Как быстро наполнить интернет-магазин товарами?
OkayCMS современная CMS для магазина с широким функционалом, позволяет быстро создавать интернет-магазины на профессиональном уровне. Безусловно, создать интернет-магазин — всего лишь полдела, ведь чтобы он функционировал, его нужно еще и наполнить товарами и другой важной информацией. Зачастую именно на этом этапе владельцы интернет-магазинов сталкиваются с большими проблемами, особенно, если торговых позиций в каталоге большое количество. Главный ваш враг в такой ситуации только один — страх перед тем, что наполнить сайт интернет-магазина самостоятельно не получиться. В данной статье мы рассмотрим функциональные возможности OkayCMS по наполнению интернет-магазина товарами, после чего вы сможете самостоятельно работать с любыми объемами контента.
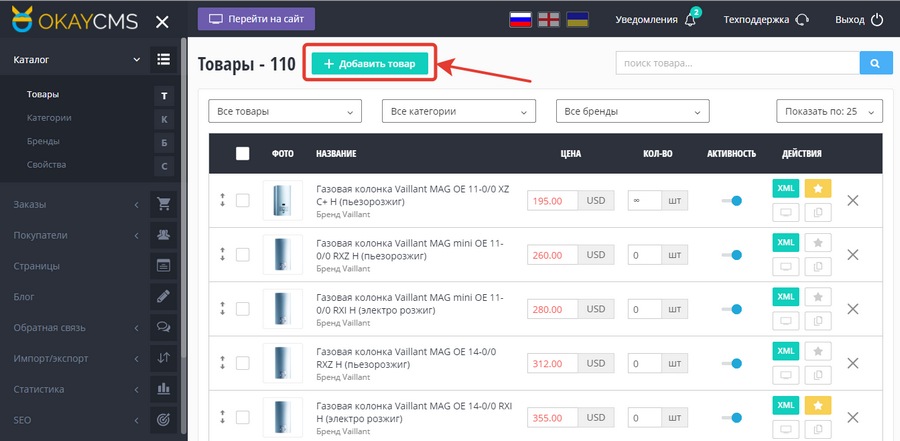
Вся работа по наполнению сайта происходит в административной панели. Чтобы начать процесс наполнения нажмите кнопку «Добавить товар» во вкладке «Товары».
Наполнение изображений товаров магазина
Создание торговой позиции подразумевает под собой наполнение ее текстовой информацией и добавлением фото самого товара. Изображение товара помогает пользователю наглядно познакомиться с товаром и существенно увеличивает количество продаж магазина. Фото товаров должны быть уникальны - это важно как для пользователя, так и для продвижения сайта в поисковых системах, которые ценят прежде всего уникальный контент. По возможности, делайте фото для товаров вашего магазина самостоятельно. Вы можете наполнять их постепенно, пока некоторые из них отсутствуют, в системе по умолчанию выводится шаблонное изображение.

Чтобы эта картинка выглядела привлекательнее для пользователя, вы можете изменить ее и добавить логотип или название вашего магазина. Для этого вы измененное изображение с нанесенным логотипом (в формате png) переименовываете на no_image.png. Далее вы смотрите в административной панели во вкладке “Дизайн” текущую тему дизайна вашего магазина. На хостинге или через FTP-доступ открываем папку “design”, а в ней ищем папку с названием вашей текущей темы дизайна. Заменяем в ней файл no_image.png на наш.
В результате вы получаете брендовое изображение для товаров вашего магазина, у которых отсутствует фото, пока вы наполняете сайт.
Если такой возможности нет, или товаров очень много, то на крайний случай можно скачать изображения из сайта производителя. Главное обратите внимание, чтобы на этом изображении не было водяных знаков. Конечно, фото должно быть хорошего качества, чем больше разрешение, тем лучше. Рекомендуем добавлять несколько изображений к каждому товару с разных ракурсов - так вы увеличите привлекательность продукта для покупателей магазина.
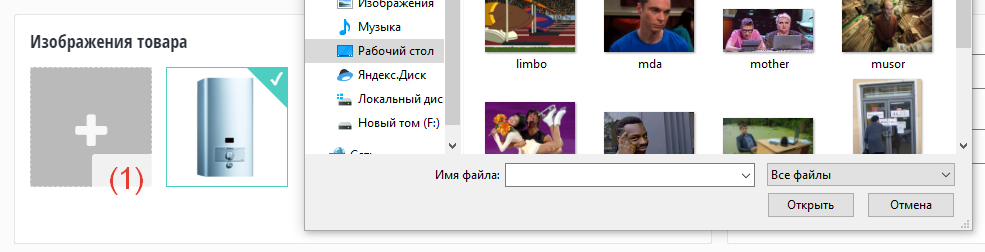
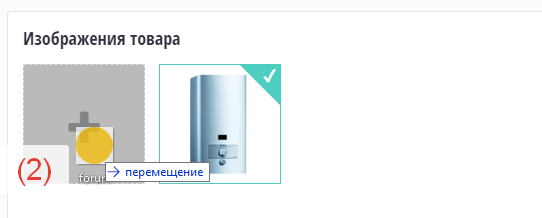
Добавлять фото на сайт можно тремя способами:
-
при помощи кнопки «Добавить изображение» (1);
-
перетаскиванием изображения (2). Для этого просто зажмите на файле левую кнопку компьютерной мышки и перетяните его в соответствующее поле в карточке товара.


Если у вас есть несколько изображений, то вам не придется загружать их по одному, ведь в OkayCMS предусмотрена функция мультизагрузки. Просто выберите для загрузки нужные фото в окне, которое открывается при нажатии на кнопку «Добавить изображение» (1).
Наполнение описаний товаров интернет-магазина
Начать заполнение информации лучше с названия товара. Его желательно также сделать оригинальным для каждой позиции интернет-магазина. Это поможет и пользователю быстрее сориентироваться и поисковым системам отличить каждую страницу товара, а также избежать возникновения дублирующих друг друга страниц.
Наполнять карточку товара необходимо исключительно уникальными описаниями, так как во многом от этого зависит позиция сайта в поисковой выдаче. Маркетологи рекомендуют использовать описание объемом от 500 до 1000 знаков - это средний оптимальный размер, который может исчерпывающе рассказать о товаре. Главное, чтобы он содержал характеристики (материал, размер, цвет и т.д.) товара и раскрывал его назначение. Чем привлекательнее описание товара, тем больше пользователь будет заинтересован в его покупке.
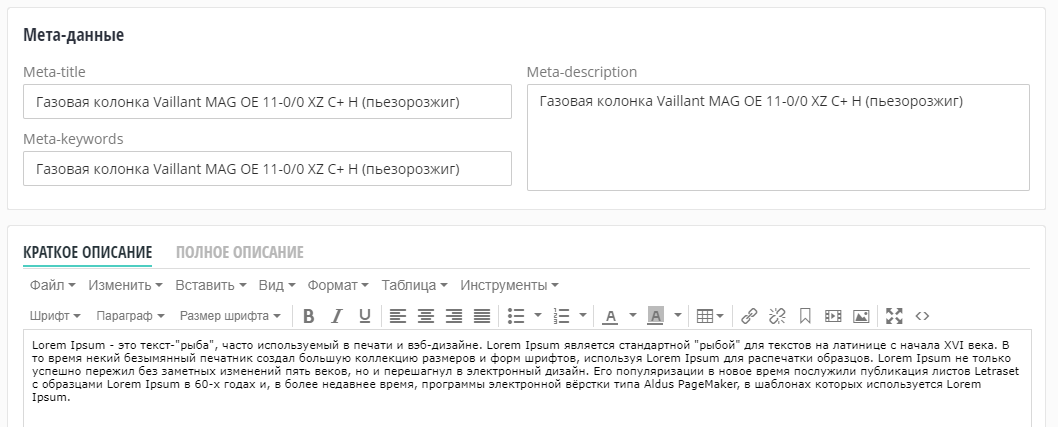
Заполнение метаданных товара магазина
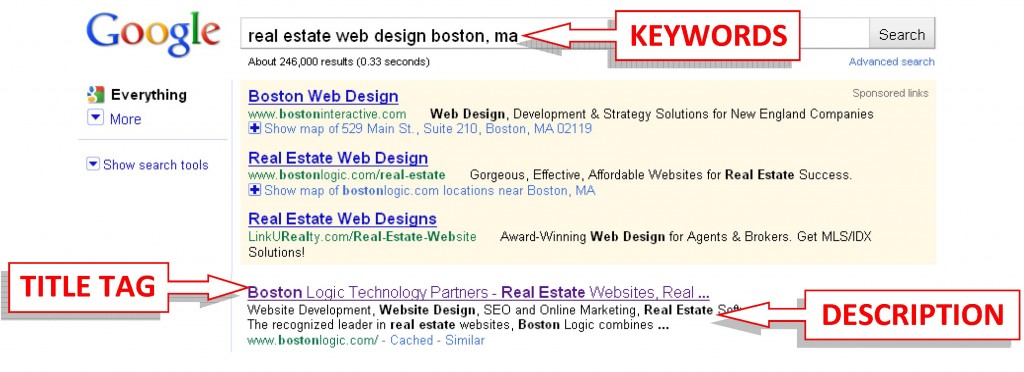
Когда вы начнете вписывать название в строку, то OkayCMS начнет автоматически генерировать текст в поля метаданных «Title» (заголовок) и «Keywords» (ключевые слова). Метатеги нужны для того, чтобы формировать сниппет - текст, который сопровождает ссылку вашего магазина в поисковой выдаче.

Поле «Description» формируется автоматически из краткого описания товара. Все метаданные можно настроить также вручную, включив в них запросы (ключевые слова), по которым продвигается ваш интернет-магазин в поисковых системах, и сделать их привлекательнее для пользователя. Рекомендуем обязательно включить в них название вашего интернет-магазина для каждой позиции.


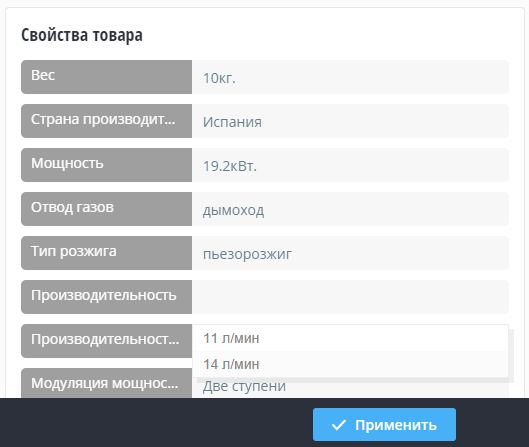
Кроме этого, на странице товара его можно назначить в категорию, добавить свойства (размер, цвет, материал) и производителя (бренд). Эти данные нужны для добавления их в фильтр, при помощи которого пользователь сможет найти нужный товар в каталоге интернет-магазина.
OkayCMS по умолчанию мультиязычная. Это означает, что вы можете создать сайт сразу на нескольких языках, чтобы пользователь мог выбрать его родной язык и просматривать информацию с комфортом. Если вы используете несколько языков в интернет-магазине, вам нужно заполнить дополнительные описание в языковых панелях (4) вверху страницы. В этих вкладках необходимо добавить описание товара для каждого из используемых на сайте языков.
Дополнительные настройки для карточки товара
После добавления в карточку товара фотографий, казалось бы, работа по созданию торговой позиции закончилась, но вот еще несколько советов по функционалу OkayCMS, которые помогут повысить количество продаж.
Используйте маркетинговые инструменты платформы OkayCMS. Чтобы покупатель, попав на страницу товара, нажал заветную кнопку «Купить» вы можете ему помочь сделать выбор. Добавляйте триггеры (1) на фото такие как «Акция», «Новинка», «Хит Продаж» — это обязательно привлечет внимание пользователя. По желанию вы можете загрузить собственные изображения триггеров. Рейтинг товара (2), который назначается пользователями, увеличивает доверие к продукту и увеличивает количество его продаж. Поэтому рекомендуем следить за отзывами пользователей и стимулировать их ставить оценку тому или иному продукту вашего магазина.
Добавляйте рекомендуемые товары для каждой позиции. Такие цепочки связанных товаров, помогут покупателю найти аналог продукта или сопровождающий его товар.
Добавляйте акционные или популярные товары на главную страницу. На главную страницу магазина выводится блок “Новинки” с новыми товарами магазина. Это блок формируется автоматически из последних загруженных товаров. Дополнительно там же отображаются блоки “Хит продаж” и “Рекомендуемые товары”. Чтобы добавить товар в этот блок нужно нажать звездочку Хит продаж в верхней панели карточки товара.
Выше мы рассмотрели ручное наполнение товаров, в системе OkayCMS предусмотрен также экспорт и импорт товаров из файла (формат CSV).
Напоследок хотелось бы сказать, что наполнение интернет-магазина контентом — работа, которая под силу каждому. Для этого не нужно иметь профильное образование или особые способности — достаточно всего лишь разобраться в достаточно простом функционале OkayCMS.
Мы надеемся, что эта статья дала ответы на все вопросы, которые могли возникнуть во время наполнения интернет-магазина товарами.

