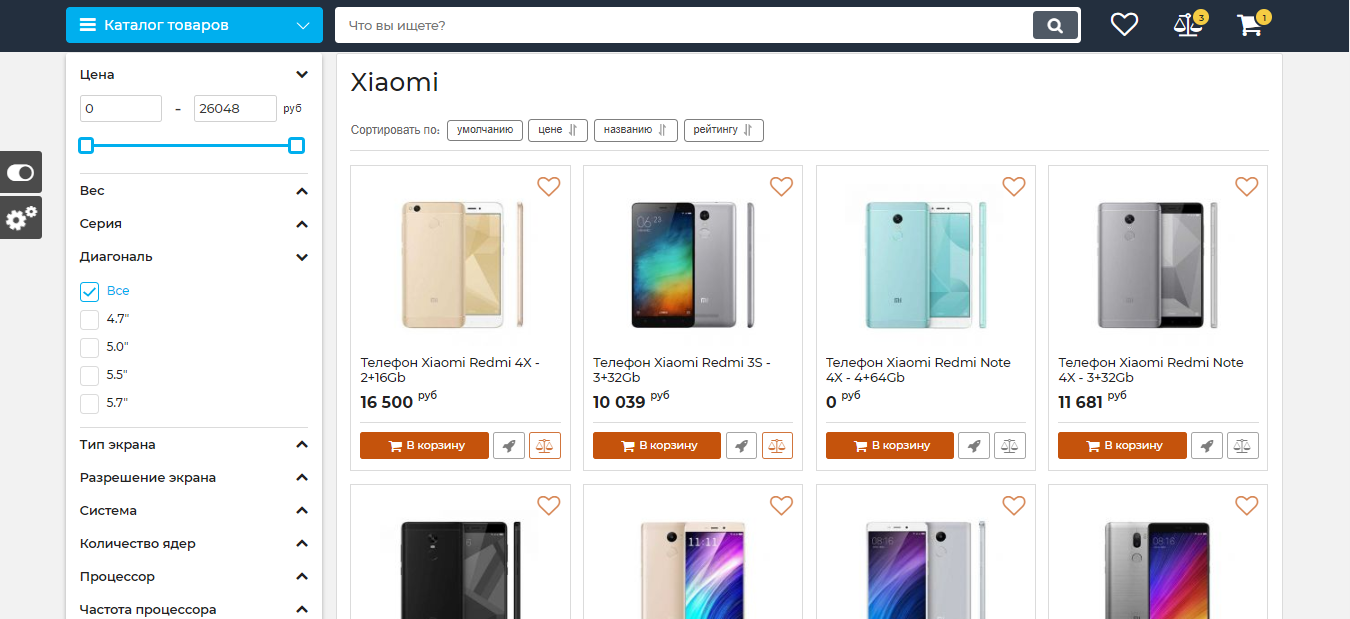
Создайте продуманную систему фильтров
Если покупатель ищет конкретный товар, то делать это он будет через фильтр, поэтому важно чтобы данный инструмент был функционален и удобен. Фильтр рекомендовано продумать еще на этапе создания сайта и внести часто используемые критерии отбора (цвет, материал, цена и т.д.).
Кроме того, фильтры помогают получать новых клиентов через поисковики за счет низкочастотных запросов. Для этого под каждый результат фильтрации достаточно создать небольшой текст с ключом и тогда юзер после запроса “купить зеленую шапку вязаную” попадет на подборку нужных товаров, а не всего ассортимента и шансы на оформление покупки возрастут. Хотя для эффективного продвижения таким способом потребуется сделать seo аудит сайта, собрать максимально полное семантическое ядро и кластеризовать его. Только тогда станет понятно, какие страницы нужно оптимизировать в первую очередь.

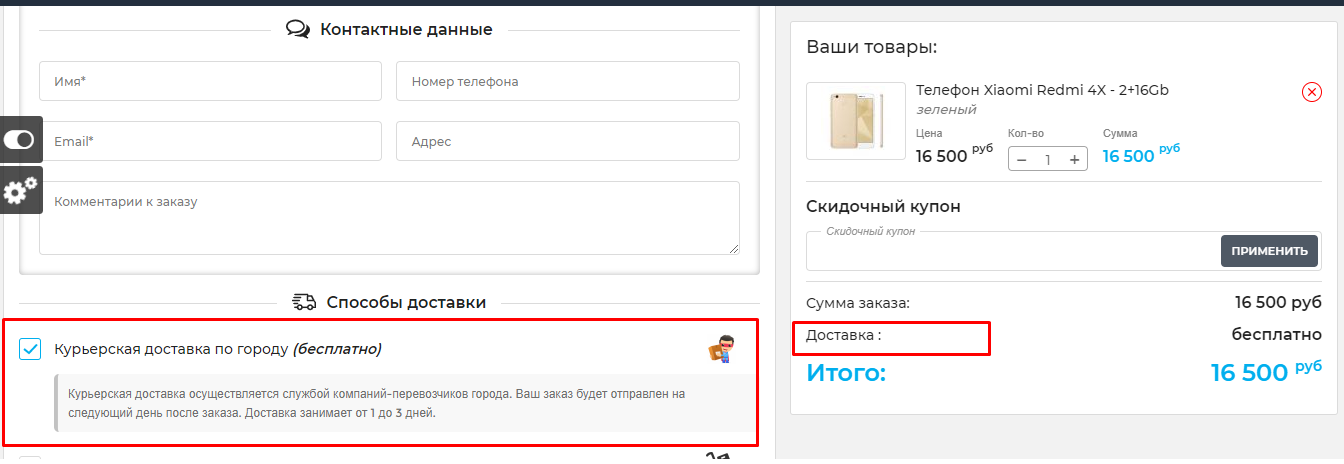
Информация о доставке на видном месте
Способы и стоимость доставки часто играют решающую роль при принятии решения о покупке, поэтому пользователь должен иметь возможность ознакомиться с ними в любой момент. Для этого соответствующий раздел добавляют в шапку и подвал сайта, условия также можно дублировать в тексте описания, чтобы покупатель не уходил со страницы товара.
Блок кросс-селлинга
Этот блок нужен для предложения сопутствующих основной покупке товаров из других категорий. Например, если человек заказывает смартфон, то скорее всего ему нужны наушники, быстрая беспроводная зарядка и чехол к нему. Таким способом можно повысить продажи комплементарной продукции, которую пользователь планировал заказать позже или только намеревался искать.
Это важные и действенные способы повышения конверсии, но далеко не все. Больше инструментов для привлечения пользователей и советов по продвижению в блоге Shiftreset.


Вот если бы система позволяла делать A/B-тесты из самой CMS, было бы шикарно.