6 сервисов для анализа поведения. Чем заменить Вебвизор?
Сейчас все знают о юзабилити и обязательном внедрении UX-дизайна при создании сайта. А владельцам готовых ресурсов необходима правильная аналитика, чтобы окупать вложенные в сайт деньги и отслеживать последствия изменений. Конечно, для этого всего необходимо понимать, как посетители взаимодействуют с ним, и как реагируют на вид и содержание. Расскажем немного о популярных инструментах.
№0 Вебвизор
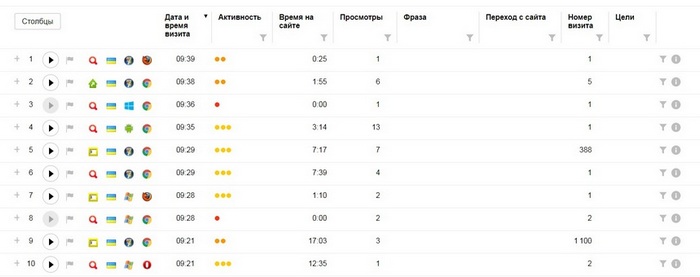
Некогда платный, но полезный инструмент, Яндекс выкупил и сделал частью функционала своей бесплатной Метрики. Именно это позволило их системе аналитики стать маст-хэв для сайтов русскоязычного сегмента. Кроме того, сервис до сих пор является наиболее полным бесплатным решением. Вот что обещает Яндекс на базе Вебвизора своим пользователям:
- тепловую карту кликов
- карту ссылок
- mouse tracking – отслеживание движений мышью
- теплокарту прокрутки
- анализ форм и нажатий на клавиатуре
- проследить выделение и копирование текста
С помощью этих функций можно увидеть и оценить удобство взаимодействия с элементами сайта, найти ошибки и улучшить дизайн, повысить конверсию для отдельных страниц и ресурса в целом. Фишка - Вебвизор записывает и позволяет посмотреть видео работы каждого посетителя с сайтом.

Именно это является одной из немногих изюминок аналитики от Яндекса, чем выгодно отличает от гугловской ситемы. Периодически с сервисом случаются проблемы, а теперь для украинских сайтов нужно искать аналог. Возьмем на себя смелость оценить несколько популярных продуктов с похожим функционалом.
Метрике, как взятой за основу, поставим 5 баллов.
Google Analytics лишен некоторых показателей для улучшения сайта, которые есть у Яндекса. Но всё же, сделав пару лишних действий, можно и из Гугла что-то вытянуть:
- Настроив события или цели, можно получить цифры по кликам и скроллингу.
- Или добавить пользовательский тег в ГТМ.
- Поставить расширения для Chrome Page Analytics и увидеть, куда кликают посетители.

- Google Website Optimizer даст немного визуализации для тестирования.
- Чуть-чуть интересностей найдете в отчетах User Experience по каждому ID.
№1 Crazyegg
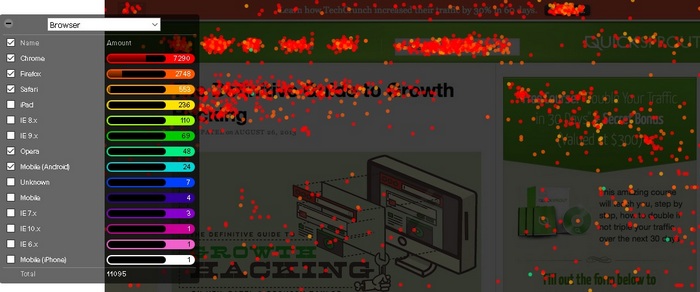
Один из самых упоминаемых сервисов в тематике. Не зря, функционал обширный и удобный: есть тепловые карты кликов и прокрутки. Ярко, красочно, в цвете. Если нужно быстро сделать вывод, не вдаваясь в цифры, всё довольно понятно и наглядно. Можно посмотреть и данные в процентах. Фишка – сегментирование. Есть возможность отследить, что более заметно и интересно для людей:
- пришедших из определенной поисковой системы
- перешедших с реферала
- в стране
- с каким браузером
- ОС
- с выбранным типом устройства
- в день недели
- время суток
- шириной экрана
- приведенные Google-кампанией
- с источником
- каналом
и других, а также до 5 своих параметров. Можно чекбоксами убрать или добавить пункты:

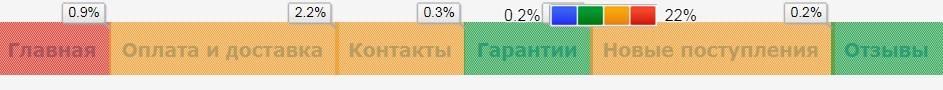
Функционал показывает точное место клика и называется «Confetti». Сегментация доступна ещё в режиме «Overlay», где можно посмотреть количество нажатий на каждый элемент. Также есть список «List» с видимыми и невидимыми на странице элементами + тип (ссылка,форма,картинка…) + кол-во кликов +%.
Доступны фильтры, выбор периода и типа устройства, продвинутые фильтры – для продвинутых пакетов.
Это хорошо. Что плохо?
- Язык – английский. Да, интерфейс понятный, но для русскоязычной аудитории отсутствие русского языка создает значительные сложности, поэтому сочтем за недостаток.
- Стоимость – 9-99$/мес. в зависимости от выбранного пакета, однако заплатить придется за год. В пакетах для небольших ресурсов отчетность ежедневная, а не ежечасная, как в тарифах подороже.
- Пробный период – 30 дней. Но! Пока не введете данные карты, система вам ничего не даст, чтобы вы не воспользовались ею и не ушли, как непорядочный мужчина, на другой бесплатный аккаунт. Так что параноикам и любителям халявы здесь придется тяжело.
Лайфхак: если не довести регистрацию до конца и не ввести данные карточки, но оставить почту, на неё скоро придет письмо ссылкой на 7-дневный триал без платежных данных. Не благодарите ;-)
Заслуживает оценки 4,7.
№2 HotJar
Сервис горячо любим и рекомендуем гуру веб-аналитики, может похвастаться клиентами типа Майкрософт, Нинтендо, Аутодеск, Панасоник. Много-много-много функционала, часть плюшек действительно пересекаются с яндексовскими: теплокарты (клики, скроллы, мышь), анализ форм, записи посещений с возможностью фильтровать, помечать и даже делиться.

Фишка - можно подкидывать клиентам опросы, при этом есть возможность задавать разные настройки. Инструмент позиционируется как «всё-в-одном», он настоящий многостаночник и очень полезен. Но, если откровенно, только его будет недостаточно для работы с сайтом.
Что не очень?
- Этот функционал уже на пересечении нескольких дисциплин, но полноценно его не отнести ни к одной: юзабилити-не юзабилити, аналитика-не аналитика, тестирование-не тестирование. Нужно будет чем-то ещё подкреплять, но тут уже появляется вопрос о платежеспособности, т.к. сервис платный.
- Цена – от 29€ (10000 просмотров/день, 15-дневный триал) до 989€ в бизнес-тарифе и до бесконечности. Есть бесплатная версия с ограничениями в отчетах и в 2000 просмотров страниц в день.
- Язык – английский. Много полезных материалов и тьюториалов даются, но на форин ленгуадже.
- Долгое время не хотел работать с https. Возможно, уже исправили.
Ставим 4,7.
№3 Ptegnine
Система довольно быстро набрала обороты и также обратила на себя внимание экспертов. Представляет собой симбиоз инструментов веб-аналитики и визуализации, можно использовать для подсчета конверсии. Удобно отсюда контролировать ход кампаний и рекламные расходы.
Что нравится:
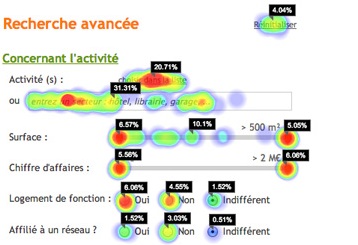
- Тепловые карты хороши в точности. Представлены клики, прокрутка и, что приятно, фокусировка внимания. Таким образом получите информацию о том, как долго элементы сайта удерживают посетителей.
- Вы сразу узнаете о плохом поведении пользователей:) Информация обновляется быстро.
- Фишки: есть зум теплокарт и их сравнение, одновременно можно наблюдать за активностью на статических и динамичиских элементах страницы.
- Карты легко наложить и расшарить.
- Как и в предыдущих случаях, можно анализировать данные о разных типах устройств. Есть расширенная фильтрация и сегментация, когортный анализ.
- Присутствует когда-то доступный в Аналитикс-е комплексный анализ страницы.
- Агентствам, фрилансерам и владельцам нескольких ресурсов пригодится возможность работать со всеми в одном аккаунте (до 10 сайтов).
- Особо отмечают легкость интерфейса, так что, если нет обученного аналитика, можно доверить новичку или заняться интерпретацией самостоятельно.
- Сильная поддержка: круглосуточная работа, предоставляется и для бесплатных пользователей, можно договориться об индивидуальной тарификации.
- Поддерживается https
- Данные хранятся долго. Нет необходимости делать скриншоты.
- Из приятного – предпросмотр анимации и адаптивного дизайна.
- И – О, Боги, – хоть где-то есть русский.

Можно было и лучше:
- Цена – 7-159$/мес. при оплате за год, 9-199$ – помесячно. Пробный период – 2 недели бесплатно, но можно и продлить до 64 дней по промокоду. Пользоваться можно и дальше, но одной картой, на один домен и тысячу просмотров страниц. Некоторые функции доступны в определенных пакетах.
- Может подтормаживать загрузка сервиса.
От нас 4,8.
№4 Heatmap.me
Название говорящее – сервис специализируется на тепловых картах. Но принцип его работы заметно отличается от остальных. Фишка - разработчики предлагают наблюдать за активностью в реальном времени. Для этого достаточно поставить скрипт на сайт и потом, находясь прямо на нем, вызывать панель инструментов комбинацией клавиш «Alt+Shift+H». Данные отобразятся на боковой панели справа. При этом элементы сайта будут доступны для использования во время наложения карт. Нам также обещают отсутствие сэмплирования. С Вебвизором сервис роднит возможность исследовать взаимодействие с формами.

Система долго хранит данные, даже бесплатные (от 6 мес.).
Не понравилось
- Цена – от 100$. Пакет Enterprise начинается от 200$ за 1 сайт и 100 млн. просмотров страниц, каждый новый сайт – плюс 100$ и новые 100 миллионов тоже по 100$. Есть бесплатная неограниченная по времени версия, в которой нет практически ничего: 1 сайт, 1 пользователь. Но дается 1000000 просмотров, можно пользоваться картой и доступен онлайн-режим.
- Язык – английский.
- Замудренная регистрация. Парадокс, как для сервиса юзабилити.
- Сайт проекта неудобный, не раскрывает функционал, и не дает возможности с ним ознакомиться. Фактически, деньги нужно будет отдать вслепую. Да и сами возможности интересны, но не столь многочисленны.
Дадим 4,5.
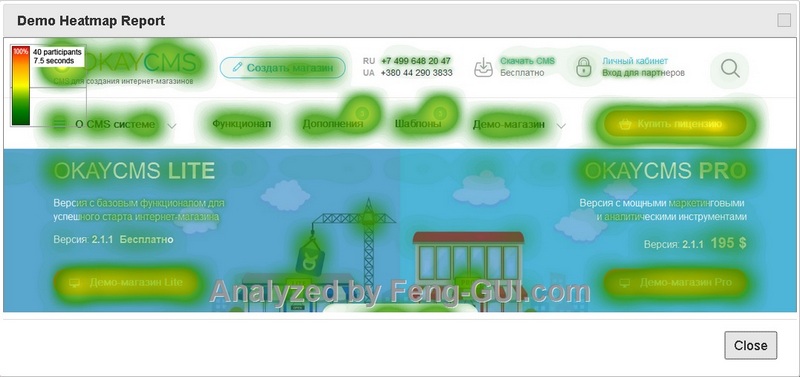
№5 Feng-GUI
Еще один неформал в нашей подборке. Сервис, скорее, прогностический. Он покажет, куда потенциально будут кликать, а что могут не увидеть. Карта строится роботом на подобии eye-tracking-а 40 человек. Решение можно назвать условно бесплатным – есть демо-отчет с ограничение области действия и вотермарком. Делать это нужно нечасто или инкогнито. Гонять сервис бесперестанно не получится. В этом варианте и точность будет не самой высокой.

Хорошо подойдет на этапе разработки или для тестирования рекламы. Можно загрузить изображение или вставить ссылку (в том числе и не своего сайта, что расширяет возможности использования). Дизайнерам пригодится платная версия. В ней будет несколько отчетов, кроме карты кликов:
- отчет о сканировании (точки фиксации и быстрого перехода глаз, их последовательность);
- непрозрачная карта, которая покажет, что привлечет внимание в первые секунды взаимодействия. Что-то подобное было и в Метрике;
- отчет по зонам интересов подсчитает % внимания, который перепадет этой области;
- эстетические метрики – насколько дизайн понятен, сбалансирован, интересен и не нагроможден.
Есть API.
Чего не хватает для счастья?
- Цена – 25-1750$ в месяц/в год.
- Язык – английский, но интерфейс достаточно понятен.
- Нет статистических данных.
- Карта строится не на поведении реальных пользователей.
Итог – 4,2.
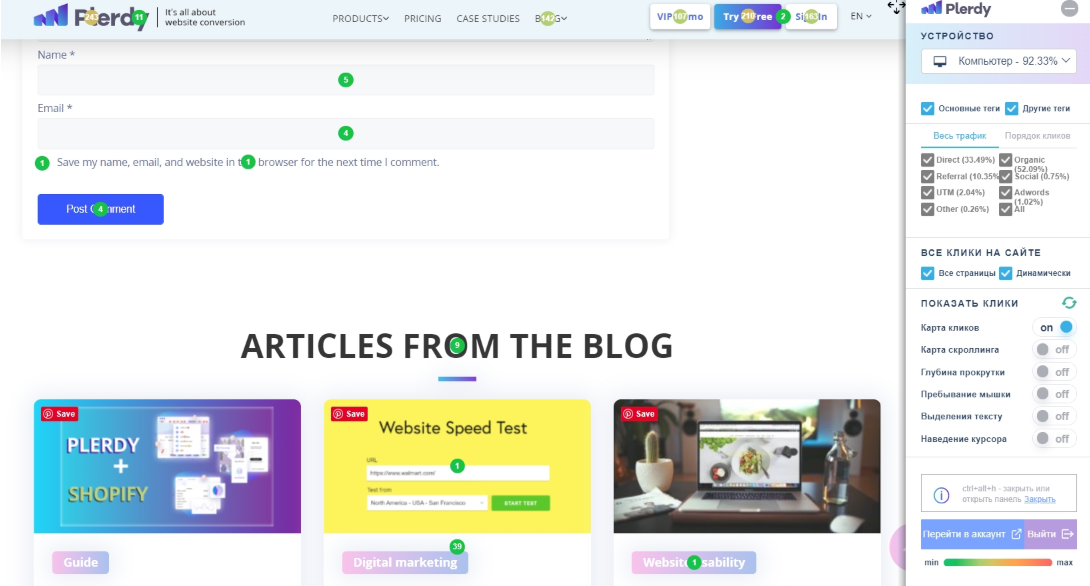
№6 PLERDY
На сегодня Plerdy это уже целая платформа для интернет-маркетинга. Кроме сервисов карты кликов (анализа кликов, скролл и задержания курсора), в Plerdy также входит сервис для создания всплывающих окон и сервис сбора и анализа SEO-данных.

После установки скрипта, пользователям нужно нажать комбинацию клавиш Ctrl + Alt + H, после чего они в реальном времени смогут анализировать активность посетителей на странице. Кстати все клики подвязываются к HTML элементам, что значительно увеличивает точность данных.
С помощью Plerdy, вы сможете:
- Проанализировать последовательность кликов на странице
- Проанализировать эффективность динамических элементов
- Проанализировать эффективность всплывающих окон
- Уменьшить показатель отказов
- Определить оптимальные места для гиперссылок
Какие недостатки?
При бесплатном и эконом тарифе данные хранятся менее 6 месяцев.
Стоимость сервиса от 29 $ до 99 $, есть бесплатная версия, но она ограничена по количеству страниц сайта для анализа.
Вывод:
Есть ещё масса других сервисов, незначительно отличающихся от описанных. Мы рассказали о популярных и интересных. Можете предложить свой вариант для разбора или поделиться опытом. Эта тема будет долго популярной, ведь без анализа поведения теперь никуда – этот фактор один из решающих при ранжировании. Поэтому визуализация поведения нужна и сеошникам, и маркетологам, и дизайнерам, и разработчикам сайтов, и контекстникам – в общем, всем в диджитале.

